Redux Thunk深入理解与使用指南
一、什么是 Redux Thunk?
在 React 应用中,Redux 是一个常用的状态管理工具。但 Redux 本身是一个纯同步状态管理工具,它的 dispatch 方法默认只支持同步操作。如果我们想要处理异步逻辑(如请求接口、延时操作等),需要使用中间件(middleware)。
Redux Thunk 就是一个用于处理异步操作的 Redux 中间件。 简单来说,redux-thunk 允许我们在 Redux 的 dispatch 中,发送一个函数(thunk),而不仅仅是普通的 action 对象。这种方式可以让我们在函数中执行异步逻辑,并根据异步操作的结果再决定是否发起新的同步 action。
二、Thunk 是什么?
从术语角度看,Thunk 是一个术语,表示延迟计算的函数。
在 JavaScript 中,Thunk 通常是一个接受函数作为参数并延迟执行的函数。例如:
const thunk = () => { return () => { console.log('This is a thunk function!'); }; }; const fn = thunk(); fn(); // 输出:This is a thunk function!
在 Redux 中,Thunk 表现为一个函数形式的 Action,通过 redux-thunk 中间件处理后,允许我们在函数中执行异步逻辑并手动调用 dispatch。
三、为什么需要 Redux Thunk?
在 Redux 的默认实现中,dispatch 只能接受普通对象作为 Action,例如:
store.dispatch({ type: 'INCREMENT' });
但是在实际开发中,我们经常需要处理异步操作,例如:
• 从 API 获取数据后将结果保存到 Redux 中
• 在某些操作后进行异步日志记录
• 等待某个 Promise 完成后再触发后续 Action
Redux 默认的机制无法直接处理异步逻辑,因此我们需要借助中间件扩展 dispatch 的能力。
四、Redux Thunk 的工作原理
redux-thunk 的核心是拦截 dispatch 方法,检查传入的 action。如果是一个函数,就执行这个函数并传入 dispatch 和 getState 两个参数;如果是普通对象,则直接传递给 Reducer。
核心代码实现:
const thunkMiddleware = ({ dispatch, getState }) => next => action => {
if (typeof action === 'function') {
return action(dispatch, getState);
}
return next(action);
};
export default thunkMiddleware;
五、Redux Thunk 的使用
1. 安装 Redux Thunk 在使用前,需要安装 redux-thunk 包:
npm install redux-thunk
2. 配置中间件 将 redux-thunk 中间件添加到 Redux store:
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import rootReducer from './reducers';
const store = createStore(rootReducer, applyMiddleware(thunk));
3. 编写异步 Action
在普通 Redux 中,Action 是一个对象,而使用 redux-thunk 后,Action 可以是一个函数:
// 异步 Action const fetchUserData = (userId) => { return async (dispatch, getState) => { dispatch({ type: 'FETCH_USER_REQUEST' }); try { const response = await fetch(`https://api.example.com/user/${userId}`); const data = await response.json(); dispatch({ type: 'FETCH_USER_SUCCESS', payload: data }); } catch (error) { dispatch({ type: 'FETCH_USER_FAILURE', error }); } }; };
4. 调用异步 Action 通过 dispatch 调用异步 Action:
store.dispatch(fetchUserData(1));
六、示例:完整的用户数据获取流程
以下是一个完整示例,展示如何通过 redux-thunk 获取用户数据并更新 Redux 状态。
Reducer 定义用户数据的 Reducer:
const initialState = { loading: false, user: null, error: null, }; const userReducer = (state = initialState, action) => { switch (action.type) { case 'FETCH_USER_REQUEST': return { ...state, loading: true }; case 'FETCH_USER_SUCCESS': return { ...state, loading: false, user: action.payload, error: null }; case 'FETCH_USER_FAILURE': return { ...state, loading: false, error: action.error }; default: return state; } }; export default userReducer;
Action Creator 定义异步的 Action Creator:
const fetchUserData = (userId) => { return async (dispatch) => { dispatch({ type: 'FETCH_USER_REQUEST' }); try { const response = await fetch(`https://jsonplaceholder.typicode.com/users/${userId}`); const data = await response.json(); dispatch({ type: 'FETCH_USER_SUCCESS', payload: data }); } catch (error) { dispatch({ type: 'FETCH_USER_FAILURE', error: error.message }); } }; };
使用 Thunk 在 React 组件中使用异步 Action:
import React, { useEffect } from 'react';
import { useDispatch, useSelector } from 'react-redux';
import { fetchUserData } from './actions';
const UserProfile = () => {
const dispatch = useDispatch();
const { loading, user, error } = useSelector((state) => state.user);
useEffect(() => {
dispatch(fetchUserData(1));
}, [dispatch]);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error}</div>;
return (
<div>
<h1>{user.name}</h1>
<p>{user.email}</p>
</div>
);
};
export default UserProfile;
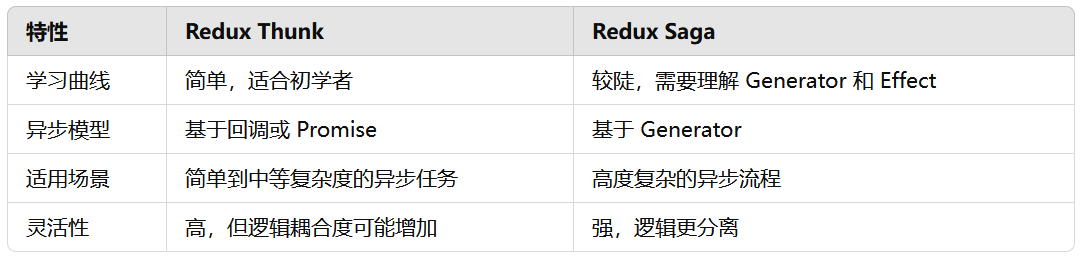
七、Redux Thunk vs Redux-Saga







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南