elementplus图片预览操作按钮栏增加下载
1.实现效果:
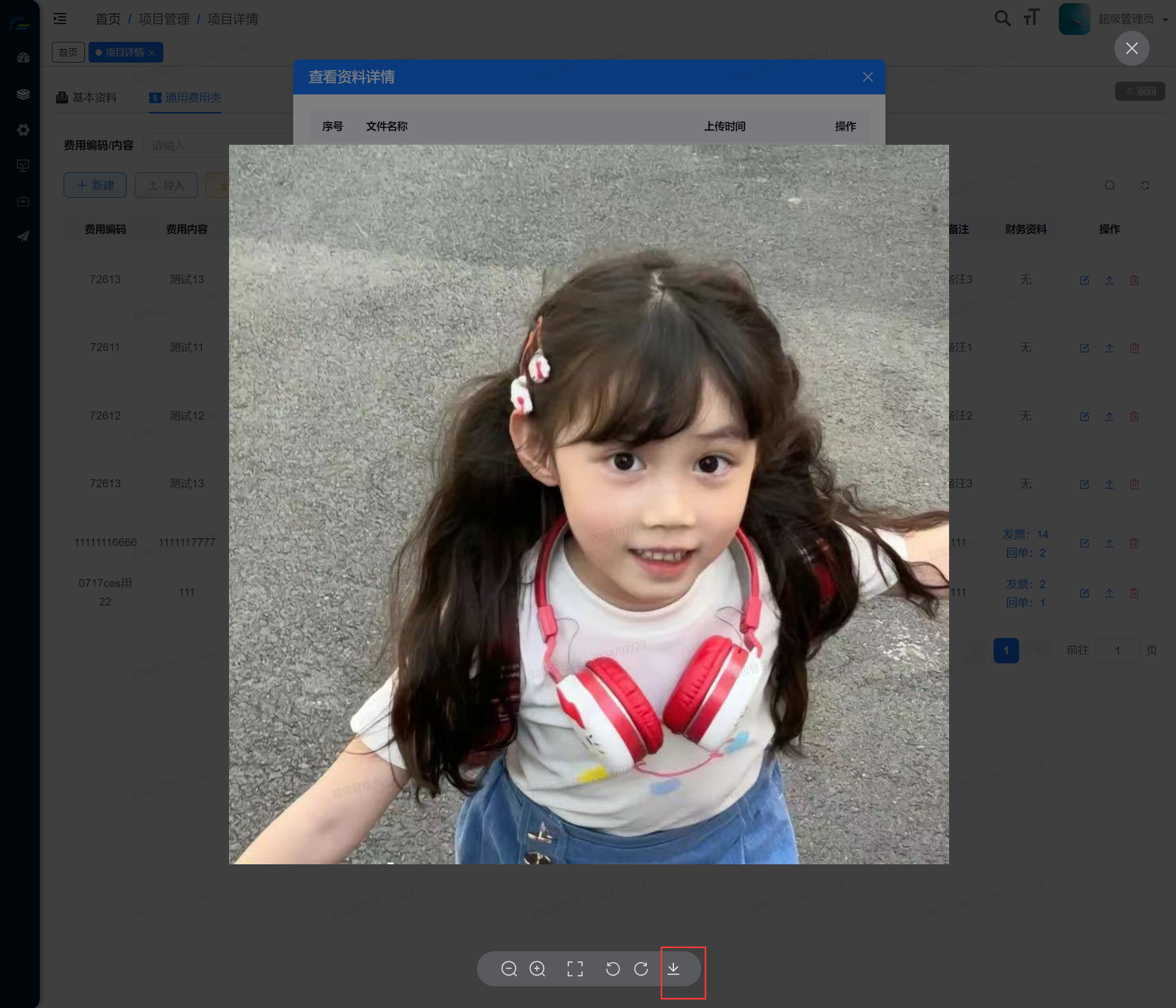
elementplus 图片预览组件,自定义增加一个下载按钮,以及下载功能,如图
2. 使用的vue3 和 element plus版本
"element-plus": "2.7.6",
3. 具体代码:
(1)使用#viewer插槽:

<el-image :title="点击预览" :src="getBowserUrl(scope.row.filePath)" :zoom-rate="1.2" :initial-index="0" class="imageBox11" preview-teleported :max-scale="7" hide-on-click-modal :preview-src-list="[getBowserUrl(scope.row.filePath)]" :min-scale="0.2" fit="cover" > <template #viewer> <div class="viewerDownload" title="点击下载">
// 使用link点击下载图片 <el-link :href="getBowserUrl(scope.row.filePath)" style="color: #fff; font-size: 20px" :underline="false" :download="scope.row.fileName" target="_blank"> <el-icon><Download /></el-icon> </el-link> </div> </template> </el-image>
(2)getBowserUrl拼接文件路径的方法,不需要的可忽略
export function getBowserUrl(path) { let result = ''; if (path) { // 获取当前URL var currentURL = window.location.href; // 使用URL API来解析URL var urlObject = new URL(currentURL); // 如果URL中有端口号,它会包含在host属性中 // 如果你想要单独处理端口号,可以这样做: var port = urlObject.port ? ':' + urlObject.port : ''; let pathPrefixWithPort = urlObject.protocol + '//' + urlObject.hostname + port; result = pathPrefixWithPort + path; } return result; }
(3)关键的样式代码:
// 图片预览框 底部操作栏 增加了个下载按钮,写在全局样式才能生效 .el-image-viewer__actions { padding: 0 58px 0 23px !important; } // 局部样式 即下载按钮样式 .viewerDownload { position: absolute; bottom: 46px; right: calc(50vw - 141px + 25px); z-index: 1; color: #fff; font-size: 20px; height: 20px; cursor: pointer; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南