(十七)轮播插件
一.轮播
- 轮播插件就是将几张同等大小的大图,按照顺序依次播放。
1、基本实例
<div id="myCarousel" class="carousel slide" style="width:900px"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="item active"><img src="<%=path%>/img/slide1.png" alt="第一张"></div> <div class="item"><img src="<%=path%>/img/slide2.png" alt="第二张"></div> <div class="item"><img src="<%=path%>/img/slide3.png" alt="第三张"></div> </div> <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>

- data 属性解释:
- data-slide 接受关键字 prev 或 next,用来改变幻灯片相对于当前位置的位置;
- data-slide-to 来向轮播底部创建一个原始滑动索引,data-slide-to="2"将把滑 动块移动到一个特定的索引,索引从 0 开始计数。
- data-ride="carousel"属性用户标记轮播在页面加载时开始动画播放。
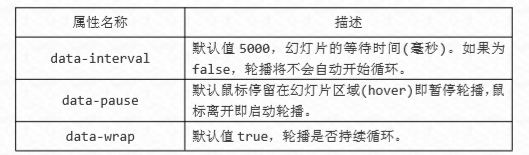
2、轮播插件有三个自定义属性:

- 如果在 JavaScript 调用就直接使用键值对方法,并去掉 data-;
//设置自定义属性 $('#myCarousel').carousel({ //设置自动播放/2 秒 interval : 2000, //设置暂停按钮的事件 pause : 'hover', //只播一次 wrap : false, });
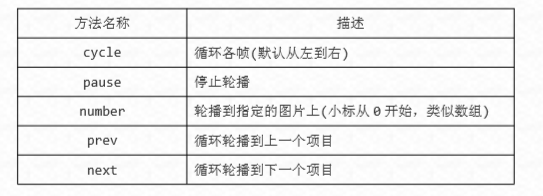
3、轮播插件还提供了一些方法

//点击按钮执行 $('button').on('click', function () { //点击后,自动播放 $('#myCarousel').carousel('cycle'); //其他雷同 }
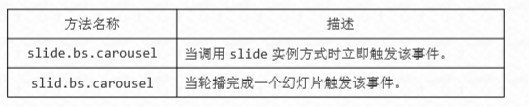
4、事件

//事件 $('#myCarousel').on('slide.bs.carousel', function () { alert('当调用 slide 实例方式时立即触发'); }); $('#myCarousel').on('slid.bs.carousel', function () { alert('当轮播完成一个幻灯片触发'); });




