- 前台
-
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html >
<html>
<%
String path = request.getContextPath();
%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
jQuery(function(){
$('#tt').treegrid({
url:"<%=path%>/servlet/treeGridData",
method: 'post',
lines: true,
rownumbers: true,
//定义关键字段来标识树节点
idField: 'dept_id',
//treeField属性定义哪个字段显示为树形菜单
treeField: 'dept_name',
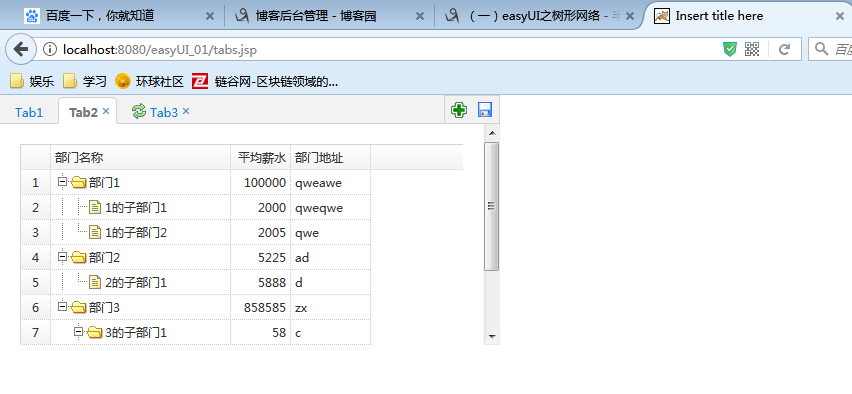
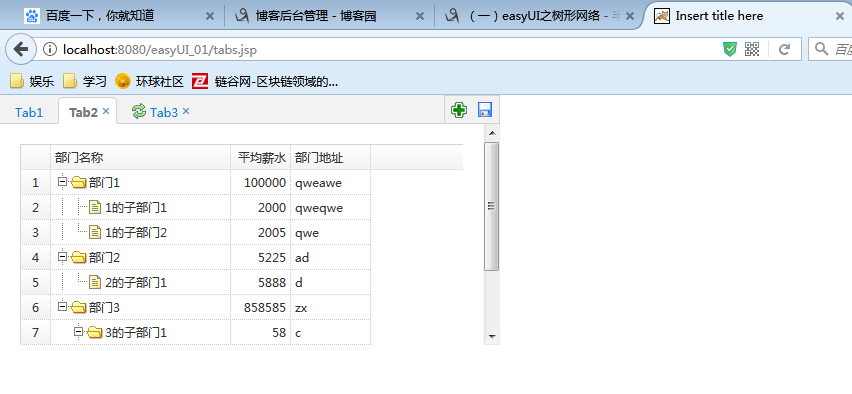
columns:[[
{title:'部门名称',field:'dept_name',width:180},
{title:'平均薪水',field:'salary',width:60,align:'right'},
{title:'部门地址',field:'address',width:80}
]]
});
//选项卡
$('#tabs').tabs({
border:false,
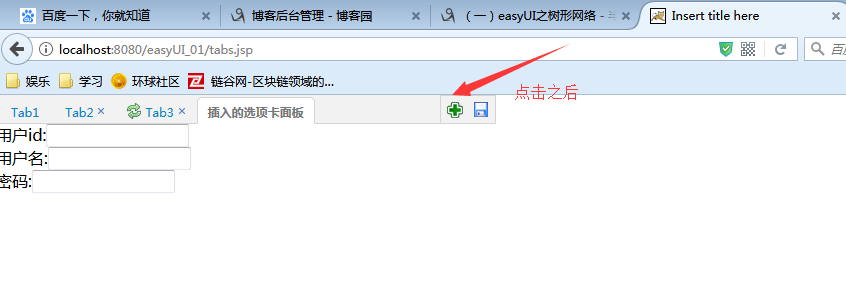
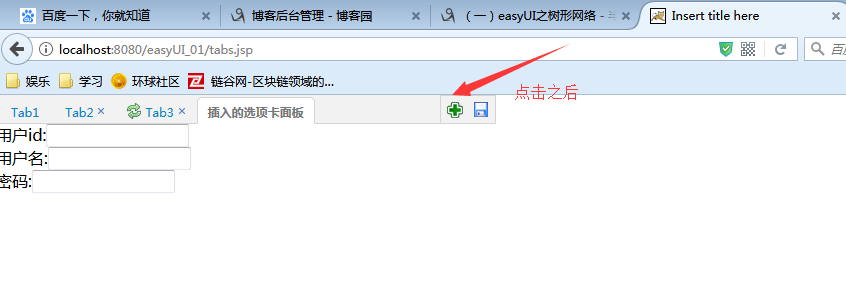
tools:[{
iconCls:'icon-add',
handler:function(){
$('#tabs').tabs('add',{
title: '插入的选项卡面板',
selected:false,
content:"<iframe src='<%=path%>/edit.jsp' border='0' frameborder='0' width='100%'></iframe>",
});
}
},{
iconCls:'icon-save',
handler:function(){
}
}]
});
});
</script>
</head>
<body class="easyui-layout">
<div id="tabs" style="width:500px;height:250px;">
<div title="Tab1" style="padding:20px;">
tab1
</div>
<div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;">
<div id="tt" ></div>
</div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;">
tab3
</div>
</div>
</body>
</html>
- edit.jsp
<body class="easyui-layout">
<form id="form1" name="form1">
用户id:<input type="text" name="userid" value="${requestScope.userMap.id}"><br>
用户名:<input type="text" name="username" value="${requestScope.userMap.userName}"><br>
密码:<input type="text" name="password" value="${requestScope.userMap.passWord}">
</form>
</body>
- servlet/treeGridData 该路径下的servlet
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
PrintWriter out=response.getWriter();
String treeGrid_json="";
String sql="";
Connection conn=null;
try {
conn=DBUtil.getConn();
QueryRunner queryRunner=new QueryRunner();
sql="select * from dept";
List<Map<String,Object>> treeGridData=new ArrayList<Map<String,Object>>();
Map<String,Object> deptMap=null;
List<Dept> deptList=queryRunner.query(conn,sql,new BeanListHandler<>(Dept.class));
Map<String,Map<String,Object>> id_map=new HashMap<String,Map<String,Object>>();
for(Dept dept:deptList){
deptMap=new HashMap<String,Object>();
deptMap.put("dept_id", dept.getDept_id());
deptMap.put("dept_name", dept.getDept_name());
deptMap.put("salary", dept.getSalary());
deptMap.put("address", dept.getAddress());
id_map.put(dept.getDept_id(), deptMap);
if(dept.getGrade()>2){
deptMap.put("state", "closed");
}
if(dept.getParent_id().equals("0")){
//如果是父节点,则直接添加到treeGridData中
treeGridData.add(deptMap);
}else{
//如果是子节点
Map<String,Object> parenMap=id_map.get(dept.getParent_id());
if (parenMap != null) {
List<Map<String, Object>> children = null;
if (parenMap.get("children") == null) {
// 说明该父节点当前还没有一个子节点
children = new ArrayList<Map<String, Object>>();
} else {
children = (List<Map<String, Object>>) parenMap.get("children");
}
children.add(deptMap);
parenMap.put("children", children);
}
}
}
Gson gson=new Gson();
treeGrid_json=gson.toJson(treeGridData);
out.println(treeGrid_json);
out.flush();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
}