『尝试』随手绘制几张点阵图片
本文仅属 个人尝试,最终目的是实现 点阵图片 存储离线数据。
本文只包括 生成 点阵图片的代码,不包括 读取点阵图片。

1 class Program 2 { 3 static void Main(string[] args) 4 { 5 6 int xp = 200; 7 int yp = 55; 8 9 for (int s = 3; s < 8; s++) 10 { 11 int width = xp * s + (xp - 1); 12 int height = yp * s + (yp - 1); 13 14 using (Bitmap bitmap = new Bitmap(width, height)) 15 { 16 using (Graphics g = Graphics.FromImage(bitmap)) 17 { 18 g.Clear(Color.White); 19 20 for (int x = 0; x < xp; x++) 21 for (int y = 0; y < yp; y++) 22 { 23 int px = x * (s + 1); 24 int py = y * (s + 1); 25 26 //g.FillRectangle(new SolidBrush(RandomColor()), px, py, s, s); 27 g.FillPath(new SolidBrush(RandomColor()), GraphicsPath(px, py, s, s)); 28 } 29 } 30 bitmap.Save(@"D:\" + s + ".png", ImageFormat.Png); 31 } 32 } 33 34 35 } 36 37 38 public static Color RandomColor() 39 { 40 int r = new Random(Guid.NewGuid().GetHashCode()).Next(2); 41 int g = new Random(Guid.NewGuid().GetHashCode()).Next(2); 42 int b = new Random(Guid.NewGuid().GetHashCode()).Next(2); 43 44 return Color.FromArgb(r * 255, g * 255, b * 255); 45 } 46 47 public static GraphicsPath GraphicsPath(int px, int py, int pw, int ph) 48 { 49 GraphicsPath path = new GraphicsPath(); 50 path.StartFigure(); 51 path.AddLines(new Point[]{ 52 new Point(px+1, py), 53 new Point(px+pw-1, py), 54 new Point(px+pw, py+1), 55 new Point(px+pw, py+ph-2), 56 new Point(px+pw-2, py+ph), 57 new Point(px+1, py+ph), 58 new Point(px, py+ph-2), 59 new Point(px, py+1) 60 }); 61 62 63 64 //path.AddArc(new Rectangle(new Point(rect.X, rect.Y), new Size(2 * cRadius, 2 * cRadius)), 180, 90); 65 //path.AddLine(new Point(rect.X + cRadius, rect.Y), new Point(rect.Right - cRadius, rect.Y)); 66 //path.AddArc(new Rectangle(new Point(rect.Right - 2 * cRadius, rect.Y), new Size(2 * cRadius, 2 * cRadius)), 270, 90); 67 //path.AddLine(new Point(rect.Right, rect.Y + cRadius), new Point(rect.Right, rect.Bottom - cRadius)); 68 //path.AddArc(new Rectangle(new Point(rect.Right - 2 * cRadius, rect.Bottom - 2 * cRadius), new Size(2 * cRadius, 2 * cRadius)), 0, 90); 69 //path.AddLine(new Point(rect.Right - cRadius, rect.Bottom), new Point(rect.X + cRadius, rect.Bottom)); 70 //path.AddArc(new Rectangle(new Point(rect.X, rect.Bottom - 2 * cRadius), new Size(2 * cRadius, 2 * cRadius)), 90, 90); 71 //path.AddLine(new Point(rect.X, rect.Bottom - cRadius), new Point(rect.X, rect.Y + cRadius)); 72 path.CloseFigure(); 73 return path; 74 } 75 76 }
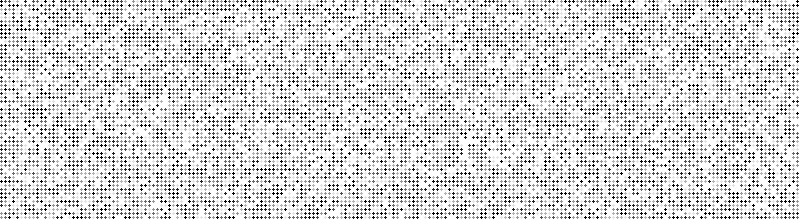
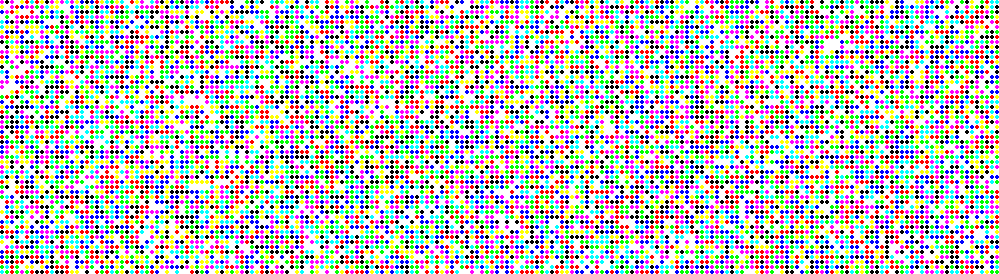
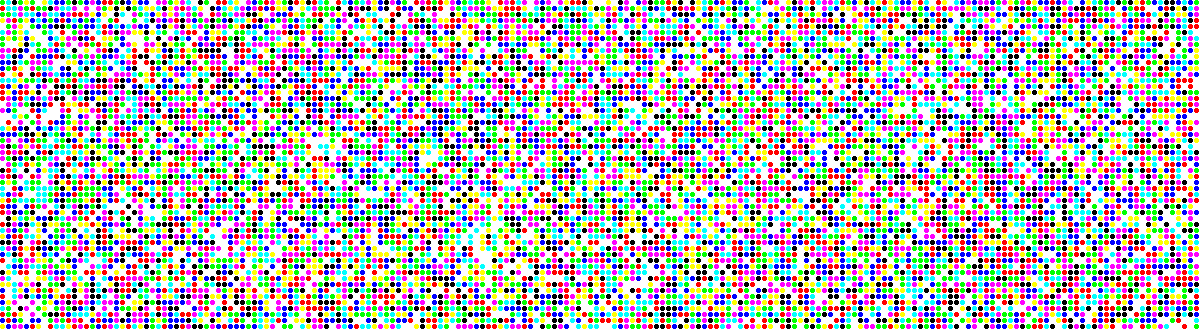
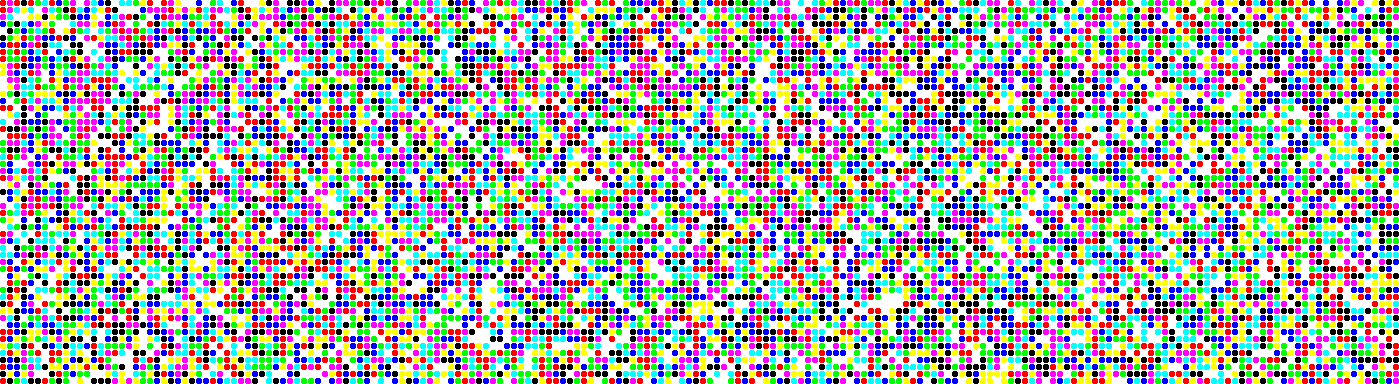
效果预览:





分类:
练手片段调错





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述