vue自定义指令
这里记录下,自定义指令相关思路,用到 vue3 + element plus:
说明一下使用场景:创建自定义指令 v-hasPermi , 用来判断按钮权限的(新增/编辑/删除/查看等)。
1. 页面使用(全局使用,无需引入):
<el-button type="primary" icon="Plus" plain v-hasPermi="['bid:bidding:save']">添加</el-button> // 此处是单个权限码,支持多个权限码list: v-hasPermi="['bid:bidding:publishs', 'bid:bidding:edit', 'bid:bidding:remove']"
2. 实现思路:
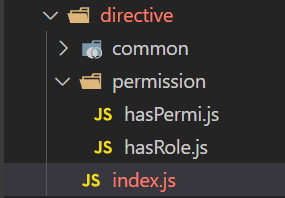
src 路径下,创建文件夹 directive , 表示存放项目所有的自定义指令文件。

这里拿 permission/hasPermi.js 举例:
/** * v-hasPermi 操作权限处理 */ import useUserStore from '@/store/modules/user'; export default { mounted(el, binding, vnode) { const { value } = binding; const all_permission = '*:*:*'; const permissions = useUserStore().permissions; // 用户权限列表 if (value && value instanceof Array && value.length > 0) { const permissionFlag = value; const hasPermissions = permissions.some((permission) => { return all_permission === permission || permissionFlag.includes(permission); }); if (!hasPermissions) { el.parentNode && el.parentNode.removeChild(el); } } else { throw new Error(`请设置操作权限标签值`); } }, };
directive的index.js 文件,默认导出:
import hasRole from './permission/hasRole'; import hasPermi from './permission/hasPermi'; import copyText from './common/copyText'; export default function directive(app) { app.directive('hasRole', hasRole); app.directive('hasPermi', hasPermi); app.directive('copyText', copyText); }
在项目主入口文件 main.js里面注册绑定:
import App from './App'; import directive from './directive'; // directive const app = createApp(App); directive(app);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南