django练手(四):制作网站的导航栏
一.准备工作
- 下载Bootstrap。网站的前端样式我采用的是Bootstrap v3。Bootstrap的网址是https://www.bootcss.com/。Bootstrap V3运行依赖Jquery,也需要安装Jquery。我使用的Jquery版本是Jquery-3.7.1。
- 文件夹规划。
规划内容如下:
①. 在app下新建static文件夹,存放静态文件。
②.在static下新建css,js,plugin文件夹,分别放置css文件,js文件,plugin文件。
③、在templates下新建app文件夹,app文件夹下新建layout文件夹,用来存放网页模板。
④、把下载好的bootstrap文件放到plugin文件夹中。
⑤、把下载好的Jquery文件复制到js文件夹中。
⑥、在layout文件夹下新建一个HTML文件夹,作为HTML的模板文件夹。
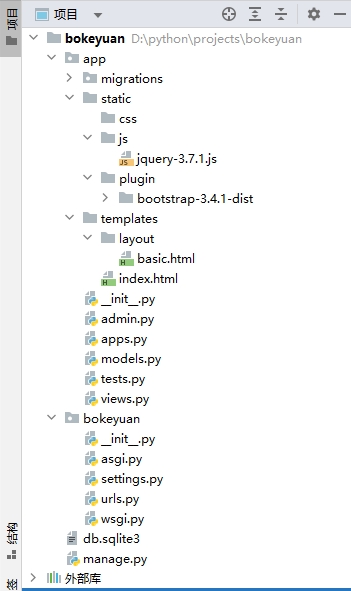
网站的文件夹规划如下图所示:

二.安装Bootstrap。
在layout文件夹下新建一个HTML文件,命名为basic.html;basic.html的代码如下:
<!DOCTYPE html>
<!--引入静态文件-->
{% load static %}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
</title>
<!--引入bootstrap-->
<link rel="stylesheet" href="{% static 'plugin/bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
</head>
<body>
<!--引入jquery-->
<script type="text/javascript" src="{% static 'js/jquery-3.7.1.js' %}"> </script>
<!--引入bootstrap中的js代码-->
<script type="text/javascript" src="{% static 'plugin/bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
</body>
</html>
三.制作导航栏
我在bootstrap网站上选择了默认样式的导航条,直接把它粘贴到网页的标签之间。粘贴后的完整代码如下:
<!DOCTYPE html>
<!--引入静态文件-->
{% load static %}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
</title>
<!--引入bootstrap-->
<link rel="stylesheet" href="{% static 'plugin/bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
</head>
<body>
<!--导航栏的代码开始-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--导航栏的代码结束-->
<!--引入jquery-->
<script type="text/javascript" src="{% static 'js/jquery-3.7.1.js' %}"> </script>
<!--引入bootstrap中的js代码-->
<script type="text/javascript" src="{% static 'plugin/bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
</body>
</html>
四.index.html 使用模板
把模板的内容引入index.html文件中
<!--引用模板-->
{% extends 'layout/basic.html' %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>django入门</title>
</head>
<body>
</body>
</html>
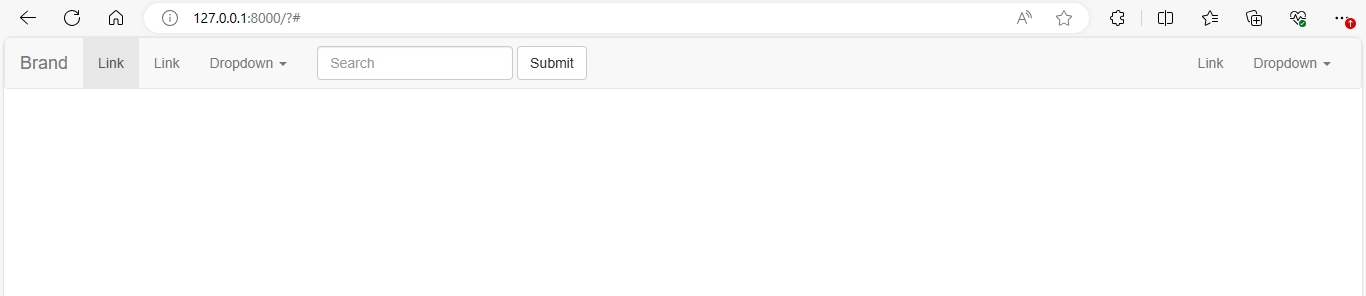
五.效果
运行项目,在浏览器打开127.0.0.1:8000,带默认导航栏的网站样式如下: