Visual Studio Code前端Vue开发工具VS Code与调试
vscode安装
进入vscode官网(https://code.visualstudio.com/Download)
vscode插件
安装
进入vscode官网插件商店(https://marketplace.visualstudio.com/VSCode)
安装Vetur插件,点击install,会启动vscode
vue相关插件
vetur 语法高亮、智能感知
VueHelper vue代码碎片
Vue 2 Snippets vue2代码碎片
wpy-beautify vue页面美化
快捷键
所有快捷键设置:文件→首选项→键盘快捷方式
在当前行中间换行到下一行:ctrl+enter
当光标点击到某一行时,默认选中全行,可以直接复制剪切
直接删除某一行:shift+delete或者ctrl+shift+k
多行光标选择:alt+鼠标左键
自动生成html结构和meta声明:首先输入“!”,然后按tab键
标签自动补全:tab键
折叠所有代码:ctrl+k、ctrl+0
拆分编辑器:ctrl+\ 查找框右边的3个参数分别为:区分大小写,全字匹配,使用正则
跳转行号:ctrl+G
添加函数注释:在函数上方输入“/**”,然后点击enter
格式化:alt+shift+f
注释:ctrl+/
全部保存:ctrl+k, 然后只按s一个键
向上移动一行:alt+↑
向下移动一行:alt+↓
向上复制一行:alt+shift+↑
向下复制一行:alt+shift+↓
查找:ctrl+F
替换:ctrl+H
文件夹中查找:ctrl+shift+f
可以在打开的文件夹中搜索所有文件内容
文件中替换:ctrl+shift+h
转到定义:F12
转到实现:ctrl+F12
打开文件夹:ctrl+k, ctrl+o
关闭文件夹:ctrl+k, 然后单按一个f
选中一段代码,通过“ctrl+[”可以左移,“ctrl+]”可以右移安装 vue-devtools 调试工具
vue-devtools是一款基于浏览器的vuejs应用的调试工具,支持Chrome、Firefox、Safari浏览器,用于调试vue应用,可以极大地提高我们的调试效率。
Vetur —— 语法高亮、智能感知、Emmet等
包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)
EsLint —— 语法纠错
Debugger for Chrome —— 映射vscode上的断点到chrome上,方便调试(配置有点麻烦,其实我没用这个)
Auto Close Tag —— 自动闭合HTML/XML标签
Auto Rename Tag —— 自动完成另一侧标签的同步修改
JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
Path Intellisense —— 自动路劲补全
HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的样式
VSCode 支持第三方插件下载
Auto Close Tag
Auto Rename Tag
CSS Peek
npm
npm Intellisense
Vetur
Vue 2 Snippets
vue-beautify
Path Intellisense
HTML Snippets
HTML CSS Support
https://www.jianshu.com/p/5408dccf29d6 VSCode 前端常用插件
链接:https://www.jianshu.com/p/cab79d188e42 Vue开发与调试工具--开发工具篇
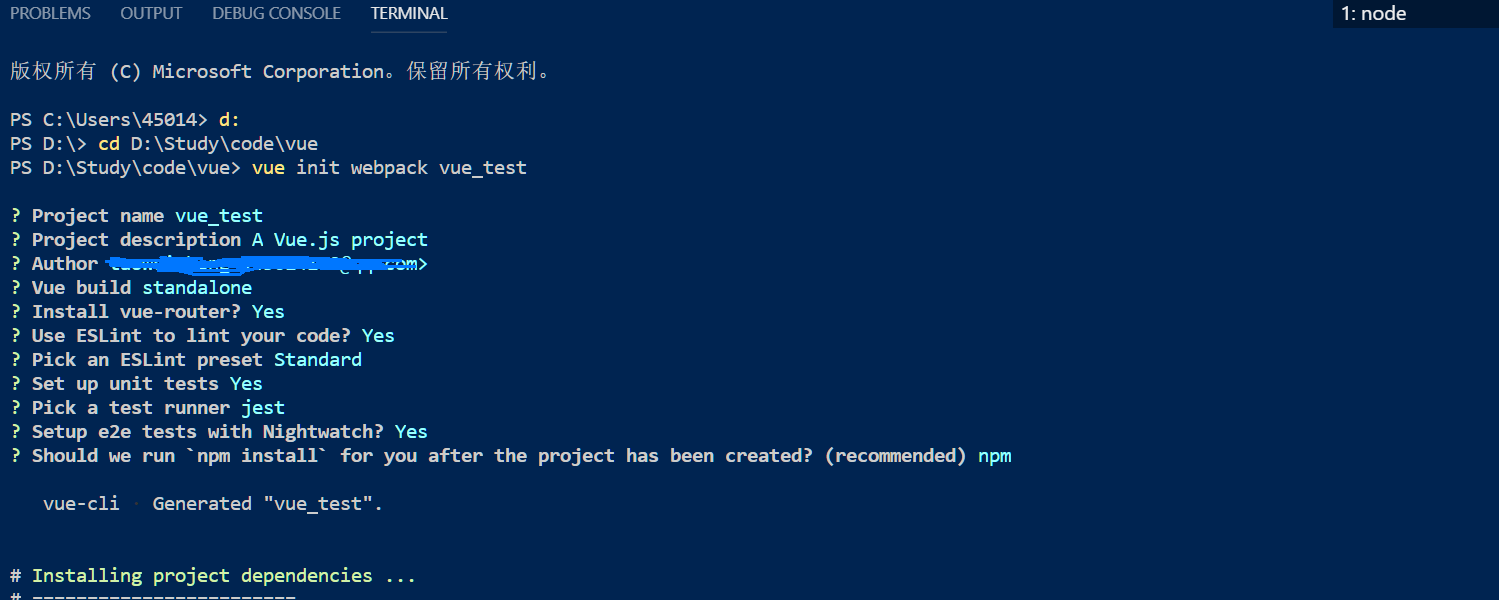
使用vscode安装项目


https://www.cnblogs.com/taoweizhong/p/11605078.html
此随笔或为自己所写、或为转载于网络。仅用于个人收集及备忘。



