jQuery动态创建二级下拉菜单
创建网站的时候常常需要用到下拉菜单,每次都要自己写,总觉得太麻烦了,于是就写了一个动态生成下拉菜单的函数,并为其添加了相应的功能样式和视觉样式。在使用的时候,只需要定义好各级菜单的内容以及首级菜单的链接并调用dropMenu函数就可以使用了,如果需要,还可以自己添加一些富有特色的视觉样式。
1. 在HTML中添加如下代码:
1 <nav class="drop_menu"> 2 <ul></ul> 3 </nav>
并引入相应的css和js文件:
1 <link rel="stylesheet" href="dropMenu.css"> 2 <script type="text/javascript" src="script/jquery-3.0.0.min.js"></script> 3 <script type="text/javascript" src="dropMenu.js"></script>
2. dropMenu.css中的内容
1 /*添加视觉样式*/ 2 .drop_menu { 3 font:1em helvetica, arial, sans-serif; 4 } 5 .drop_menu a { 6 color:#555; 7 background-color:#eee; 8 padding:.2em 1em; 9 border-width:3px; 10 border-color:transparent; 11 } 12 .drop_menu a:hover { 13 color:#fff; 14 background-color:#aaa; 15 } 16 .drop_menu a:active { 17 background:#fff; 18 color:#ccc; 19 } 20 .drop_menu li ul {width:9em;} 21 .drop_menu li li a { 22 border-right-style:none; 23 border-top-style:solid; 24 } 25 /*添加功能样式*/ 26 .drop_menu * { 27 margin:0; padding:0; 28 } 29 .drop_menu ul {float:left;} 30 .drop_menu li { 31 float:left; 32 list-style-type:none; 33 position:relative; 34 } 35 .drop_menu li a { 36 display:block; 37 border-right-style:solid; 38 background-clip:padding-box; 39 text-decoration:none; 40 } 41 .drop_menu li:last-child a {border-right-style:none;} 42 .drop_menu li ul { 43 display:none; 44 position:absolute; 45 left:0; 46 top:100%; 47 } 48 .drop_menu li li { 49 float:none; 50 } 51 52 .drop_menu li:hover > ul { 53 display:block; 54 }
3. dropMenu.js中的内容
1 $(document).ready(function(){ 2 var menuText = [ 3 ["第一级1", "第二级11", "第二级12"], 4 ["第一级2", "第二级21", "第二级22", "第二级23"], 5 ["第一级3", "第二级31", "第二级32", "第二级33", "第二级34"], 6 ["第一级4"] 7 ]; 8 var topItemLinks = ["https://www.baidu.com/", "https://www.tmall.com/", "http://www.sina.com.cn/", "https://www.baidu.com/"]; 9 dropMenu(menuText, topItemLinks); 10 11 //封装函数 12 function dropMenu(menuText, topItemLinks){ 13 if(menuText.length != topItemLinks.length){ 14 alert("警告:请保持首级菜单的数目与首级菜单链接的数目一致!"); 15 return; 16 } 17 for (var i = 0; i < menuText.length; i++) { 18 var topItemLi = $("<li></li>"); 19 topItemLi.appendTo($(".drop_menu>ul")); 20 $("<a></a>") 21 .attr("href", topItemLinks[i]) 22 .html(menuText[i][0]) 23 .appendTo(topItemLi); 24 if(menuText[i].length > 1){ 25 var topItemUl = $("<ul></ul>"); 26 for(var j = 1; j < menuText[i].length; j++){ 27 topItemUl.appendTo(topItemLi); 28 $("<li></li>") 29 .appendTo(topItemUl) 30 .append( 31 $("<a href='###'></a>") 32 .html(menuText[i][j]) 33 ); 34 } 35 } 36 } 37 } 38 });
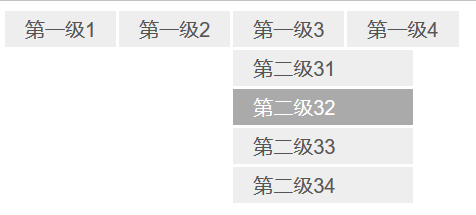
4. 效果截图