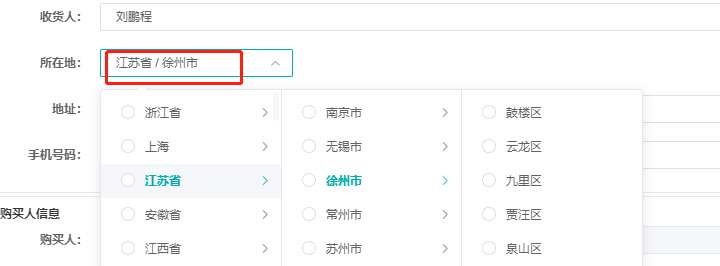
el-cascader 设置选中任意一级
<el-form-item label="地址:" prop="FRegionId"> <el-cascader ref="refRegion" :options="CityRegionOption" v-model="FRegionId" @@change="FRegionchange" :props="{ checkStrictly: true }" clearable></el-cascader> </el-form-item>
watch: { handlerValue() { if (this.$refs.refRegion) { this.$refs.refRegion.dropDownVisible = false; //监听值发生变化就关闭它 } } }, mounted() { setInterval(function () { document.querySelectorAll('.el-cascader-node__label').forEach(el => { el.onclick = function () { if (this.previousElementSibling) this.previousElementSibling.click() } }) }, 1000) },

源文:
https://www.cnblogs.com/listen9436/p/12304268.html
https://www.cnblogs.com/whoamimy/p/12488790.html
此随笔或为自己所写、或为转载于网络。仅用于个人收集及备忘。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步