setAttribute()、getAttribute()与ele[attr]与自定义属性
一、自定义属性设置
1.setAttrbute()
var q=document.getElementById("q"); q.setAttribute("index",0);
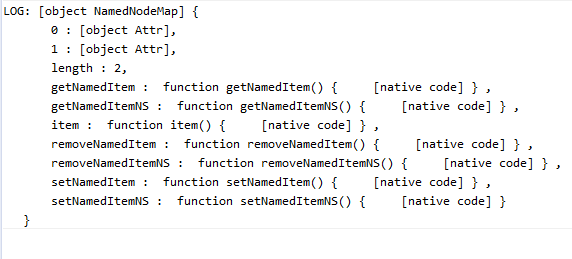
console.dir(q);
我们分别来看一下它在IE8、9和chrome中的表现。
IE7、8:



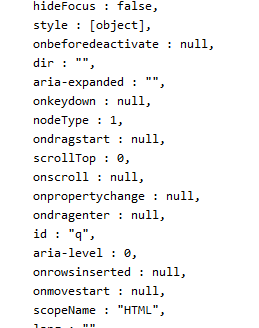
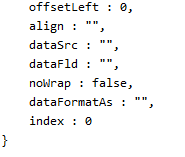
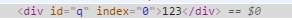
我们可以看到,用setAttribute设置的自定义属性会出现在元素标签中,并且出现在元素对象属性上。
IE9:


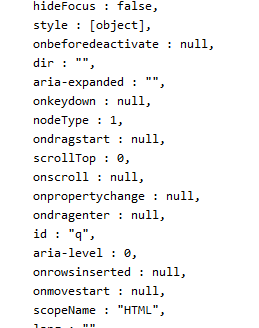
我们可以看到,自定义属性依然出现在元素标签中,但并不是直接存放在元素对象下的属性,而是存在于元素对象下的attributes属性下。
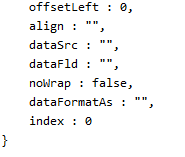
chrome:


可以发现,自定义属性依然出现在元素标签中,存在于元素对象下的attributes属性下。
总结,setAttribute()用于设置在标签中显示的元素,在IE6,7中通通放在元素属性下;而在IE9和chrome中,,与直接写在标签中的属性一同存放于attributes属性下。
2.ele[attr]
q.index=0;
console.dir(q);
我们分别来看一下它在IE8、9和chrome中的表现。
IE7、8:



我们可以看到,与setAttribute效果一样。
IE9:


我们可以看到,自定义属性没有出现在元素标签中,存于在元素对象的属性下。
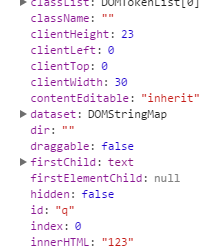
chrome:


可以发现,自定义属性没有出现在元素标签中,存在于元素对象下得属性下。
总结,ele[attr]在设置自定义属性时,不会出现在元素标签中,只存在于元素对象下。
二、获取属性
获取自定义属性时,getAttribute()会根据setAttribute()的存放位置进行获取;同样,ele[attr]也会根据上述ele[attr]的存放位置进行获取;在混用的时候,在ie6,7,8中不会有问题,但在高版本的浏览器中,由于setAttribute()和ele[attr]存放位置不同,就不一定能取到东西。


