element-plus自定义弹框头背景色
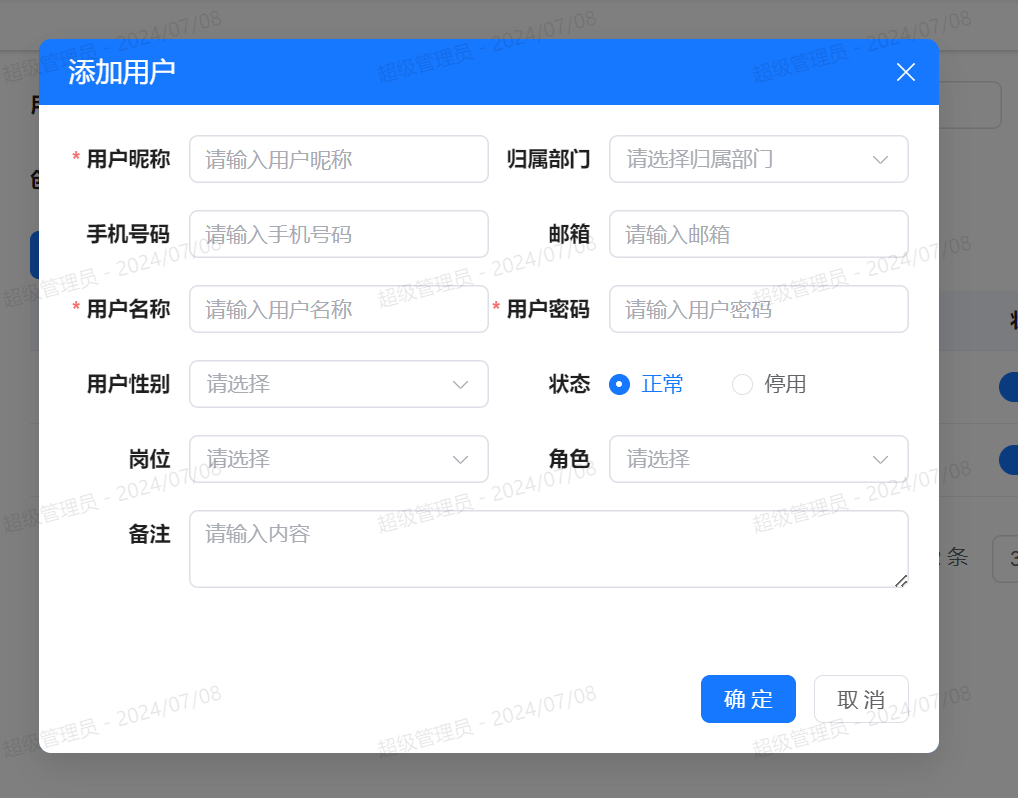
1. 效果如下:
弹框头部定制背景色;关闭按钮和标题对齐;鼠标悬浮关闭按钮颜色变浅。

2. 用到element-plus版本:
"element-plus": "2.7.6",
3.具体思路:
整个弹框的背景色改成蓝色,padding:0;
header、body、footer背景色改成白色,字体黑色不变;padding给20px;
关闭按钮高度和header一致,绝对定位top:0;right:0;
4.直接贴上css代码
注意全局修改,写在index.css全局样式文件中:
// 弹框自定义头部-背景色蓝色调 .el-dialog { padding: 0; background-color: #1677ff; color: #fff; } .el-dialog__body, .el-dialog__footer { background-color: #fff; padding: 20px; } .el-dialog__header { margin-bottom: 0; padding: 10px 20px; } .el-dialog__title { color: #fff; } // 弹框关闭按钮 .el-dialog__headerbtn { width: 44px; height: 44px; top: 0px; right: 0; font-weight: 600; display: flex; align-items: center; justify-content: center; } .el-dialog__headerbtn:hover { background-color: #5796fc; .el-dialog__close { font-size: 22px; } } .el-dialog__headerbtn .el-dialog__close { color: #fff; font-size: 20px; } .el-dialog__headerbtn:focus .el-dialog__close, .el-dialog__headerbtn:hover .el-dialog__close { color: #fff; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南