uniapp使用z-paging插件
1.通过dcloud插件市场下载
导入Hbuiderx,参考官网: https://z-paging.zxlee.cn/start/install.html#%E9%80%9A%E8%BF%87%E6%8F%92%E4%BB%B6%E5%B8%82%E5%9C%BA%E5%AE%89%E8%A3%85
2.通过npm下载
(uniapp小程序项目发现通过npm下载方式,主包体积比方式1小,所以使用)
npm install z-paging --save
通过npm安装的时候要配置:
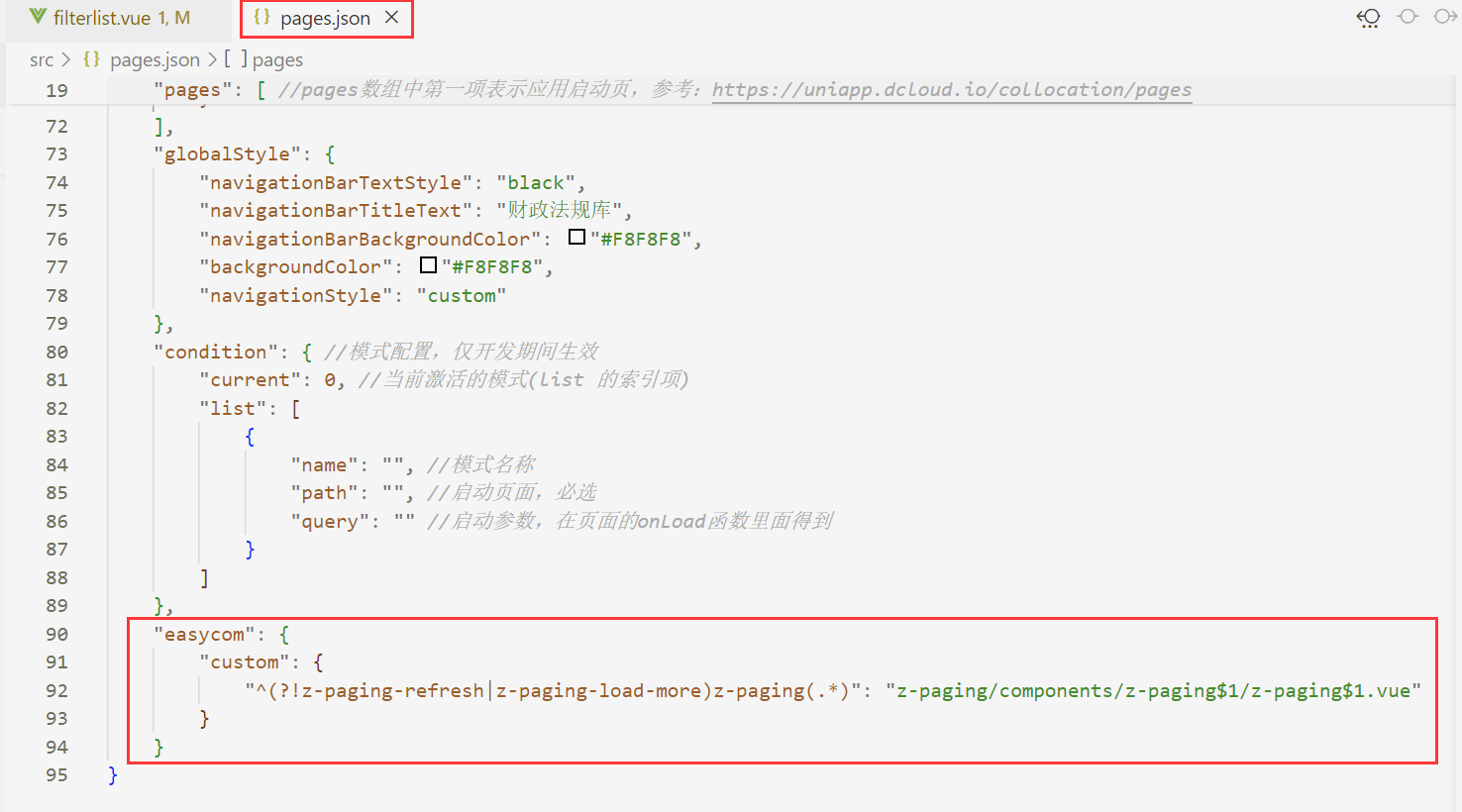
在pages.json中配置easycom:
"easycom": { "custom": { "^(?!z-paging-refresh|z-paging-load-more)z-paging(.*)": "z-paging/components/z-paging$1/z-paging$1.vue" } }
如图:

页面中直接使用,无需引入
<z-paging ref="paging" v-model="dataList" @query="queryData"> // 其他内容 </z-paging>
顶部固定区域:例如
<!-- 顶部固定 -->
<template #top>
<view class="fixedTop">
<topbar :config="barConfig"></topbar>
<!-- 搜索筛选 -->
<searchBar
:inputValue="searchInput"
@openModal="openModal"
@update:inputValue="handleInputUpdate"
:showModal="showModal"
/>
</view>
</template>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南