AngularJs 指令实现选项卡

HTML:
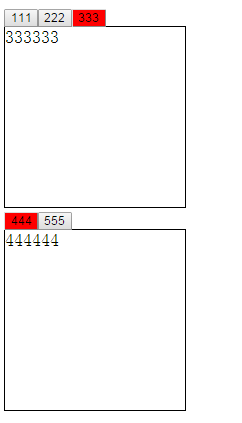
<body ng-controller="Aaa"> <my-tab my-id="div1" my-data="data1"></my-tab> <my-tab my-id="div2" my-data="data2"></my-tab> </body>
js:
var m1=angular.module('myApp',[]); m1.directive('myTab',function(){ return { restrict:"E", replace:true, templateUrl:"temp.html", scope:{ myId:'@', myData:'=' }, link:function(scope,ele,attr){ $(ele).delegate('input','click',function(){ $(this).toggleClass('active').siblings().removeClass('active'); $(this).siblings('div').eq($(this).index()).css('display','block').siblings('div').css('display','none'); }); } }; }); m1.controller('Aaa',['$scope',function($scope){ $scope.data1=[ {title:'111',content:"111111"}, {title:'222',content:"222222"}, {title:'333',content:"333333"} ]; $scope.data2=[ {title:'444',content:"444444"}, {title:'555',content:"555555"} ]; }]);
temp.html:
<div id="{{myId}}">
<input ng-repeat="data in myData" type="button" ng-value="{{data.title}}" ng-class="{active:$first}">
<div ng-repeat="data in myData" ng-style="{display:$first?'block':'none'}">{{data.content}}</div>
</div>

