如何规避同时使用v-if与v-for?
先将结果过滤,再用v-if循环
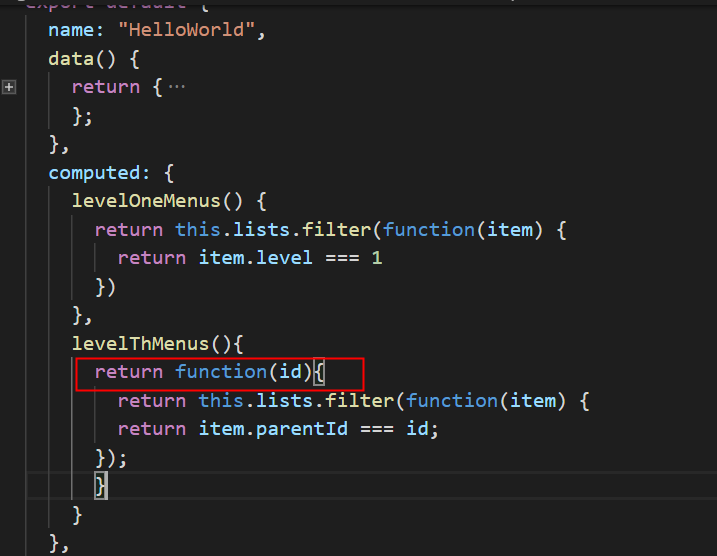
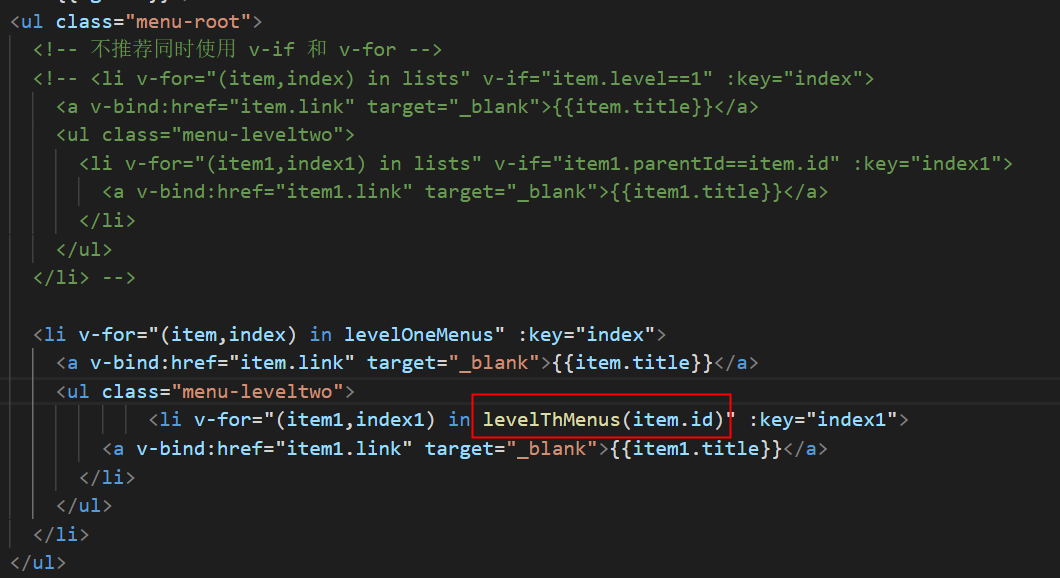
遇到问题:使用Vue -computed传参数不成功,
后来将参数放在compute里面方法名里再构造参数进行传递


//推荐 <ul> <li v-for="user in activeUsers" //遍历计算属性 :key="user.id"> {{ user.name }} </li> </ul> computed: { activeUsers: function () { return this.users.filter(function (user) { return user.isActive //筛选后用于计算 }) } } //不推荐 <ul> <li v-for="user in users" v-if="user.isActive" :key="user.id"> {{ user.name }} </li> </ul>
参考:https://www.jianshu.com/p/c9e85c84335f vue 性能优化详解(一)
此随笔或为自己所写、或为转载于网络。仅用于个人收集及备忘。

