零碎的知识小结
一、post请求和get请求的区别:
1、HTTP请求中,如果是get请求,那么表单参数以name=value&name1=value1的形式附到url的后面,如果是post请求,那么表单参数是在请求体中,也是以name=value&name1=value1的形式在请求体中。
2、get请求需要具体参数,且相对post请求安全度要低。
3、get和post都可用于提交表单,同样一个表单用get请求时,我需要通过元素委托,获得表单里的每一个元素,尤其是当遇到表单中含有按钮和选择框的时候,获取相当的麻烦而且还容易出错,但如果用ajax方法提交表单时(如上一节所讲)就easy太多。
二、css盒模型(Box model):
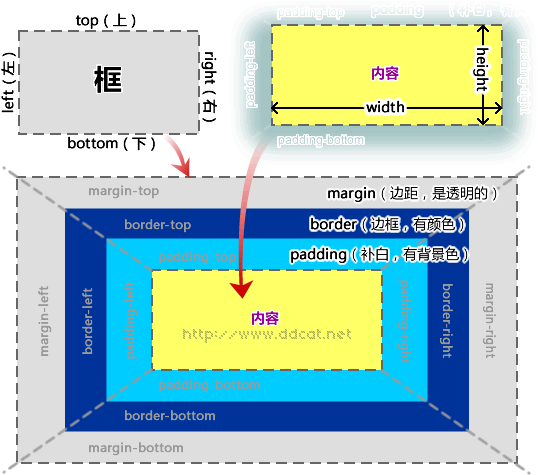
1、浏览器内显示的元素都可以看作是一个装了东西的矩形的盒子,这些矩形的盒子嵌套、叠加或者并列在一起,形成了页面。

这些框的边缘又有如下定义:
- 元素内容框的边缘,称为“内容边(content edge)”或“内边(inner edge)”,4条内容边形成“内容框(content box)”。
- 补白形成的框的外边缘,称为“补白边(padding edge)”,补白边围绕框的补白。如果补白宽度为0,则补白边和内容边重合。4条补白边形成“补白框(padding box)”。
- 边框形成的框的外边缘,称为“边框边(border edge)”。如果边框宽度为0,则边框边和补白边重合。4条边框边形成“边框框(border box)”。
- 边距形成的框的外边缘,称为“边距边(margin edge)”或“外边(outer edge)”,边距边围绕框的边距。如果边距宽度为0,则边距边和边框边重合。4条边距边形成“边距框(margin box)”
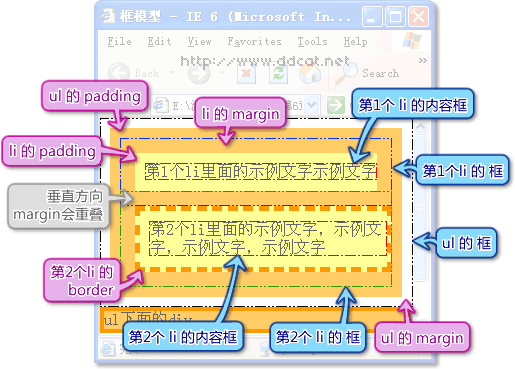
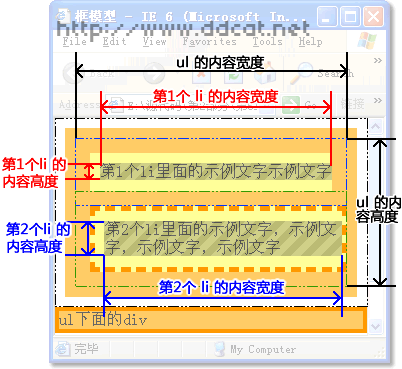
2、当框含有其他框或者表格的时候,其内容框与框之间的关系,如下图:


元素的框宽度 = 左边距(margin-left) + 左边框宽(border-left-width) + 左补白(padding-left) + 内容宽度(width) + 右补白(padding-right) + 右边框宽(border-right-width) + 右边距(margin-right)元素的框高度 = 上边距(margin-top) + 上边框宽(border-top-width) + 上补白(padding-top) + 内容高度(height) + 下补白(padding-bottom) + 下边框宽(border-bottom-width) + 下边距(margin-bottom)



