uniapp自定义input清除按钮
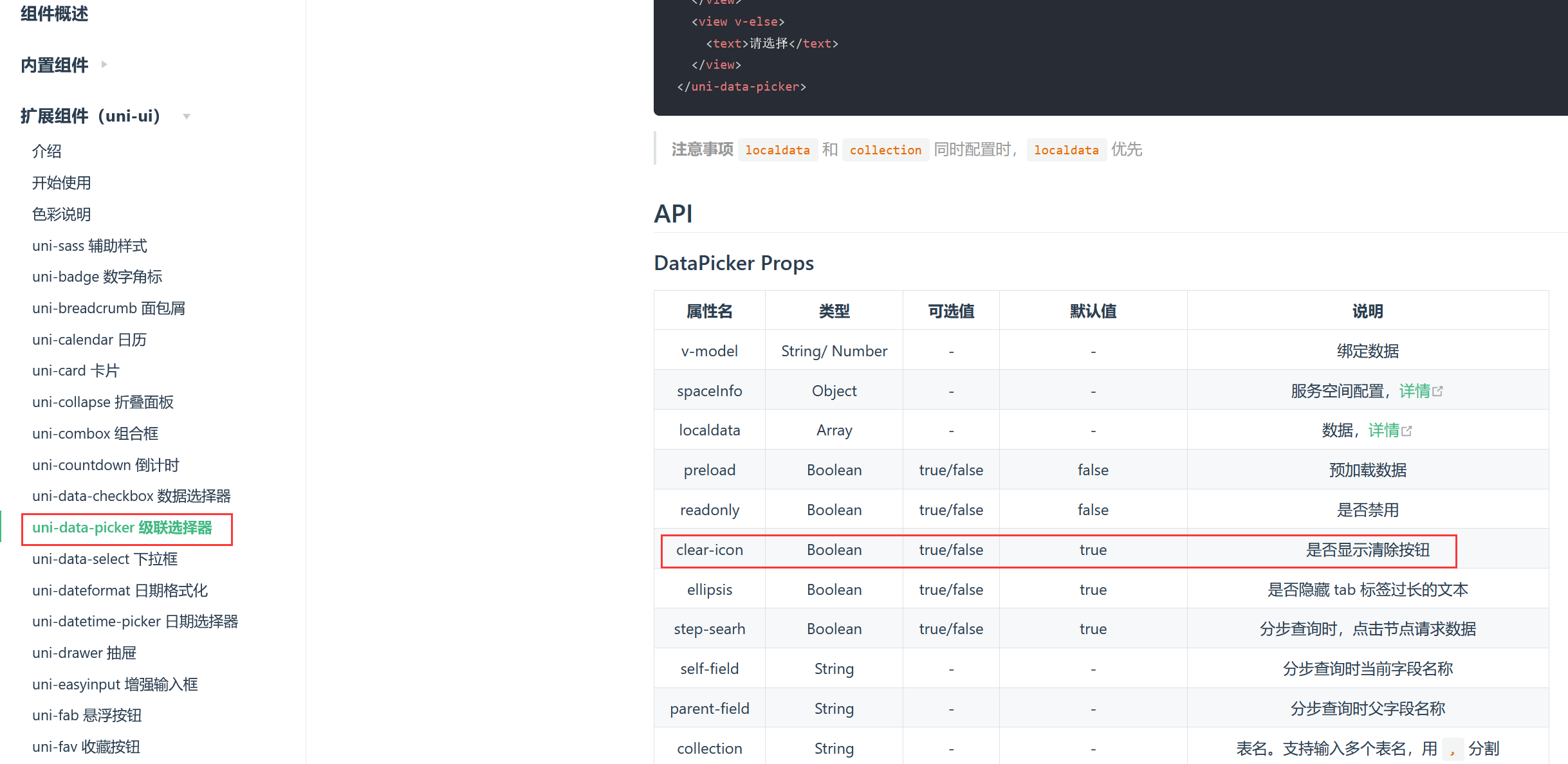
uniapp小程序,引入uni-ui库后,观察到其他组件,有的默认有清除按钮,比如:

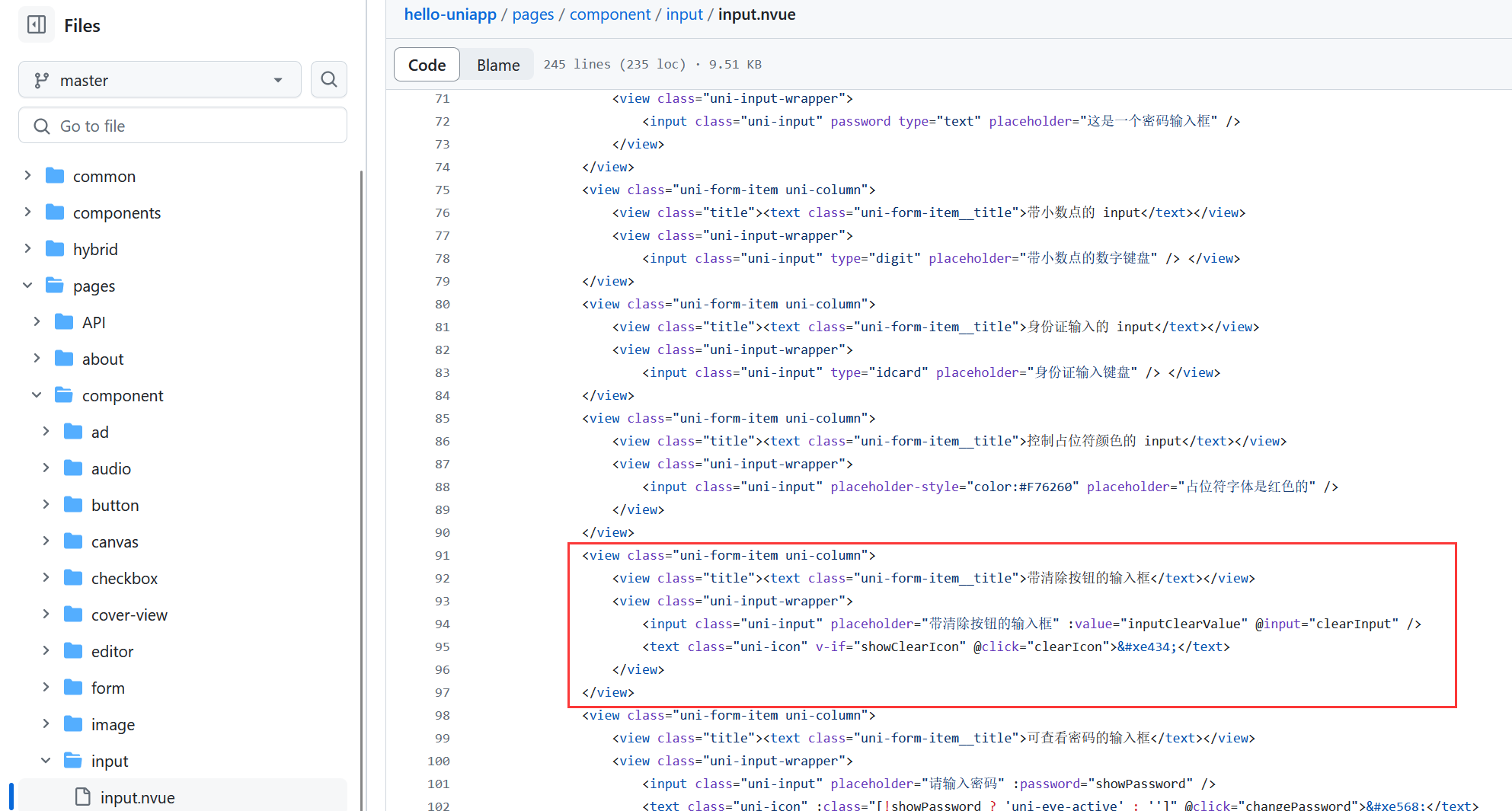
在写内置组件 input框,查看文档没有此属性,官方示例在这里:https://github.com/dcloudio/hello-uniapp/blob/master/pages/component/input/input.nvue

还需自行复制对应的css,试了下效果不太好。
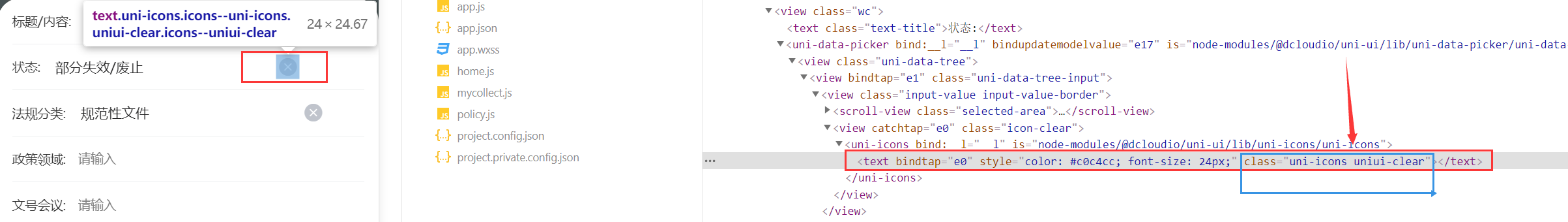
我需要和级联选择器风格一致的清除按钮,f12查看其有对应类名:

修改下原本的input框,成功了。
代码如下:
<view class="wc">
<text class="text-title">标题/内容:</text>
<input
class="info-input"
v-model="title"
clear
placeholder="请输入"
clearable
placeholder-style="color:#969899"
/>
<text
class="uni-icons uniui-clear"
v-if="title"
@click="
() => {
title = ''
}
"
></text>
</view>
对应的css要复制过来:
1 2 3 4 5 6 7 8 9 10 | .uni-icons { font-family: uniicons; text-decoration: none; text-align: center; color: #c0c4cc; font-size: 24px;}.uniui-clear:before { content: '\e66d';} |
成功。
分类:
uniapp






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南