Cordova 开发环境和测试环境搭建
因最近项目中使用Cordova开发Android webapp,相关软件均为最新版本,下面简单介绍Win 10_64bit 下Cordova 开发环境和测试环境搭建步骤:
一、Cordova开发环境搭建
1.JAVA环境搭建:

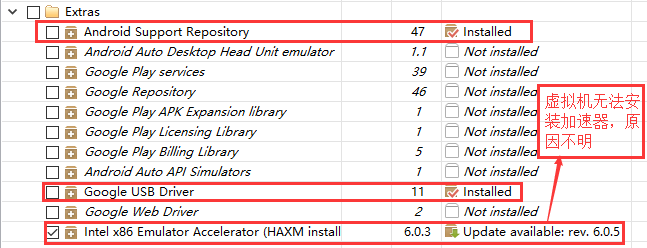
2.Android SDK安装:选择常用的Image下载,因虚拟机不能下载模拟器加速插件,在此AVD不介绍



3.安装Node.js:

4.安装Cordova:npm install -g cordova,安装完成后执行命令:

二、Cordova 项目创建和测试
1.cordova项目创建
(注意:当第一次创建或编译项目的时候,可能系统会自动下载一些东西,需要一些时间。)
在某个目录下创建cordova项目,打开命令行,
输入:cordova create TestCordova com.test.TestCordova TestCordova (cordova create <文件夹名> <包名> <app名>)

文件夹目录:

hooks:存放自定义cordova命令的脚本文件。每个project命令都可以定义before和after的Hook,比如:before_build、after_build。没使用过。
platforms:平台目录,各自的平台代码就放在这里,可以放一下平台专属的代码,现在这个目录应该是空的,后面会介绍如何创建平台。
plugins:插件目录,安装的插件会放在这里。后面会有专门的文章介绍开发插件。
www:最重要的目录,存放项目主题的HTML5和JS代码的目录。app一开始打开的就是这个目录中index.html文件。
config.xml:主要是cordova的一些配置,比如:项目使用了哪些插件、应用图标icon和启动页面SplashScreen,修改app的版本,名字等信息,还有平台的配置。
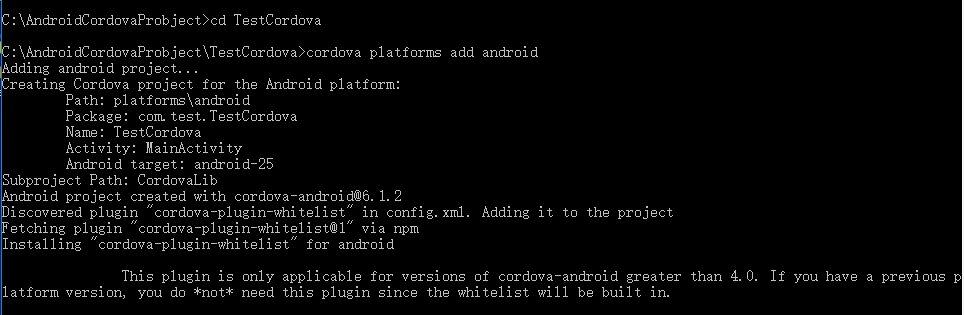
2.添加平台支持
用命令行进入对应的文件夹,
- 添加平台
输入:cordova platforms add android

- 移除平台
输入:cordova platforms rm android (移除android平台支持)
也可以通过@版本号,来添加不同版本的android平台,如
cordova platforms add android@6.0
3.添加和删除项目插件
- 添加插件
输入:cordova plugin add cordova-plugin-camera (cordova plugin add <插件官方名称>)
插件搜索地址:http://cordova.apache.org/plugins/

- 删除插件
输入:cordova plugin rm cordova-plugin-camera(使用rm和remove都可以)
- 插件列表
输入:cordova plugin list(查看当前安装了哪些插件)

这里的列表应该与文件目录的列表相同

4.编译调试程序
不是每一句代码都需要运行,根据自己的需求进行选择。
- cordova install android //将编译好的应用程序安装到模拟器上。
- cordova emulate android //在模拟器上运行(前提是创建好AVD)
- cordova serve android //在浏览器运行
- cordova build android //打包cordova项目到android平台。
- cordova run android //通过USB直接安装到真机(该语句已经包括了build命令)
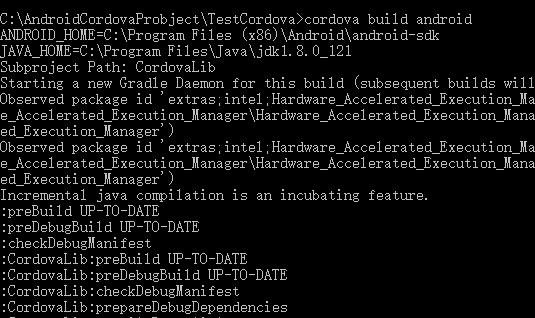
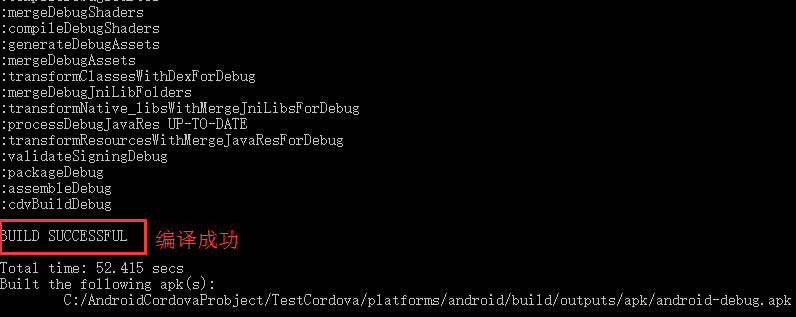
例如:cordova build android


5.cordova 测试,测试工具使用GapDebug,请先下载工具并安装,使用GapDebug是非常简单的,只需要连接手机,然后就可用起来!
移动端配置
- Android:启用USB调试
Settings ⇨ Developer Options ⇨ 勾线 USB Debugging
- 允许APP应用调试
以TestCordova项目为例,编辑 platforms/android/AndroidManifest.xml,修改:在 <application>增加 android:debuggable="true" 如图
重新编译工程文件,生成apk

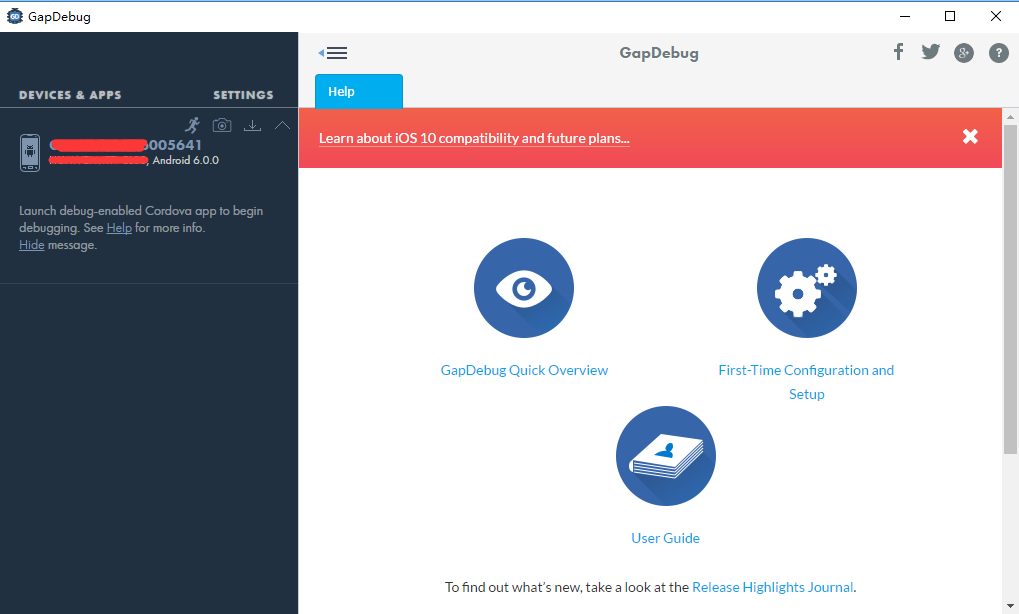
GapDebug连接手机,如图

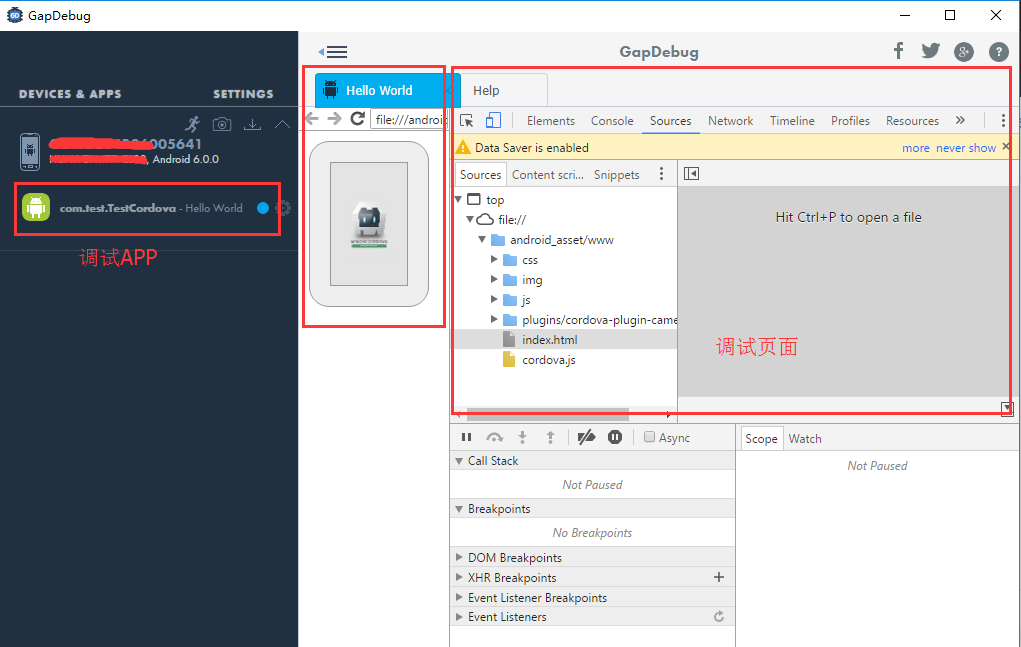
将重新编译的apk拖动至GapDebug,即可进行安装,运行程序即可开始调试,如图:


在第一次调试APP时需要下载部分JS插件,会出现如下错误,借助VPN工具下载,否则无法调试