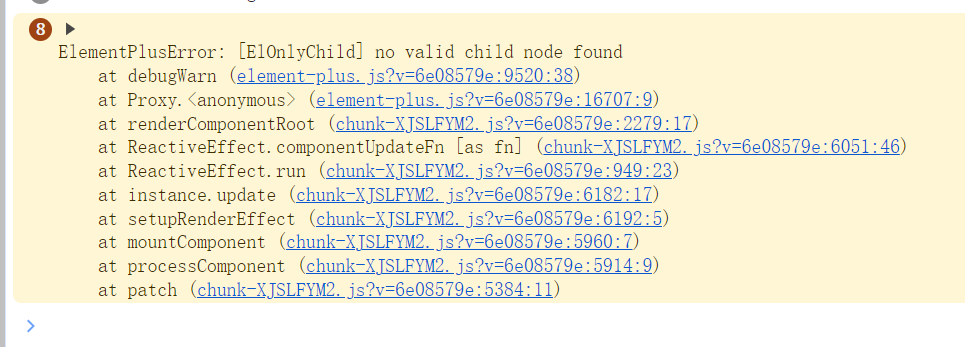
ElementPlusError: [ElOnlyChild] no valid child node found
1. 在使用element plus表格操作按钮,使用v-if,作用元素,
出现如下报错:ElementPlusError: [ElOnlyChild] no valid child node found

代码如下:
<el-table-column label="操作" align="center" fixed="right" width="150" class-name="small-padding fixed-width" v-hasPermi="['project:manage:edit', 'project:manage:undertake', 'project:manage:query', 'project:manage:remove']">
<template #default="scope">
<el-tooltip content="删除" placement="top">
<el-button link type="danger" icon="delete" v-if="scope.row.status === '0' && auth.hasPermi('project:manage:remove')" @click="handleDelete(scope.row)"></el-button>
</el-tooltip>
</template>
</el-table-column>
2. 解决方法:
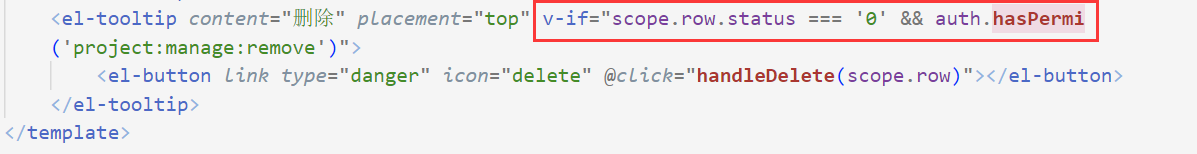
将v-if作用2在el-tooltip上即可,而不是作用在按钮上。
<el-table-column label="操作" align="center" fixed="right" width="150" class-name="small-padding fixed-width" v-hasPermi="['project:manage:edit', 'project:manage:undertake', 'project:manage:query', 'project:manage:remove']">
<template #default="scope">
<el-tooltip content="删除" placement="top" v-if="scope.row.status === '0' && auth.hasPermi('project:manage:remove')">
<el-button link type="danger" icon="delete" v-if="scope.row.status === '0' && auth.hasPermi('project:manage:remove')" @click="handleDelete(scope.row)"></el-button>
</el-tooltip>
</template>
</el-table-column>

分类:
elementui





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南