django练手(二十一):增加图片预览功能
一、功能描述
- 点击缩略图中的图片,图片在弹出框中放大显示。
二、思路
图片预览功能主要依靠bootstrap的模态框和Jquery传递图片路径和名称的参数实现。
- 使用bootstrap 的模态框实现点击图片,模态框弹出的功能;
- 在模态框里放置图片一个图片。
- 使用Jquery取得被点击图片的图片路径,标题。传递给模态框里放置的图片标签。
三、代码
这些代码都是在app-templates-app-avatar.html中编写。
- 在缩略图的
标签上增加
data-toggle="modal" data-target="#myModal",带这两个标记的图片被点击时才会弹出模态框。 - 在
<body></body>标签之间增加模态框的代码。代码可以直接在bootstrap网站上复制。具体代码如下:<!--模态框代码开始--> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog" style="width: 80%"> <div class="modal-content" > <!--模态框的头部--> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel"></h4> </div> <!--模态框的主体--> <div class="modal-body" > <!--模态框里显示图片的部分--> <img src=" " alt=" " class="img-responsive" data-toggle="modal" data-target="#myModal" id="mtimg" > </div> <!--模态框的脚部--> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> <!--模态框代码结束--> - Jquery部分。实现把被点击图片的路径,名称传递给模态框中的图片。
代码如下:// 传递图片url与名称 function btnImageClick() { $('.motai').click(function () { let imgSrc = $(this).attr("src"); let imgAlt = $(this).attr("alt"); $("#mtimg").attr("src", imgSrc); $("#myModalLabel").html(imgAlt); }) }
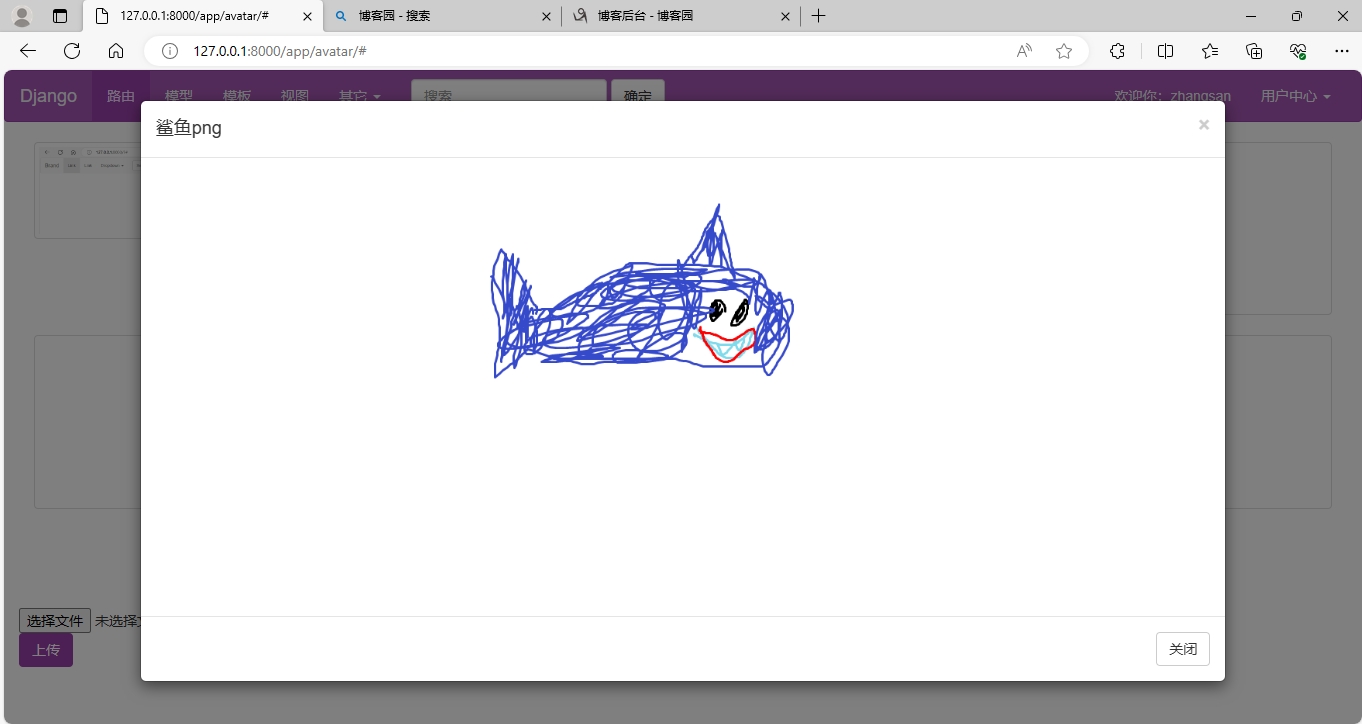
四、效果图
效果如下图:

本节代码已上传至gitee.com。仓库地址是:https://gitee.com/yanfenglucky/bokeyuan



