一、CSS基本用法
一. 简介:
为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,CSS是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表。有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁。
二. CSS基本语法及页面引用:
练习1: 外联式:通过link标签,链接到外部样式表到页面中。
<link rel="stylesheet" type="text/css" href="css/main.css">
1、创建html文件:css的引用.html;并输入内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="css/main.css"> </head> <body> <div>这是一个div标签</div> </body> </html>
2、创建css文件:main.css
div{ font-size: 26px; /*默认字体大小为16px*/ color: red; }
3、浏览器预览效果:

练习2: 嵌入式:通过style标签,在网页上创建嵌入的样式表。
<style type="text/css"> div{ width:100px; height:100px; color:red } ...... </style>
1、编辑html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- 第1种插入样式的方式:外联式 --> <link rel="stylesheet" type="text/css" href="css/main.css"> <!-- 第2种插入样式的方式:嵌入式 --> <style type="text/css"> h1{ font-size: 20px; color: gold; } </style> </head> <body> <div>这是一个div标签</div> <h1>页面标题</h1> </body> </html>
2、浏览器预览效果:

练习3: 内联式:通过style标签,在网页上创建嵌入的样式表。
<div style="width:100px; height:100px; color:red ">......</div>
1、修改html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- 第1种插入样式的方式:外联式 --> <link rel="stylesheet" type="text/css" href="css/main.css"> <!-- 第2种插入样式的方式:嵌入式 --> <style type="text/css"> h1{ font-size: 20px; color: gold; } </style> </head> <body> <div>这是一个div标签</div> <h1>页面标题</h1> <!-- 第3种插入样式的方式:内联式==>直接在标签中写样式 --> <a href="http://www.baidu.com" style="font-size:20px;color:pink">链接到百度</a> <!-- 链接 --> </body> </html>
2、浏览器预览效果:

二. CSS常用文本样式:
1、常用的应用文本的css样式:
-
color 设置文字的颜色,如: color:red;
-
font-size 设置文字的大小,如:font-size:12px;
-
font-family 设置文字的字体,如:font-family:'微软雅黑';
-
font-style 设置字体是否倾斜,如:font-style:'normal'; 设置不倾斜,font-style:'italic';设置文字倾斜
-
font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
-
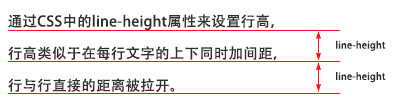
line-height 设置文字的行高,设置行高相当于在每行文字的上下同时加间距, 如:line-height:24px;

-
font 同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写: font:是否加粗 字号/行高 字体;如: font:normal 12px/36px '微软雅黑';
-
text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
-
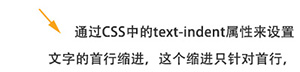
text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px

-
text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
2、练习:
(1)编辑html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常用文本样式</title> <style type="text/css"> div{ font-size: 24px; /* 文字大小 */ color: green; /* 文字颜色 */ font-family: 'Microsoft Yahei'; /* 文字字体 */ font-style: italic; /* 文字倾斜 */ line-height: 40px; /* 文字行高 */ } h1{ font-weight: normal; /* 文字是否加粗,此时normal不加粗,加粗使用bold */ } </style> </head> <body> <h1>样式演示</h1> <div> 为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,CSS是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表。有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁。 </div> </body> </html>
(2)浏览器预览效果: