React 合成事件
1. 什么是 React 合成事件?
React 使用 SyntheticEvent 对原生事件进行封装,使得所有事件在不同浏览器中都具有相同的行为。这种封装提供了一致性和性能优化,开发者可以像使用原生事件一样使用 React 合成事件。
2. React 合成事件的特性
1. 跨浏览器兼容性
React 的 SyntheticEvent 提供了一致的 API,解决了不同浏览器原生事件的不兼容问题。
2. 性能优化
React 并不会直接绑定事件到 DOM 节点,而是通过事件委托的方式将所有事件绑定到根节点(如 document 或 root 容器)。这大大减少了事件监听器的数量,提升了性能。
3. 与原生事件对象类似
合成事件对象的属性和方法与原生事件对象相似,例如 stopPropagation、preventDefault 等都可以使用。
4. 事件对象会被回收
React 为了性能,会将事件对象进行对象池复用,事件回调执行完后,SyntheticEvent 对象的属性会被清空。
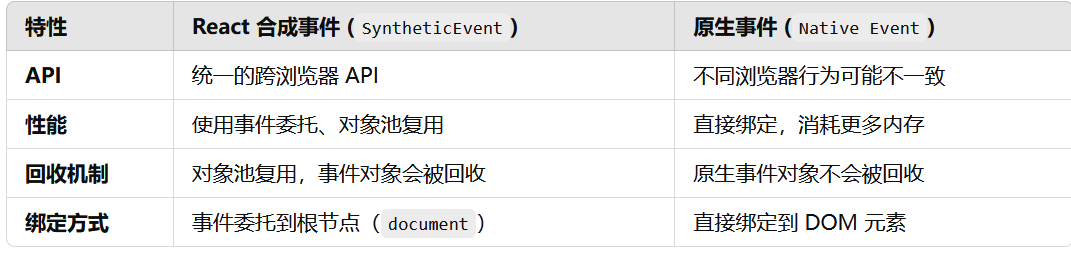
3. 合成事件与原生事件的区别

4. 事件委托机制
React 使用事件委托将所有的事件监听器绑定到最外层的 DOM 节点(如 document 或 root 节点),然后通过冒泡机制触发子组件的事件。
事件委托的优点:
1. 减少内存开销:不需要为每个组件或 DOM 元素单独绑定事件。
2. 提高性能:React 只需要在顶层监听事件,然后统一调度处理。
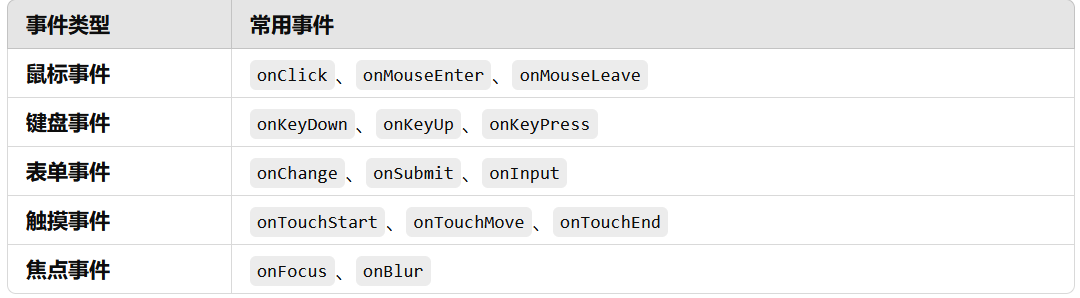
5. 合成事件常见类型






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南