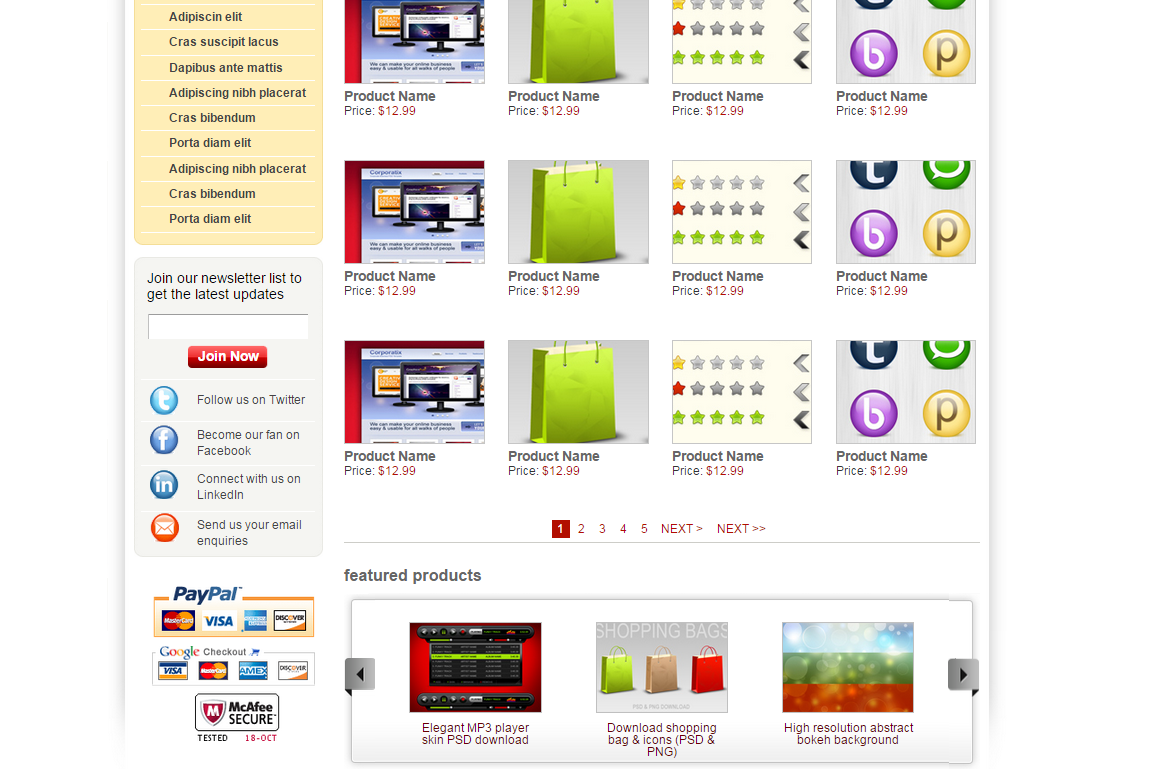
购物网站布局实战


html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>练习1</title>
<link href="css/css.css" rel="stylesheet"/>
</head>
<body>
<div id="top">
<ul class="topMenu">
<li><a href="#">Account Sign In</a></li>
<li><a href="#">Register</a></li>
<li><a href="#">Buyers Guide</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li class="noDot"><a href="#">Contact</a></li>
</ul>
<ul class="topBar">
<li class="phone">123.456.7890</li>
<li class="help"><a href="#">Live Help</a></li>
<li class="topImg space"><a href="#"><img src="img/top_img1.gif" alt="1" title="加拿大"/></a></li>
<li class="topImg"><a href="#"><img src="img/top_img2.gif" alt="2" title="美国"/></a></li>
</ul>
</div>
<div id="header">
<div class="shopping">
<p>0 items in your bag</p>
<a href="#">Check Out</a>
</div>
<h1 title="Ecommerse Website"><a href="#"><img src="img/logo.png" alt="logo" /></a></h1>
<div class="search">
<form action="">
<input type="text" id="text1" class="text" value="Search Website"/>
<input type="submit" class="btn" value=""/>
</form>
</div>
</div>
<ul id="nav">
<li class="active"><a href="#"><strong><span>home</span></strong></a></li>
<li><a href="#"><strong><span>latest arrivals</span></strong></a></li>
<li><a href="#"><strong><span>Men's</span></strong></a></li>
<li><a href="#"><strong><span>Women's</span></strong></a></li>
<li><a href="#"><strong><span>kids</span></strong></a></li>
<li><a href="#"><strong><span>Brands</span></strong></a></li>
<li><a href="#"><strong><span>Gift Cards</span></strong></a></li>
<li><a href="#"><strong><span>Freebies</span></strong></a></li>
</ul>
<div id="content">
<div class="conTop">
<div class="conBot">
<div id="ad">
<ul>
<li><a href=""><img src="img/banner/1.png" alt="ad" title="advertisement"/></a></li>
</ul>
<h2>PRODUCT TITLE</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras suscipit lacus dapibus ante mattis in adipiscing nibh placerat. Cras bibendum porta diam, non dignissim sapien malesuada vitae.</p>
<div class="adBg"></div>
</div>
<div id="main" class="clear">
<div id="mainL">
<div class="sideBar">
<h2><strong><span>Browse Categories</span></strong></h2>
<div class="sideBarList">
<ul>
<li><a href="#">Lorem ipsum dolor sit</a></li>
<li><a href="#">Amet consectetur</a></li>
<li><a href="#">Adipiscin elit</a></li>
<li><a href="#">Cras suscipit lacus</a></li>
<li><a href="#">Dapibus ante mattis</a></li>
<li><a href="#">Adipiscing nibh placerat</a></li>
<li><a href="#">Cras bibendum</a></li>
<li><a href="#">Porta diam elit</a></li>
<li><a href="#">Adipiscing nibh placerat</a></li>
<li><a href="#">Cras bibendum</a></li>
<li><a href="#">Porta diam elit</a></li>
</ul>
</div>
</div>
<div class="sideJoin">
<div class="sideJoinT">
<div class="sideJoinB">
<p>Join our newsletter list to get the latest updates</p>
<form>
<input type="text" class="text"/>
<input type="submit" value="Join Now" class="btn"/>
</form>
<ul>
<li class="twi">Follow us on Twitter</li>
<li class="fac">Become our fan on Facebook</li>
<li class="lin">Connect with us on LinkedIn</li>
<li class="ema">Send us your email enquiries</li>
</ul>
</div>
</div>
</div>
<div class="payment">
<img src="img/payment.gif" alt="payment"/>
</div>
</div>
<div id="mainR">
<div class="sort">
<dl>
<dt>Sort by:</dt>
<dd>
<h2>Ascending</h2>
<a href:javascript:;></a>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
</dd>
<dd>
<h2>Product Name</h2>
<a href:javascript:;></a>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
</dd>
<dd>
<h2>Brand Name</h2>
<a href:javascript:;></a>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
</dd>
</dl>
<p>
<strong>Items per page:</strong>
<span>12</span>/<span>20</span>/<span>30</span>/<span>50</span>
</p>
</div>
<div class="picList">
<h2>OUR PRODUCTS</h2>
<ul class="clear">
<li>
<a href="#"><img src="img/pic_list/1.jpg"/></a>
<h3>Product Name</h3>
<p>Price: <span>$12.99</span></p>
</li>
<li>
<a href="#"><img src="img/pic_list/2.jpg"/></a>
<h3>Product Name</h3>
<p>Price: <span>$12.99</span></p>
</li>
<li>
<a href="#"><img src="img/pic_list/3.jpg"/></a>
<h3>Product Name</h3>
<p>Price: <span>$12.99</span></p>
</li>
<li>
<a href="#"><img src="img/pic_list/4.jpg"/></a>
<h3>Product Name</h3>
<p>Price: <span>$12.99</span></p>
</li>
<li>
<a href="#"><img src="img/pic_list/1.jpg"/></a>
<h3>Product Name</h3>
<p>Price: <span>$12.99</span></p>
</li>
<li>
<a href="#"><img src="img/pic_list/2.jpg"/></a>
<h3>Product Name</h3>
<p>Price: <span>$12.99</span></p>
</li>
<li>
<a href="#"><img src="img/pic_list/3.jpg"/></a>
<h3>Product Name</h3>
<p>Price: <span>$12.99</span></p>
</li>
<li>
<a href="#"><img src="img/pic_list/4.jpg"/></a>
<h3>Product Name</h3>
<p>Price: <span>$12.99</span></p>
</li>
<li>
<a href="#"><img src="img/pic_list/1.jpg"/></a>
<h3>Product Name</h3>
<p>Price: <span>$12.99</span></p>
</li>
<li>
<a href="#"><img src="img/pic_list/2.jpg"/></a>
<h3>Product Name</h3>
<p>Price: <span>$12.99</span></p>
</li>
<li>
<a href="#"><img src="img/pic_list/3.jpg"/></a>
<h3>Product Name</h3>
<p>Price: <span>$12.99</span></p>
</li>
<li>
<a href="#"><img src="img/pic_list/4.jpg"/></a>
<h3>Product Name</h3>
<p>Price: <span>$12.99</span></p>
</li>
</ul>
</div>
<div class="page">
<a class="active" href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">NEXT ></a>
<a href="#">NEXT >></a>
</div>
<div class="feaPro">
<h2>featured products</h2>
<div class="feaProT">
<div class="feaProL">
<div class="feaProR">
<a class="prev" href="javascript:;"></a>
<a class="next" href="javascript:;"></a>
<ul>
<li>
<a><img src="img/scroll_pic/1.jpg" alt=""/></a>
<p>Elegant MP3 player skin PSD download</p>
</li>
<li>
<a><img src="img/scroll_pic/2.jpg" alt=""/></a>
<p>Download shopping bag & icons (PSD & PNG)</p>
</li>
<li>
<a><img src="img/scroll_pic/3.jpg" alt=""/></a>
<p>High resolution abstract bokeh background</p>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="footer"></div>
<!--[if IE 6]>
<script type="text/javascript" src="js/DD_belatedPNG_0.0.8a.js"></script>
<script>
DD_belatedPNG.fix('*');
</script>
<![endif]-->
</body>
</html>
css:
body,p,h1,h2,h3,h4,h5,h6,input,dl,dd{margin:0;padding:0;font-size: 12px;font-family: "arial"}
ol,ul{padding-left:0;margin:0;list-style: none}
a{text-decoration: none}
a:hover{text-decoration: underline}
img{border: none;vertical-align: top}
body{background: url(../img/body_bg.png) repeat-x #fff}
.clear{zoom:1;}
.clear:after{content:"";display: block;clear:both;}
#top{width:960px;height:30px;margin:0 auto;}
.topMenu{float:left;font-size: 13px;}
.topMenu li{float: left;background: url(../img/top_ico.png) no-repeat right 14px;line-height: 30px;padding-right:18px;margin-right:15px;}
.topMenu a{color:#c0c0c0;}
.topMenu a:hover{color:#ffffff;}
.topMenu .noDot{background: none;padding-right: 0;margin:0 }
.topBar{float:right;color: #fff;font-size: 13px;font-weight: bold;}
.topBar .help a{color:#fff;}
.topBar li{float:left;line-height: 30px;}
.topBar .phone{background: url(../img/top_ico.png) no-repeat 8px -16px;margin-right: 38px;padding-left: 38px;}
.topBar .help{background: url(../img/top_ico.png) no-repeat left -46px;margin-right: 38px;padding-left: 38px;}
.topBar .topImg{position:relative;top: 10px;}
.topBar .space{margin-right: 13px;}
#header{width:960px;height:100px;margin:0 auto;position:relative;}
.shopping{width:260px;height:100px;background: url("../img/shopping_bg.png") no-repeat left 0;}
.shopping p{padding:32px 0 0 85px;font-size: 20px;color:#f7f7f7;}
.shopping a{display: block;width:114px;height:23px;background: url("../img/shopping_bg.png") no-repeat 0 -100px;position:absolute;top:64px;left:104px;line-height: 23px;text-align: center;color:#ffc200;font-size: 15px;font-weight: bold;}
.shopping a:hover{text-decoration: none;}
#header h1{position:absolute;width:240px;top:0;left:50%;margin-left:-120px;}
#header .search{position: absolute;top:32px;right:0;}
.search{background: url("../img/search.png") no-repeat;width:292px;height:31px;}
.search .text{position:absolute;top:0;left:20px;width:230px;height:30px;background: none;border:none;outline: none;font-size: 13px;color:#666666;line-height: 30px}
.search .btn{position:absolute;top:0;right:0;width:42px;height:30px;background: none;border: none;outline: none;}
#nav{width:960px;height: 36px;margin:0 auto;padding:8px 0 0 24px;}
#nav li{float: left;height:28px;font-size: 15px;margin-right:13px;}
#nav a{float: left;line-height:28px;color: #ffffff;cursor: pointer;}
#nav strong{float: left;font-weight: normal;}
#nav span{float: left;padding:0 18px;}
#nav .active a,#nav a:hover {background: url("../img/nav_active_bg.png") repeat-x left -56px;}
#nav .active strong,#nav a:hover strong{background: url("../img/nav_active_bg.png") no-repeat left 0;}
#nav .active span,#nav a:hover span{background: url("../img/nav_active_bg.png") no-repeat right -28px;}
#nav a:hover{text-decoration: none;}
#content{width:1000px;margin:24px auto 0;background: url("../img/content_bg.gif") repeat-y -1000px 0;}
.conTop{width:1000px;background:url("../img/content_bg.gif") no-repeat;}
.conBot{width:1000px;background: url("../img/content_bg.gif") no-repeat -2000px bottom;padding-top: 10px;}
#ad{width:940px;height:300px;margin:0 auto;position:relative;}
#ad ul{position:absolute;top:0;left:0;z-index:1;}
#ad li{position:absolute;top:0;left:0;z-index:1;}
#ad h2{width:268px;line-height:52px;text-align:center;position: absolute;bottom:0;left:0;z-index:3;font-size: 25px;color:#ffc600;}
#ad p{width:630px;line-height:16px;font-size: 13px;color:#ffcccc;z-index:3;position:absolute;bottom:8px;right:42px;}
.adBg{width:940px;height:52px;background: #000;filter:alpha(opacity:80);opacity:0.8;position:absolute;bottom:0;left:0;z-index:2;}
#main{width:940px;margin:30px auto 0;}
#mainL{width:210px;float:left;}
#mainR{width:706px;float:right;}
.sideBar{margin-bottom: 13px;}
.sideBar h2{height:29px;line-height: 28px;background: url("../img/sideBar_bg.gif") repeat-x 0 -58px;text-align: center;font-size: 15px;color:#ffffff;font-weight: bold;margin-bottom: 1px;}
.sideBar strong{display: block;height: 29px;background: url("../img/sideBar_bg.gif") no-repeat ;}
.sideBar span{display: block;height: 29px;background: url("../img/sideBar_bg.gif") no-repeat right -29px;}
.sideBarList{background: url("../img/list_bg.gif") repeat-y;}
.sideBarList ul{background: url("../img/list_bg.gif") no-repeat -210px bottom;padding:18px 8px 14px;}
.sideBarList a{display: block;height:27px;line-height: 27px;border-bottom: 1px solid #ffffff;color:#434343;font-size: 12px;font-weight: bold;padding-left: 32px;}
.sideBarList a:hover{text-decoration: none;color:red;border-bottom: 1px solid red;background: #f7d771;}
.sideJoin{width:210px;background: url("../img/list_bg.gif") repeat-y -630px 0;margin-bottom: 32px;}
.sideJoinT{width: 210px;background: url("../img/list_bg.gif") no-repeat -420px 0;}
.sideJoinB{width: 210px;background: url("../img/list_bg.gif") no-repeat -840px bottom}
.sideJoinB p{width:180px;margin:0 auto;font-size: 15px;line-height: 18px;padding-top: 16px;padding-bottom: 12px;}
.sideJoinB form{width:178px;margin:0 auto;}
.sideJoinB .text{width:176px;height:26px;border:1px solid #fff;border-top:1px solid #9c9c9c;border-left:1px solid #c0c0c0;margin-bottom: 7px;}
.sideJoinB .btn{width:88px;height:25px;display:block;margin:0 auto 13px;font-size: 15px;font-weight: bold;color:#fff;background: url("../img/shopping_bg.png") no-repeat 0 -145px;border:none;}
.sideJoinB ul{width:194px;margin:0 auto;background: url("../img/join_ico.gif") no-repeat 10px 8px;}
.sideJoinB li{border-top:1px solid #fff;padding-left:62px;color:#434343;font-size: 13px;}
.sideJoinB .twi{height:45px;line-height: 45px;}
.sideJoinB .fac{height: 43px;line-height: 18px;padding-top: 5px;}
.sideJoinB .lin{height: 45px;line-height: 18px;padding-top: 5px;}
.sideJoinB .ema{height: 45px;line-height: 18px;padding-top: 5px;}
.payment{padding-left: 20px;}
.sort{height:20px;color:#747474;}
.sort dl{float:left;}
.sort dt{float:left;font-size:12px;font-weight:bold;padding-right:2px;line-height: 20px;}
.sort dd{float:left;position:relative;width:110px;height:19px;margin-right:20px;}
.sort h2{text-indent: 5px;width:108px;height:17px;line-height:17px;font-size: 12px;border:1px solid #cccccc;font-weight: normal;}
.sort a{position:absolute;top:0;left:91px;width:19px;height:19px;background: url("../img/shopping_bg.png") no-repeat 0 -376px;z-index:2;}
.sort a:hover{background: url("../img/shopping_bg.png") no-repeat -19px -376px;}
.sort ul{width:108px;font-size: 12px;border:1px solid #cccccc;position:absolute;top:18px;left:0;}
.sort li{text-indent: 5px;line-height:17px;cursor: pointer;z-index:1;display: none;}
.sort p{float:right;padding-right: 3px;}
.sort p strong{font-size: 12px;color:#999999;padding-right: 7px;}
.sort p span{padding:0 5px;}
.picList{width:706px;overflow: hidden;line-height: 16px;}
.picList h2,.feaPro h2{height:30px;padding-top: 26px;font-size: 18px;font-weight: bold;color:#666666;}
.picList ul{width:736px;}
.picList li{float:left;width:182px;height:200px;}
.picList a{display:inline-block;border:1px solid #c6c6c6;}
.picList a:hover { border:1px solid #663; }
.picList h3{padding-top: 7px;font-size: 15px;font-weight: bold;color:#666666;}
.picList p{font-size: 13px;color: #333333;}
.picList span{color:#b20e00;}
.page{text-align: center;border-bottom: 1px solid #cdcdc8;padding-bottom: 5px;}
.page a{display:inline-block;font-size: 12px;color:#b20e00;height: 20px;line-height: 20px;padding: 0 6px;}
.page a:hover,.page .active{text-decoration: none;background: #b20e00;color:#ffffff;}
.feaProT,.feaProL,.feaProR{height: 196px;}
.feaProT{background:url("../img/scroll_bg.gif") repeat-x 0 -478px;}
.feaProL{background:url("../img/scroll_bg.gif") no-repeat 0 -86px;}
.feaProR{background:url("../img/scroll_bg.gif") no-repeat right -282px;position: relative;}
.feaProR .prev,.feaProR .next{width:35px;height:43px;position:absolute;top:72px;}
.feaProR .prev{left:0;background: url("../img/scroll_bg.gif") no-repeat;}
.feaProR .next{right:0;background: url("../img/scroll_bg.gif") no-repeat 0 -43px;}
.feaProR ul{padding-top:32px;width:621px;margin: 0 auto;}
.feaProR li{float:left;width: 207px;}
.feaProR li a,.feaProR li p{width:145px;margin: 0 auto;}
.feaProR li a{display: block;border: 1px solid #c0c0c0;}
.feaProR li p{padding-top: 10px;font-size: 12px;line-height: 14px;color: #660000;text-align: center;}


