elementplus表格表尾合计列
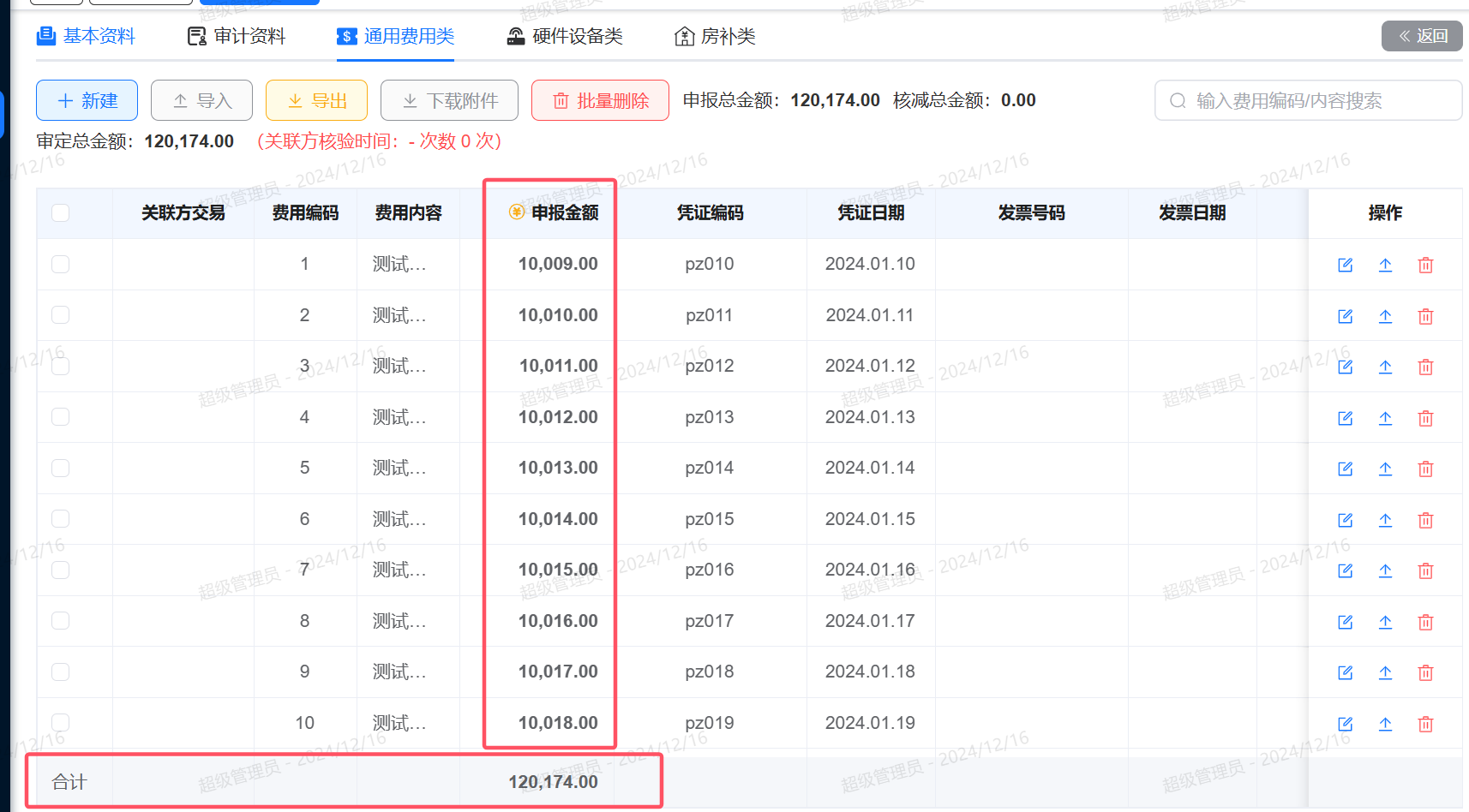
1.效果图

2.具体代码
给表格标签加上
show-summary :summary-method="getSummaries"
合计方法: import { h } from 'vue'; const getSummaries = (param) => { const { columns, data } = param; const sums = []; columns.forEach((column, index) => { if (index === 0) { sums[index] = h('div', ['合计']); return; } // 只合计金额列 if (['amount', 'invoiceTotalAmount', 'receiptTotalAmount', 'reduceAmount', 'examineAmount'].includes(column.property)) { const values = data.map((item) => Number(item[column.property])); if (!values.every((value) => Number.isNaN(value))) { sums[index] = `${values.reduce((prev, curr) => { const value = Number(curr); if (!Number.isNaN(value)) { return prev + curr; } else { return prev; } }, 0)}`; // 金额格式化 sums[index] = h('b', [numToMoney(sums[index])]); } else { sums[index] = ''; } } else { sums[index] = ''; } }); return sums; };
3.金额格式化方法
/** * 格式化金额 - 数字千分化 * @param {number | string} num - 输入的数字或字符串 * @returns {string} 保留2为小数 */ export function numToMoney(num) { // 检查输入是否为空 if (num === null || num === undefined || num === '') { return '-'; } // 将输入的数字转换为字符串 const str = num.toString(); // 分离整数部分和小数部分 const [integerPart, decimalPart] = str.split('.'); // 处理整数部分,千分位分隔 const formattedInteger = integerPart .split('') .reverse() .reduce((prev, next, index) => { return (index % 3 ? next : next + ',') + prev; }); // 合并整数部分和小数部分 return decimalPart ? `${formattedInteger}.${decimalPart}` : `${formattedInteger}.00`; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南