jQuery---添加元素
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>追加文本</b>。");
});
$("#btn2").click(function(){
$("ol").prepend("<li><b>追加列表项</b></li>");
});
});
</script>
</head>
<body>
<p>这是最开始。</p>
<ol>
<li>原来第一行</li>
<li>原来第二行</li>
<li>原来第三行</li>
</ol>
<button id="btn1">添加文本</button>
<button id="btn2">添加列表项</button>
</body>
</html>
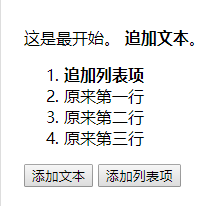
结果:

after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").before("<b>之前</b>");
});
$("#btn2").click(function(){
$("p").after("<b>之后</b>");
});
});
</script>
</head>
<body>
<p>原文字</p>
<br><br>
<button id="btn1">之前插入</button>
<button id="btn2">之后插入</button>
</body>
</html>
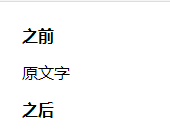
结果:

重点来了,那么二者有什么区别呢?
append/prepend 是在选择元素内部嵌入。
after/before 是在元素外面追加。
append
<p>
<span>原文</span>
</p>
<script>
$("p").append('<span>添加文本</span>');
</script>
结果是这样的:
<p>
<span>原文</span>
<span>添加文本</span>
</p>
after
<p>
<span>原文</span>
</p>
<script>
$("p").after('<span>添加文本</span>');
</script>
结果是这样的:
<p>
<span>原文</span>
</p>
<span>添加文本</span>
博客园:https://www.cnblogs.com/huixincode
如果此文章对您有所帮助记得打赏哦,一分也是对我的支持和鼓励,谢谢!
转载文章请务必保留出处和署名,谢谢!
如果此文章对您有所帮助记得打赏哦,一分也是对我的支持和鼓励,谢谢!
转载文章请务必保留出处和署名,谢谢!



