不同请求方式参数常用写法
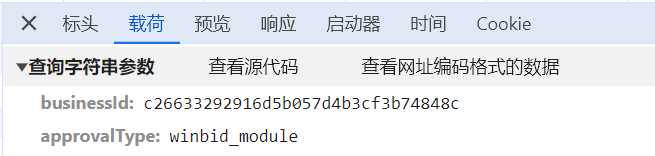
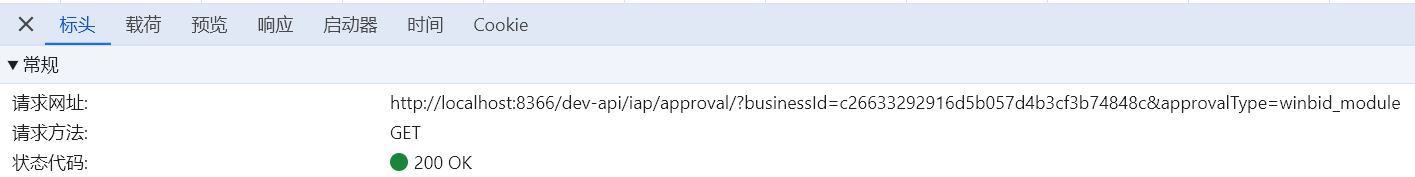
1. get请求(参数为对象)
请求地址是,参数用&拼接:
例如:参数格式为一个对象:

请求地址:

请求写法:
export function approvalList(data) { return request({ url: '/approval/list', method: 'get', params: data, // 关键词 params }); }
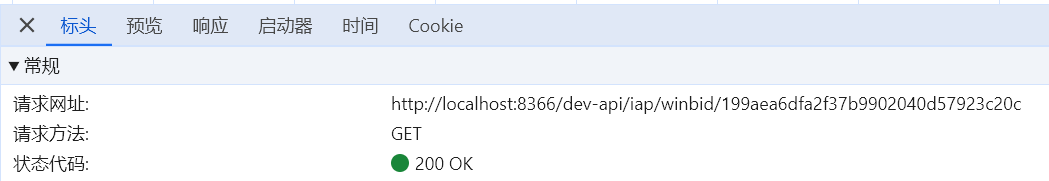
2. get请求(参数为一个变量)
常用列表的id查询详情,

请求写法:
// 查询详情 export function getWinBidDetail(id) { return request({ url: '/winbid/' + id, method: 'get', }); }
组件里面使用请求:
/** 查询详情 */ function getData() { if (route.query.id) { // 只传id loading.value = true; getWinBidDetail(route.query.id) .then((response) => { bidInfo.value = response.data; loading.value = false; }) .catch(() => { loading.value = false; }); } } onMounted(() => { getData(); });
3. post请求(参数为对象)
不拼接路径,参数以body形式传递:
请求写法:
export function submitApproval(data) { return request({ url: '/approval/submit', method: 'post', data: data, //关键词 data }); }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南