MacOS element-ui开发环境&项目初始化
1、安装nodejs
https://nodejs.org/en/download/
直接下一步就完事儿

2、安装cnpm
npm太慢,用淘宝的cnpm安装软件速度快些
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、给node安装读写文件的权限,不然会报错
sudo chmod 755 /usr/local/lib/node_modules
4、安装vue cli脚手架
cnpm install @vue/cli -g
安装成功如图:

5、启动vue-ui

6、创建vue项目

然后选择手动
7、功能安装:Babel、Router、Linter\Formatter、使用配置文件

8、配置:选择ESlint+Standard config

创建VUE项目
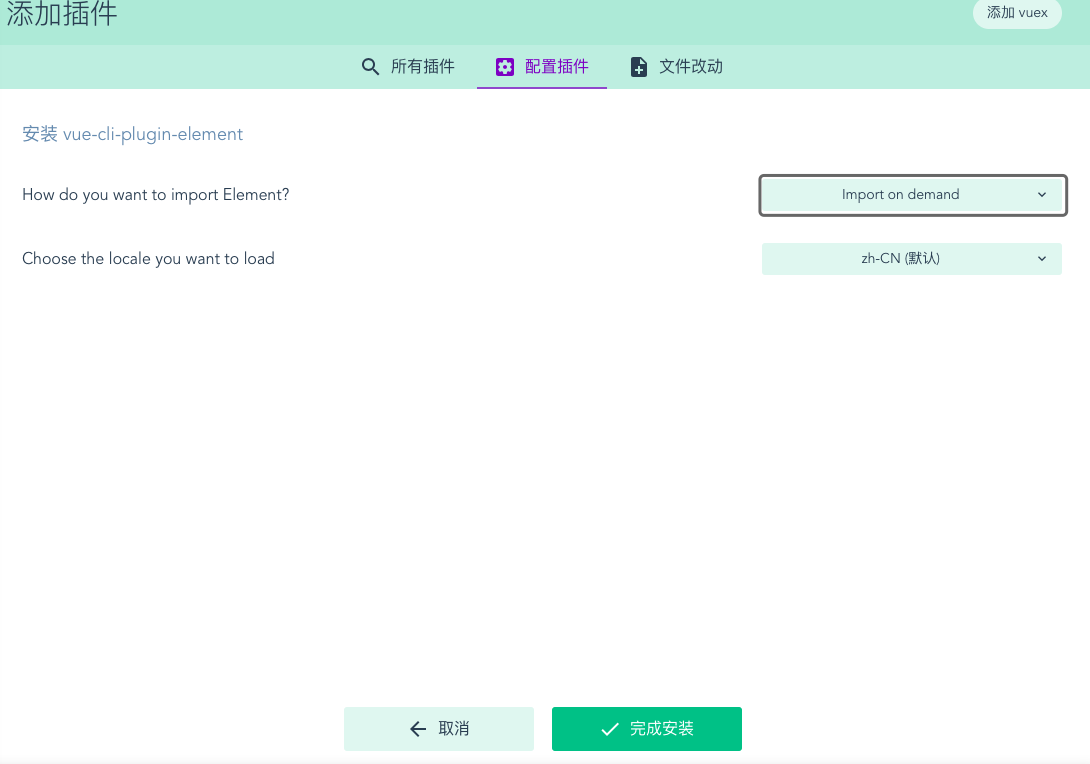
9、配置Element-UI组件库
安装:vue-cli-plugin-element

配置:按需加载UI组件(默认添加所有组件太大了)

10、配置axios依赖
安装:axios组件

11、同步到github
git remote add origin git@github.com:matrix-cyber/vue_hunting.git
git add .
git commit -m "init element"
git push -u origin master

12、启动服务查看页面

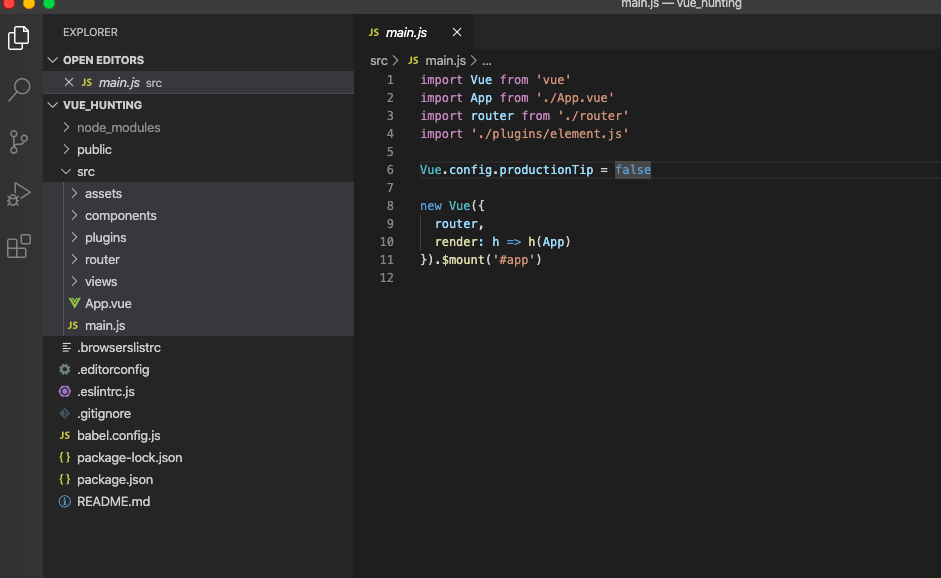
13、vs code打开项目

接下来可以愉快的写项目啦~~~


