(十六) 按钮和折叠插件
一.按钮
1、基本实例
- 如需激活单个按钮的切换(即改变按钮的正常状态为按压状态,反之亦然),只需向 button 元素添加 data-toggle="button" 作为其属性即可。
- 注:在 Firefox 多次页面加载时,按钮可能保持表单的禁用或选择状态。解决方案是: 添加 autocomplete="off"。
<button class="btn btn-primary" data-toggle="button" autocomplete="off">单个切换</button>
2、单选按钮
<div class="btn-group" data-toggle="buttons"> <label for="" class="btn btn-primary active"> <input type="radio" name="sex" autocomplete="off" checked> 男 </label> <label for="" class="btn btn-primary"> <input type="radio" name="sex" autocomplete="off"> 女 </label> </div>

3、复选按钮
<div class="btn-group" data-toggle="buttons"> <label for="" class="btn btn-primary active"><input type="checkbox" name="fa" autocomplete="off" checked> 音乐 </label> <label for="" class="btn btn-primary"> <input type="checkbox" name="fa" autocomplete="off"> 体育 </label> <label for="" class="btn btn-primary"> <input type="checkbox" name="fa" autocomplete="off"> 美术 </label> <label for="" class="btn btn-primary"><input type="checkbox" name="fa" autocomplete="off"> 电脑 </label> </div>

4、加载状态
<button id="myButton" type="button" data-loading-text="Loading..." class="btn btn-primary" autocomplete="off"> 加载状态 </button> <script src="<%=path%>/script/jquery-3.2.1.min.js"></script> <script src="<%=path%>/script/bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript"> $('#myButton').on('click', function () { var btn = $(this).button('loading'); setTimeout(function () { btn.button('reset'); }, 1000); }); </script>
- 当点击按钮之后,按钮的文本会由“加载状态”变成“Loading...,1s中后调用按钮的reset方法重置状态。


5、Button 插件中的 button 方法中有三个参数:toggle、reset、string(比如 loading、 complete)。
//可代替 data-toggle="button" $('button').on('click', function () { $(this).button('toggle'); })
二.折叠
- 通过点击可以折叠内容。
1、基本实例
<button class="btn btn-primary" data-toggle="collapse" data-target="#content"> Bootstrap</button> <div class="collapse" id="content"> <div class="well"> Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。目 前,Bootstrap 最新版本为 3.0 。 </div> </div>
- 点击按钮之后会出现隐藏的内容即id为content的div,再次点击就会隐藏。

2、手风琴折叠
<div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"><a href="#collapseOne" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第一部分</a> </h4></div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> 这里是第一部分。</div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"><h4 class="panel-title"><a href="#collapseTwo" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第二部分</a></h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> 这里是第二部分。</div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"><h4 class="panel-title"><a href="#collapseThree" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第三部分</a></h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> 这里是第三部分。</div> </div> </div> </div>
- data-parent="#accordion" 作用:每次只显示一个折叠部分,当点击某个折叠部分时,其他部分自动隐藏。

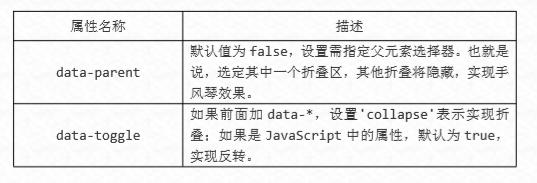
3、属性

4、用javaScript实现手风琴(1)
<div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"><a href="#collapseOne" data-toggle="collapse" >点击我进行展示,再点击我进行折叠,第一部分</a> </h4></div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> 这里是第一部分。</div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"><h4 class="panel-title"><a href="#collapseTwo" data-toggle="collapse" >点击我进行展示,再点击我进行折叠,第二部分</a></h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> 这里是第二部分。</div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"><h4 class="panel-title"><a href="#collapseThree" data-toggle="collapse" >点击我进行展示,再点击我进行折叠,第三部分</a></h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> 这里是第三部分。</div> </div> </div> </div> <script src="<%=path%>/script/jquery-3.2.1.min.js"></script> <script src="<%=path%>/script/bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript"> $('#collapseOne, #collapseTwo, #collapseThree').collapse({ parent : '#accordion', toggle : false, }); </script>
- 效果同上图
5、用javaScript实现折叠(2)
<div class="collapse" id="content"> <div class="well">Bootstrap 是Twitter 推出的一个用于前端开发的开源工具包。它由Twitter 的设计师Mark Otto 和Jacob Thornton 合作开发,是一个CSS/HTML 框架。目前,Bootstrap 最新版本为3.0 。 </div> </div> <script src="<%=path%>/script/jquery-3.2.1.min.js"></script> <script src="<%=path%>/script/bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript"> $('button').on('click', function () { $('#content').collapse('toggle'); }); </script>

6、collapse 方法还提供了三个参数:hide、show、toggle。
$('#collapseOne').collapse('hide');
$('#collapseTwo').collapse('show');
$('button').on('click', function () {
$('#collapseOne').collapse('toggle');
});
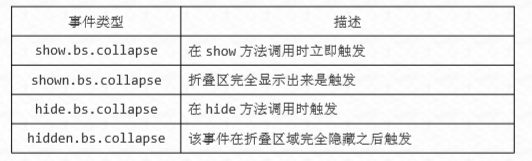
7、Collapse 插件中事件有四种。

//事件,其他雷同 $('#collapseOne').on('show.bs.collapse', function () { alert('当 show 方法调用时触发'); });




