【es6】变量解构赋值
1.数组解构赋值
let [a,b,c]=[1,2,3];//数组解构赋值,注意:左右两边格式需一致 let [a,b]=[1,2,3];//不完全解构,取位置靠前的值 let [a=1,b]=[undefined,2];//可以带默认值,内部解析必须是===undefined时,才会取默认值,注意,null都不能取默认值
2.对象解构赋值
变量必须与属性同名,可以不按顺序(不同于数组)
let {foo,bar}={foo:1,bar:2};
let {foo:baz}={foo:1};//baz===1
let {foo=1}={foo:undefined};//与数组相同,属性值严格等于undefined时,取默认值

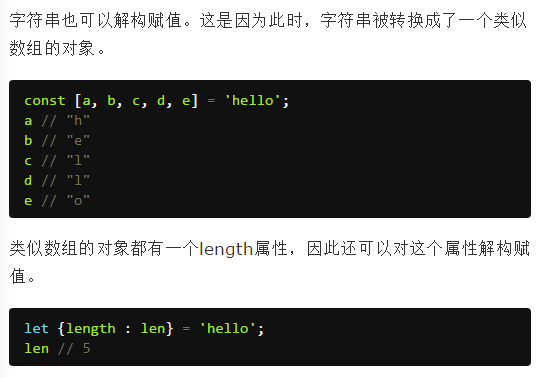
3.字符串解构赋值

4.函数参数解构
可用于解构赋值的数组、对象、字符串均可当做函数参数,让函数自己去解构
function p([a,b]){ return a+b; }

