【CSS3】background-origin和background-clip的区别
background-clip 与 background-origin是css3中引入的两个跟元素背景相关的属性,它们有相同的可选值,即border、padding、content三种,而且这两个属性表示的都是元素背景与元素边框、补白(padding)和内容区域之间的某种关系。
虽然两者看上去实现的效果差不多,但是他们两个的原理是不同的。background-origin定义的是背景位置(background-position)的起始点;而background-clip是对背景(图片和背景色)的切割。
1.background-origin
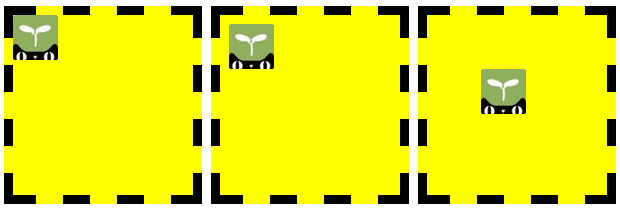
我们来看一下例子:

我们来看一下style样式:
.bg{ width: 100px; height: 100px; padding:50px; border: 10px dashed #000000; background: #ffff00 url('pic1.gif') no-repeat; margin-top: 10px; display: inline-block; } .bg_origin_border{ background-origin: border-box; /*background-position: 10px 10px;*/ } .bg_origin_padding{ background-origin: padding-box; /*background-position: 10px 10px;*/ } .bg_origin_content{ background-origin: content-box; /*background-position: 10px 10px;*/ }
下面我们把注释打开,来进一步验证backgroung-origin。

2.backgroung-clip
我们还是直接来看例子:

样式:
.bg_clip_border{ background-clip: border-box; /*background-position: -10px -10px;*/ } .bg_clip_content{ background-clip: content-box; /*background-position: -10px -10px;*/ } .bg_clip_padding{ background-clip: padding-box; /*background-position: -10px -10px;*/ }
我们接着把注释去掉:

这就印证了background-clip只是将背景和背景色粗暴的裁剪。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)
· 如何使用 Uni-app 实现视频聊天(源码,支持安卓、iOS)