ASP.net 中开发基于资源文件的服务器端控件
一个ASP.net中的控件,往往要使用到一些图片、CSS和脚本JS文件等等,如果要求用户把这些资源文件自己复制到网站目录中,往往让人感觉很麻烦很不专业。如果能够在控件中包含这些资源,能够自动引用,不单单看上去很专业而且少了一些不必要的麻烦,比如资源文件的缺失、应用路径不对等等问题。那么怎么才能做到控件自己携带这些资源文件并且在程序中引用呢?在NET2.0及以后的版本中提供了很好的内置支持.实现的步骤很简单:
1: 在文件 AssemblyInfo.cs 中添加 using System.Web.UI;
2: 在文件 AssemblyInfo.cs 添加 [assembly: WebResource("ServerControl1.image.11.jpg", "image/gif")] 类似这样的引用。ServerControl1.image.11.jpg 为:命名空间+ 根路径 + 文件名;ServerControl1 是命名空间 ,image 是实际的相对于控件项目的根目录的子目录名称.
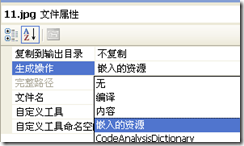
3: 把这些资源文件的编译方式生成操作改成“嵌入得资源”
4: 在需要引用的地方使用CLientScriptManager.GetWebResourceUrl获得资源的引用:
strImgSrc = Page.ClientScript.GetWebResourceUrl(this.GetType(), "ServerControl1.image.11.jpg");
output.Write("<span><img src =\"" + strImgSrc + "\" />");