django练手(五):优化模板的功能
优化目的:给模板留空,使其它网页可以在空白处随意编辑,但不影响模板的内容。
留空的方法是:在合适的位置插入
{% block 位置名称 %} {% endblock %}代码块,其它网页可以在代码块标明的位置修改。步骤如下:
一.折叠basic.html关于导航部分的代码
折叠后如图:

二.插入代码块的实例:
我计划在模板上插入四个可变动部分,分别是:网页标题,网页内容,CSS和JS。既然如此,我在basic.html网页的
<!DOCTYPE html>
<!--引入静态文件-->
{% load static %}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
{% block title %}
{% endblock %}
</title>
<!--引入bootstrap-->
<link rel="stylesheet" href="{% static 'plugin/bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
<!--css代码块开始-->
{% block css %}
{% endblock %}
<!--css代码块结束-->
</head>
<body>
### 为便于阅读,这里省略了导航的代码。实际使用中把导航代码放到这个位置即可。
<!--内容代码块开始-->
{% block content %}
{% endblock %}
<!--内容代码块结束-->
<!--引入jquery-->
<script type="text/javascript" src="{% static 'js/jquery-3.7.1.js' %}"></script>
<!--引入bootstrap中的js代码-->
<script type="text/javascript" src="{% static 'plugin/bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
<!--js代码块开始-->
{% block js %}
{% endblock %}
<!--js代码块结束-->
</body>
</html>
三.在index.html中使用模板
-
在index.html中删除所有内容。
-
在index.html中增加以下代码:
{% extends 'layout/basic.html' %} {% block title %} 网站标题 {% endblock %} {% block css %} {% endblock %} {% block content %} 网站内容部分 {% endblock %} {% block js %} {% endblock %}
四.查看效果
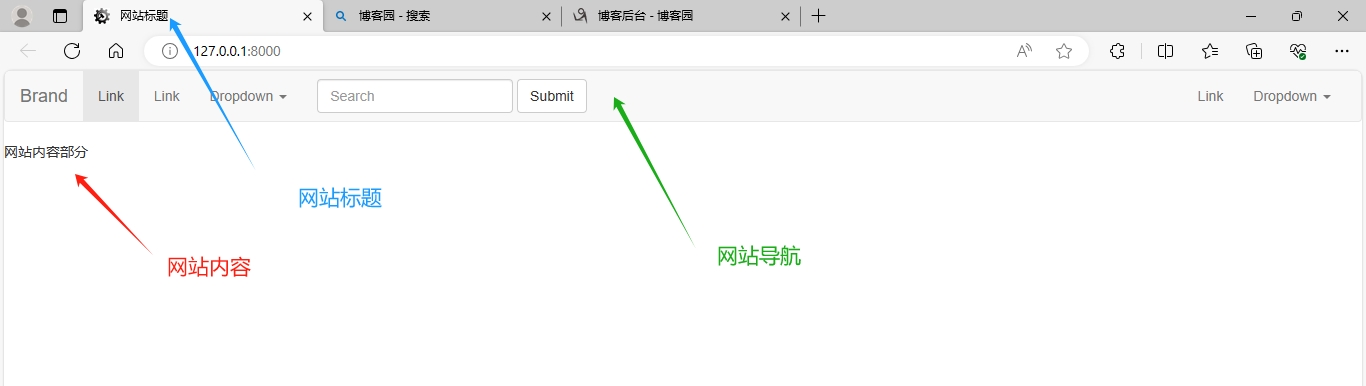
运行项目,打开127.0.0.1:8000,查看index.html的效果如下图:

从图中可以看出,网站的标题、网站内容已经被修改。导航部分完整的保留了下来。



