(三)easyUI之树形组件
一、同步树
1.1 概念
- 所有节点一次性加载完成
1.2 案例
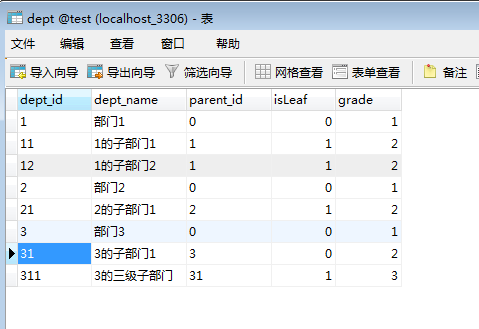
1.2.1 数据库设计

1.2.2 编码
- index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html > <html> <% String path = request.getContextPath(); %> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/icon.css"> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script> </head> <script type="text/javascript"> </script> <body> <pre> 1.同步树:所有节点一次性加载完成 <ul id="tt" class="easyui-tree" data-options="url:'<%=path%>/servlet/getData',method:'get',animate:true"></ul> </pre> </body> </html>
- nodeBean.java
package bean; import java.util.ArrayList; import java.util.List; public class NodeBean { private String dept_id; private String dept_name; private String parent_id; private int isLeaf; private int grade; private List<NodeBean> children = new ArrayList<NodeBean>(); public List<NodeBean> getChild() { return children; } public void setChild(List<NodeBean> children) { this.children = children; } public String getDept_id() { return dept_id; } public void setDept_id(String dept_id) { this.dept_id = dept_id; } public String getDept_name() { return dept_name; } public void setDept_name(String dept_name) { this.dept_name = dept_name; } public String getParent_id() { return parent_id; } public void setParent_id(String parent_id) { this.parent_id = parent_id; } public int getIsLeaf() { return isLeaf; } public void setIsLeaf(int isLeaf) { this.isLeaf = isLeaf; } public int getGrade() { return grade; } public void setGrade(int grade) { this.grade = grade; } }
-
getDateServlet.java
package servlet; import java.io.IOException; import java.io.PrintWriter; import java.sql.Connection; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanListHandler; import com.google.gson.Gson; import bean.NodeBean; import util.DBUtil; /** * Servlet implementation class getDateServlet */ @WebServlet("/servlet/getData") public class getDateServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse * response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse * response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); try { Connection conn = DBUtil.getConn(); QueryRunner queryRunner = new QueryRunner(); String sql = "select * from dept"; List<NodeBean> nodeList = queryRunner.query(conn, sql, new BeanListHandler<>(NodeBean.class)); List<Map<String, Object>> treeList = new ArrayList<Map<String, Object>>(); Map<String, Map<String, Object>> id_nodeMap = new HashMap<String, Map<String, Object>>(); for (NodeBean node : nodeList) { Map<String, Object> treeNode = new HashMap<String, Object>(); treeNode.put("id", node.getDept_id()); treeNode.put("text", node.getDept_name()); id_nodeMap.put(node.getDept_id(), treeNode); if (node.getParent_id().equals("0")) { // 说明是父节点,则直接添加 treeList.add(treeNode); } else { /** * 如果parendId不为0 说明该节点是某个父父节点的子节点 : 1. 寻找父节点 2. * 在父节点中增加属性children,该属性的值是一个List<Map<String Object>> * */ Map<String, Object> parentNode = id_nodeMap.get(node.getParent_id()); if (parentNode != null) { List<Map<String, Object>> children = null; if (parentNode.get("children") == null) { // 说明该父节点当前还没有一个子节点 children = new ArrayList<Map<String, Object>>(); } else { children = (List<Map<String, Object>>) parentNode.get("children"); } children.add(treeNode); parentNode.put("children", children); } } } Gson gson = new Gson(); String json_data = gson.toJson(treeList); PrintWriter out = response.getWriter(); out.println(json_data); out.flush(); out.close(); } catch (Exception e) { e.printStackTrace(); } } public static void main(String[] args) { } }
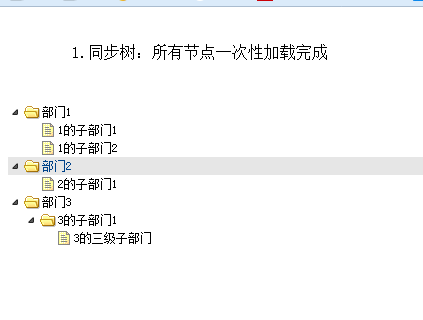
结果:

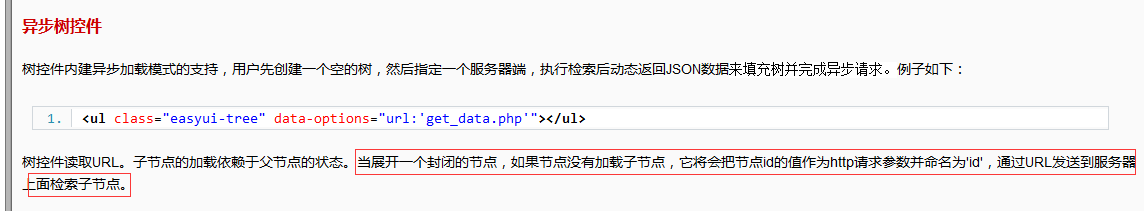
二、异步树
- 按需加载,先加载父节点,等到展开父节点的时候再加载该父节点的子节点。

- 案例
前端:
<ul id="tt" class="easyui-tree" data-options="url:'<%=path%>/servlet/getData',method:'POST',animate:true"></ul>
后台:
package servlet; import java.io.IOException; import java.io.PrintWriter; import java.sql.Connection; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanListHandler; import com.google.gson.Gson; import bean.NodeBean; import util.DBUtil; /** * Servlet implementation class getDateServlet */ @WebServlet("/servlet/getData") public class getDateServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse * response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse * response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); String sql = null; String param_id = request.getParameter("id"); if (param_id == null || param_id.equals("")) { sql = "select * from dept where parent_id=0 order by dept_id asc"; } else { sql = "select * from dept where parent_id=" + param_id + " order by dept_id asc"; } try { Connection conn = DBUtil.getConn(); QueryRunner queryRunner = new QueryRunner(); List<NodeBean> nodeList = queryRunner.query(conn, sql, new BeanListHandler<>(NodeBean.class)); List<Map<String, Object>> treeList = new ArrayList<Map<String, Object>>(); Map<String, Object> nodeMap; for (NodeBean node : nodeList) { nodeMap = new HashMap<String, Object>(); nodeMap.put("id", node.getDept_id()); nodeMap.put("text", node.getDept_name()); int isLeaf = node.getIsLeaf(); if (isLeaf == 0) { nodeMap.put("state", "closed"); } else { nodeMap.put("state", "open"); } treeList.add(nodeMap); } Gson gson = new Gson(); String tree_jsonData = gson.toJson(treeList); System.out.println("id===========" + request.getParameter("id")); PrintWriter out = response.getWriter(); System.out.println(tree_jsonData); out.print(tree_jsonData); out.flush(); out.close(); } catch (Exception e) { e.printStackTrace(); } } }
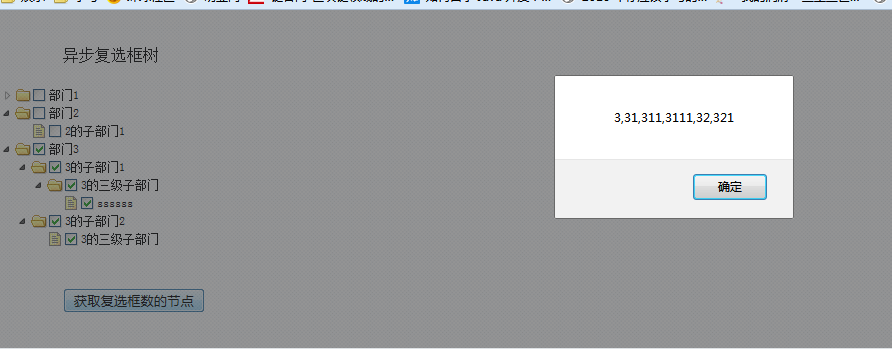
三、复选框树
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html > <html> <% String path = request.getContextPath(); %> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="<%=path%>/script/easyUI-1.4/themes/icon.css"> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script> <script type="text/javascript" src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script> </head> <script type="text/javascript"> function getCheckValue(){
var idArr=new Array();
var nodes = $('#tt').tree('getChecked');
for(var i=0;i<nodes.length;i++){
idArr.push(nodes[i].id);
}
window.alert(idArr.join(","));
} jQuery(function(){ $("#tt").tree({ url:"<%=path%>/servlet/getData", method : "POST", checkbox : true }); }); </script> <body> <pre> 异步复选框树 <ul id="tt"></ul> <input type="button" value="获取复选框数的节点" onclick="getCheckValue();"> </pre> </body> </html>
后端与上例一致。
结果: