vue-pdf-embed预览和下载、解决文字丢失问题
1. 实现效果:
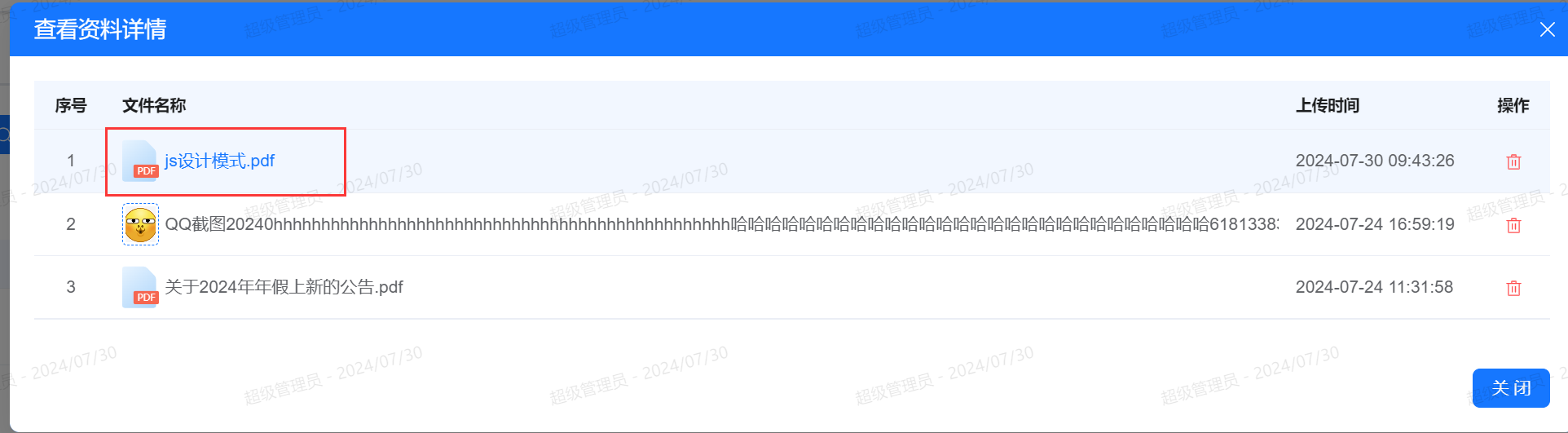
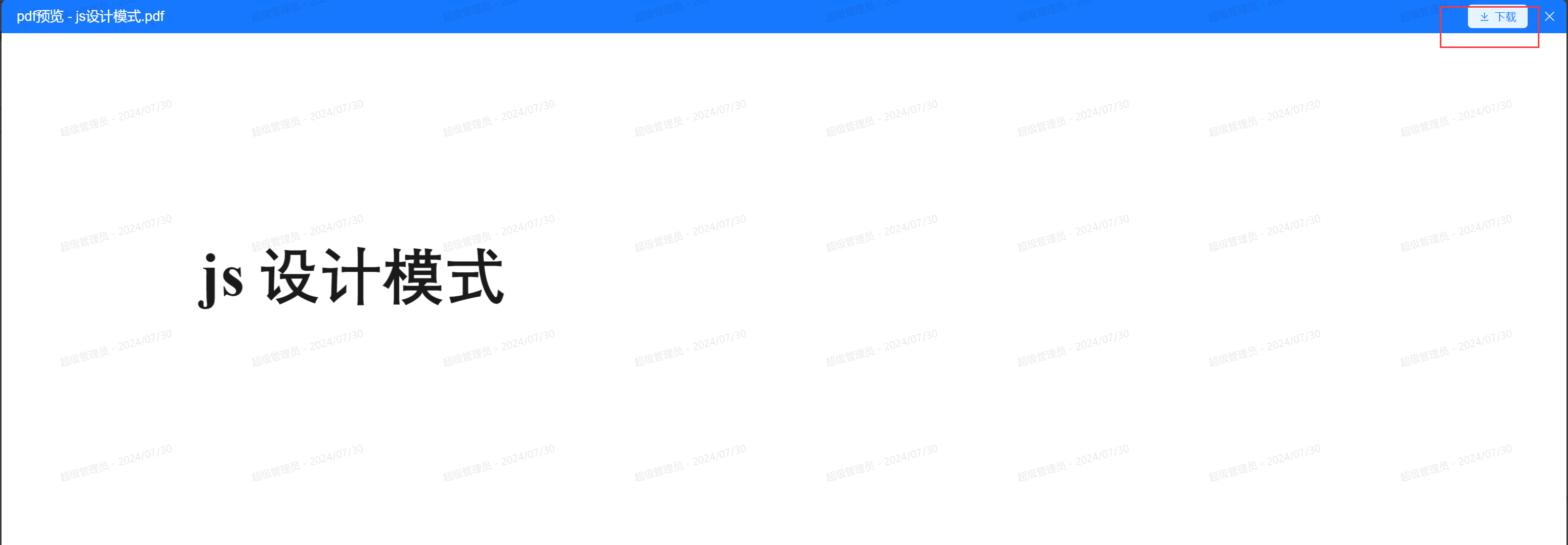
文件列表点击pdf文档可预览,含多页,带下载按钮


2. 用的vue3 + vue-pdf-embed
版本号可用1.x或2.x : 这里我用的1.2.1版本:
"vue-pdf-embed": "1.2.1"
// 安装: npm i vue-pdf-embed@1.2.1
vue-pdf-embed官方文档:
- 2.0.0版本 : https://www.npmjs.com/package/vue-pdf-embed/v/2.0.0
- 1.2.1版本 : https://www.npmjs.com/package/vue-pdf-embed/v/1.2.1?activeTab=readme
3. 具体代码
- hmtl部分
<div @click="handleViewPdf">
<div class="pdfNameBox" title="点击预览">
点击文件名
</div>
</div>
<!-- pdf预览 -->
<el-dialog v-model="pdfOpen" title="'pdf预览'" width="80%" append-to-body>
<div v-loading="isLoading" style="min-height: 439px" element-loading-text="加载中...">
<vue-pdf-embed ref="pdfRef" v-if="!pdfFail" :source="pdfSrc" @rendered="handleDocumentRender" @loading-failed="handlePdfFaid" />
</div>
<a :href="pdfSource" :download="下载文件名" class="loadPdf" target="_blank">
<el-button type="primary" icon="Download" plain>下载</el-button>
</a>
<template #footer>
<el-button @click="pdfOpen = false" type="primary">关 闭</el-button>
</template>
</el-dialog>
- 方法:
const pdfOpen = ref(false); const isLoading = ref(true); const pdfSrc = ref(''); const pdfFail = ref(false); // 调试文档用 const pdfSource = ref('https://raw.githubusercontent.com/mozilla/pdf.js/ba2edeae/web/compressed.tracemonkey-pldi-09.pdf'); // pdf加载 function handleDocumentRender(val) { isLoading.value = false; pdfFail.value = false; } // pdf加载失败,或者404 function handlePdfFaid(val) { isLoading.value = false; pdfFail.value = true; console.log('文档加载失败'); } // 点击 预览 function handleViewPdf(file) { isLoading.value = true; pdfOpen.value = true; pdfSrc.value = pdfSource.value; pdfFail.value = false; }
- 样式:
// 下载按钮 .loadPdf { position: absolute; top: 6px; right: 50px; }
4. 文字丢失的问题
偶然上传了发票pdf,预览发现文字丢失。如图

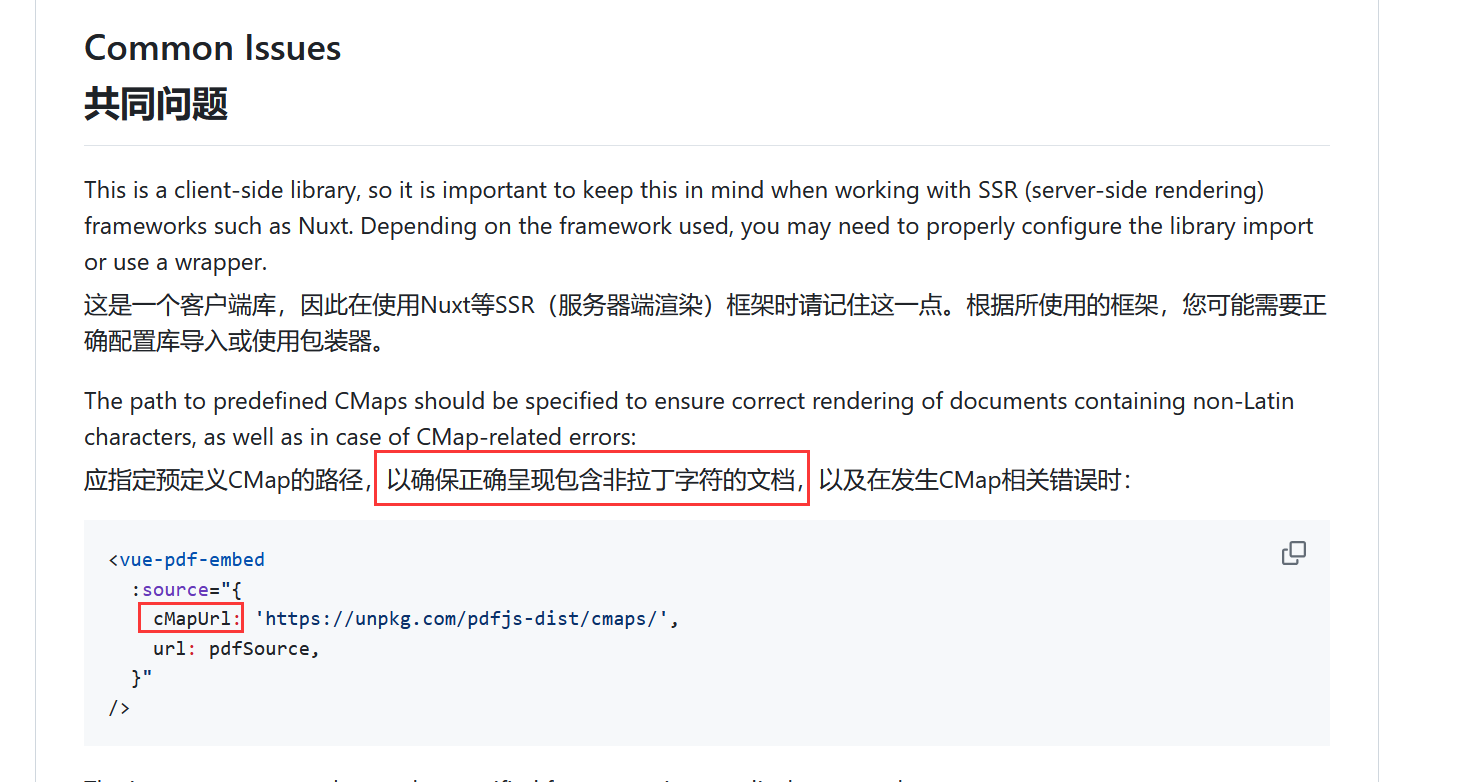
确认是找不到对应字体了。修改如下:需要加上 cMapUrl 和 cMapPacked: true,
<vue-pdf-embed v-if="!pdfFail" :source="{ url: getBowserUrl(props.pdfRowData.filePath), cMapUrl: 'https://cdn.jsdelivr.net/npm/pdfjs-dist@2.9.359/cmaps/', cMapPacked: true }" @rendered="handleDocumentRender" @loading-failed="handlePdfFaid" />
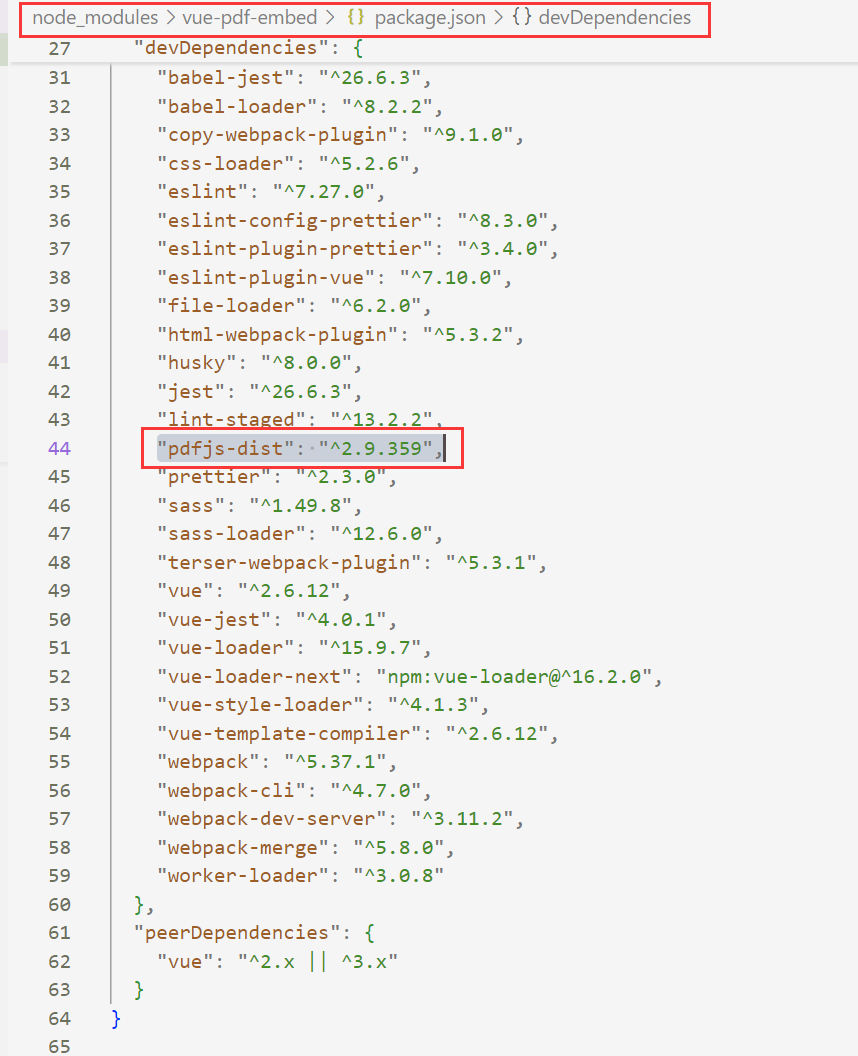
其中 cMapUrl: 'https://cdn.jsdelivr.net/npm/pdfjs-dist@2.9.359/cmaps/' 需要找到你 "vue-pdf-embed": "1.2.1" 依赖包pdfjs-dist的版本号,如图是2.9.359版本。

附上官方解释:https://github.com/hrynko/vue-pdf-embed/tree/v1

验证后已解决文字不显示的问题。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南