20222325 2024-2025-1 《网络与系统攻防技术》实验八实验报告
1.实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击
2.实验过程
2.1 Web前端HTML
输入systemctl start apache2开启apache2服务

输入open http://127.0.0.1/,浏览器跳转到apache界面,成功开启了服务


理解HTML,理解表单,理解GET与POST方法:
HTML(超文本标记语言)是用于创建网页的标准语言,它定义了网页的结构和内容。HTML文件通常以.html或.htm为后缀,由一系列标签组成,这些标签用于描述网页上的元素,如标题、段落、链接、图像等。
HTML表单是用于收集用户输入信息的一种基本的HTML元素。它允许用户在网页上输入数据、进行选择、上传文件等,然后将这些数据提交到服务器进行处理。此外,还可以利用CSS样式表来美化表单外观,以及JavaScript来增强表单的功能性和用户体验,比如实现客户端验证、动态更新表单内容等。
GET和POST是HTTP协议中用于请求数据的两种主要方法,它们在发送数据时存在显著差异:
GET方法:主要用于从指定的服务器获取数据。当使用GET方法时,查询字符串以键值对的形式附加在URL地址后面,一起发送到服务器。GET请求的数据会显示在URL中,因此有一定的长度限制,并且不安全(数据可能被泄露)。此外,GET请求可以被缓存和保存在浏览器的浏览记录中,但不会改变服务器上的资源。
POST方法:主要用于向服务器提交数据进行处理。POST请求将数据放在请求体(body)中发送,而不是URL中,因此没有长度限制,并且更加安全(数据不会直接暴露在URL中)。POST请求通常用于提交表单数据,如用户注册、登录、文件上传等操作。POST请求不会被缓存,也不会保存在浏览器的浏览记录中。
进入 /var/www/html路径,以root打开

在目录下新建一个能够提交用户名和密码的含有表单的html文件

其中的html代码为:
<!DOCTYPE html>
<html>
<head>
<title>20202411</title>
<style>
body {
background: linear-gradient(to bottom right, #3498db, #e74c3c);
font-family: Arial, sans-serif;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
h1 {
animation: jump 1s infinite;
}
@keyframes jump {
0% {
transform: translateY(0);
}
50% {
transform: translateY(-10px);
}
100% {
transform: translateY(0);
}
}
p {
margin-top: 2em;
}
form {
background: rgba(0, 0, 0, 0.5);
padding: 20px;
border-radius: 10px;
}
input[type="text"], input[type="password"] {
width: 100%;
padding: 10px;
margin: 10px 0;
border: none;
border-radius: 5px;
}
input[type="submit"] {
width: 100%;
padding: 10px;
background: #2ecc71;
border: none;
border-radius: 5px;
color: white;
cursor: pointer;
}
input[type="submit"]:hover {
background: #27ae60;
}
</style>
<script>
function validateForm() {
var username = document.forms["loginForm"]["username"].value;
var password = document.forms["loginForm"]["password"].value;
if (username == "" || password == "") {
alert("Please enter both username and password.");
return false;
}
}
</script>
</head>
<body>
<h1>Login Form</h1>
<form name="loginForm" action="login.php" method="POST" onsubmit="return validateForm()">
<label for="username">Username:</label>
<input type="text" id="username" name="username"><br><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password"><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
双击html文件可以浏览器中的登陆页面

2.2 Web前端javascipt
理解JavaScript的基本功能,理解DOM:
JavaScript是一种轻量级的、解释型或即时编译型的编程语言,主要用于在浏览器中实现网页的动态效果和交互性。JavaScript的基本功能有事件处理、操作DOM、异步编程、JSON处理、一等函数。DOM(文档对象模型)是HTML和XML文档的编程接口,它提供了一种结构化的方式来访问和操作这些文档的内容。通过JavaScript对DOM的操作,开发人员可以实现复杂的网页应用和交互效果。
增加JavaScript验证用户名、密码的规则:用户名不能为空,且只能包含字母、数字和下划线。密码不能为空,且长度必须至少为6个字符。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<title>20222325</title>
<style>
body {
background: linear-gradient(to bottom right, #3498db, #e74c3c); /* 修改背景颜色 */
font-family: Arial, sans-serif;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
h1 {
animation: jump 1s infinite;
}
@keyframes jump {
0% {
transform: translateY(0);
}
50% {
transform: translateY(-10px);
}
100% {
transform: translateY(0);
}
}
p {
margin-top: 2em;
}
form {
background: rgba(0, 0, 0, 0.5); /* 表单背景颜色 */
padding: 20px;
border-radius: 10px;
}
input[type="text"], input[type="password"] {
width: 100%;
padding: 10px;
margin: 10px 0;
border: none;
border-radius: 5px;
}
input[type="submit"] {
width: 100%;
padding: 10px;
background: #2ecc71; /* 提交按钮背景颜色 */
border: none;
border-radius: 5px;
color: white;
cursor: pointer;
}
input[type="submit"]:hover {
background: #27ae60; /* 提交按钮悬停背景颜色 */
}
</style>
<script>
function validateForm() {
var username = document.forms["loginForm"]["username"].value;
var password = document.forms["loginForm"]["password"].value;
var errorMessage = "";
if (username == "") {
errorMessage += "请输入用户名。\n";
} else if (!/^[a-zA-Z0-9_]+$/.test(username)) {
errorMessage += "用户名只能包含字母、数字和下划线。\n";
}
if (password == "") {
errorMessage += "请输入密码。\n";
} else if (password.length < 6) {
errorMessage += "密码必须至少6个字符长。\n";
}
if (errorMessage != "") {
alert(errorMessage); // 显示错误信息
return false;
} else {
alert("欢迎 " + username + "!"); // 显示欢迎信息
return true; // 允许表单提交
}
}
</script>
</head>
<body>
<h1>登录表单</h1>
<form name="loginForm" action="login2.php" method="POST" onsubmit="return validateForm()">
<label for="username">用户名:</label>
<input type="text" id="username" name="username"><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password"><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>
不输入密码:

不输入用户名:

输入用户名不符合规则:


输入密码不符合规则:


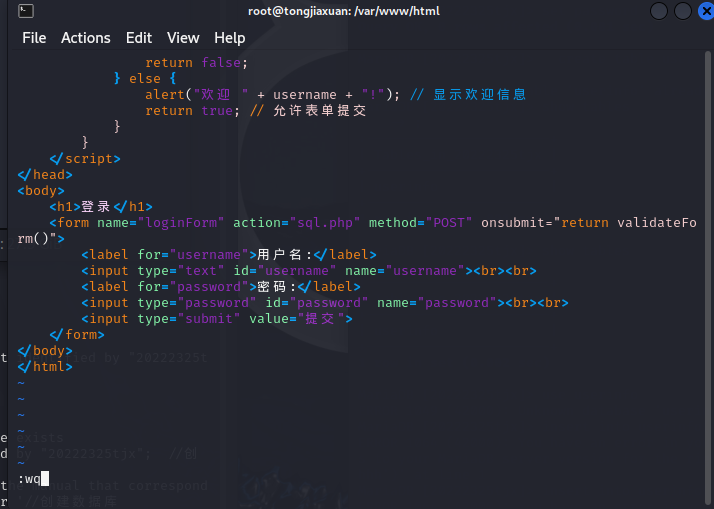
编写php文件作为成功登录回显“欢迎+输入的用户名”的PHP页面
代码为:
<!DOCTYPE html>
<html>
<head>
<title>20222325</title>
<style>
body {
background: linear-gradient(to bottom right, #3498db, #e74c3c); /* 修改背景颜色 */
font-family: Arial, sans-serif;
color: white; /* 修改字体颜色 */
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
h1 {
animation: jump 1s infinite;
}
@keyframes jump {
0% {
transform: translateY(0);
}
50% {
transform: translateY(-10px);
}
100% {
transform: translateY(0);
}
}
p {
margin-top: 2em;
}
</style>
</head>
<body>
<h1>20222325</h1>
<?php
$username = $_POST["username"];
echo "<p>Welcome, $username!</p>";
?>
</body>
</html>
输入正确格式的用户名密码回显欢迎+用户名


尝试进行html注入:
在用户名处输入 <p>HTML注入攻击来自2022325tjx</p> ,提交后显示

尝试进行JavaScript注入:
在用户名处输入 <script type="text/javascript"> alert("JavaScript注入攻击来自20222325tjx") </script>,提交后显示

2.3 Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
kali默认安装mysql
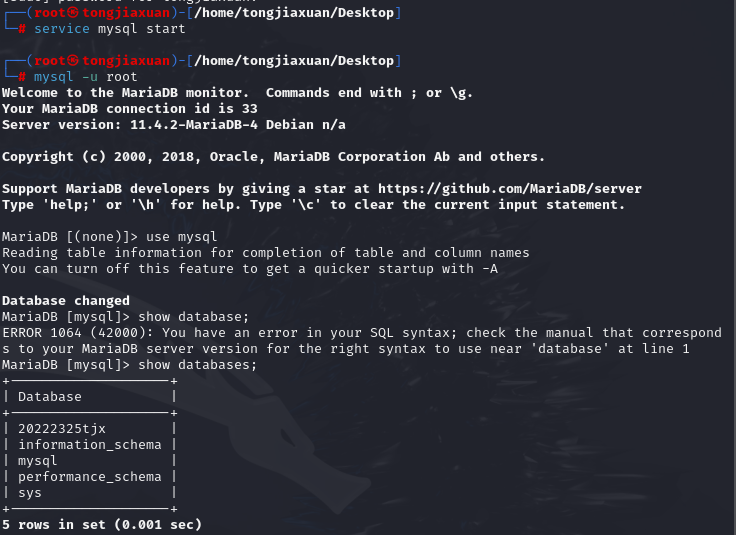
依次输入
service mysql start //开启mysql服务
mysql -u root //以root身份登录数据库
use mysql //使用mysql
show databases; //查看数据库信息

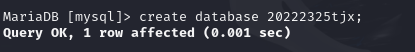
create database 20222325tjx; //创建数据库
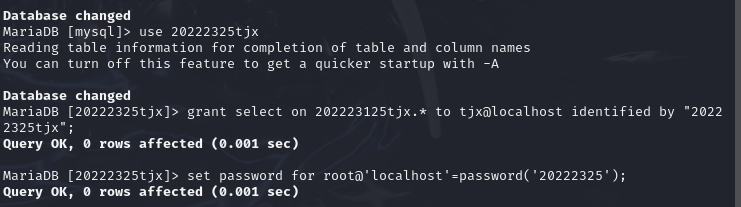
use 20222325tjx //更换数据库
grant select on 202223125tjx.* to tjx@localhost identified by "20222325tjx"; //创建用户
set password for root@'localhost'=password('20222325'); //修改密码
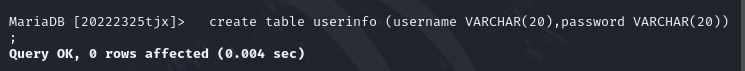
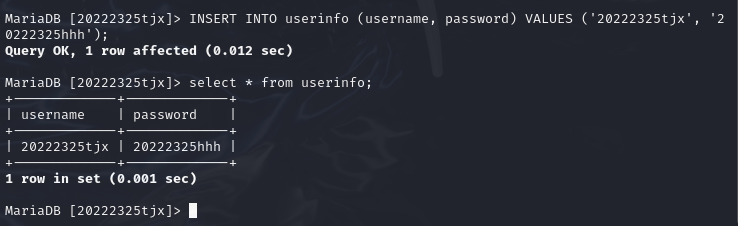
create table userinfo (username VARCHAR(20),password VARCHAR(20)); //建表
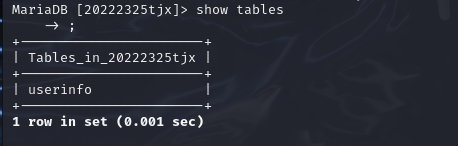
show tables //查看新建的表




这时的表是空的,尝试向其中插入一条数据,并查看

2.4 Web后端:编写PHP网页,连接数据库,进行用户认证
编写sql.php用于连接数据库。代码为:
<?php
// 从POST请求中获取用户名和密码
$username = $_POST["num"];
$password = $_POST["pwd"];
// 创建一个新的MySQLi对象,连接到本地数据库服务器并指定数据库
$mysqli = new mysqli("localhost", "tjx", "tjx20222325", "tjx20222325");
/* 检查连接 */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
// 使用预处理语句来防止SQL注入
$stmt = $mysqli->prepare("SELECT * FROM userinfo WHERE username=? AND password=?");
$stmt->bind_param("ss", $username, $password);
$stmt->execute();
$result = $stmt->get_result();
// 检查查询结果
if ($result->num_rows > 0) {
echo "<br>Welcome!!{$username}<br>"; // 输出欢迎信息
} else {
echo "<br>xss by 20222325<br>"; // 输出登录失败信息
}
/* 释放结果集 */
$result->close();
$stmt->close();
$mysqli->close(); // 关闭数据库连接
?>
修改login2.html,将表单的“action”属性指向“sql.php”。

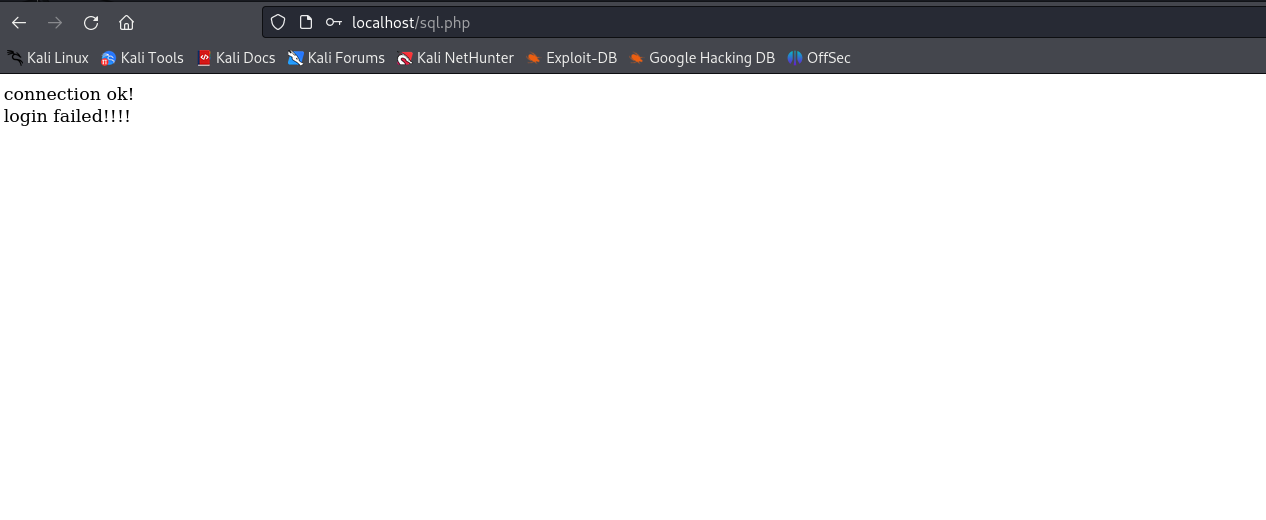
输入错误的用户名密码登录,登录失败。


输入正确的用户名密码,成功登录。


2.5 最简单的SQL注入,XSS攻击测试
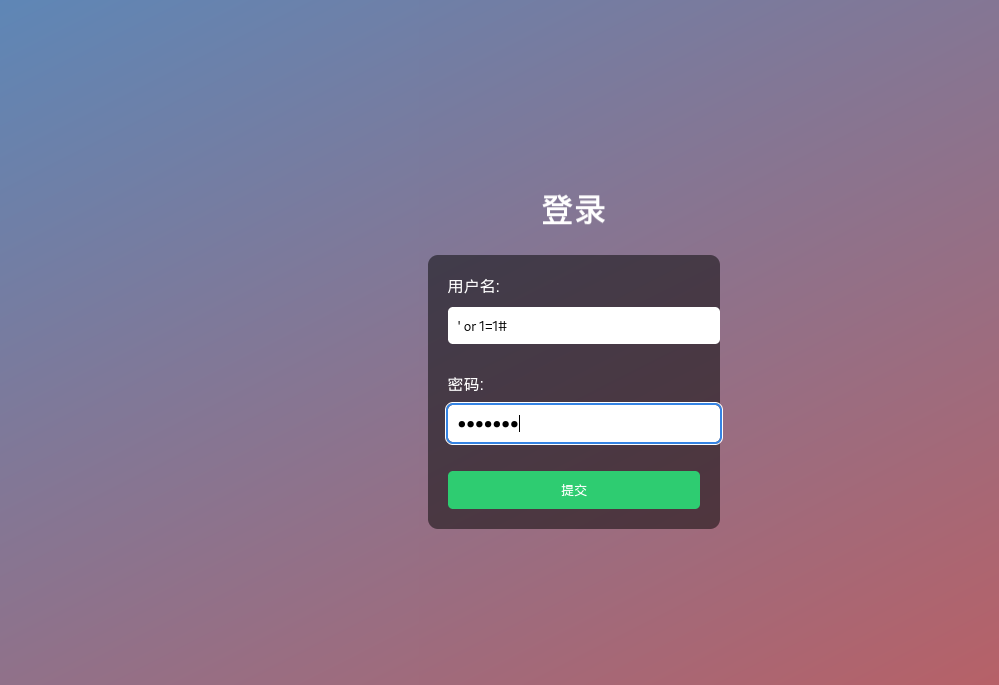
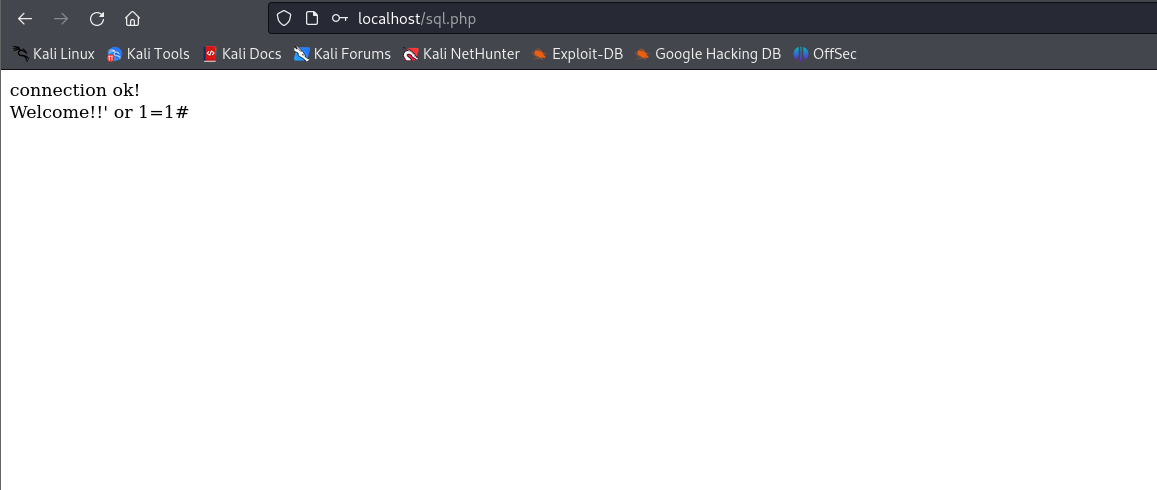
sql注入:在用户名一栏输入' or 1=1# 密码随意输入,成功登录。


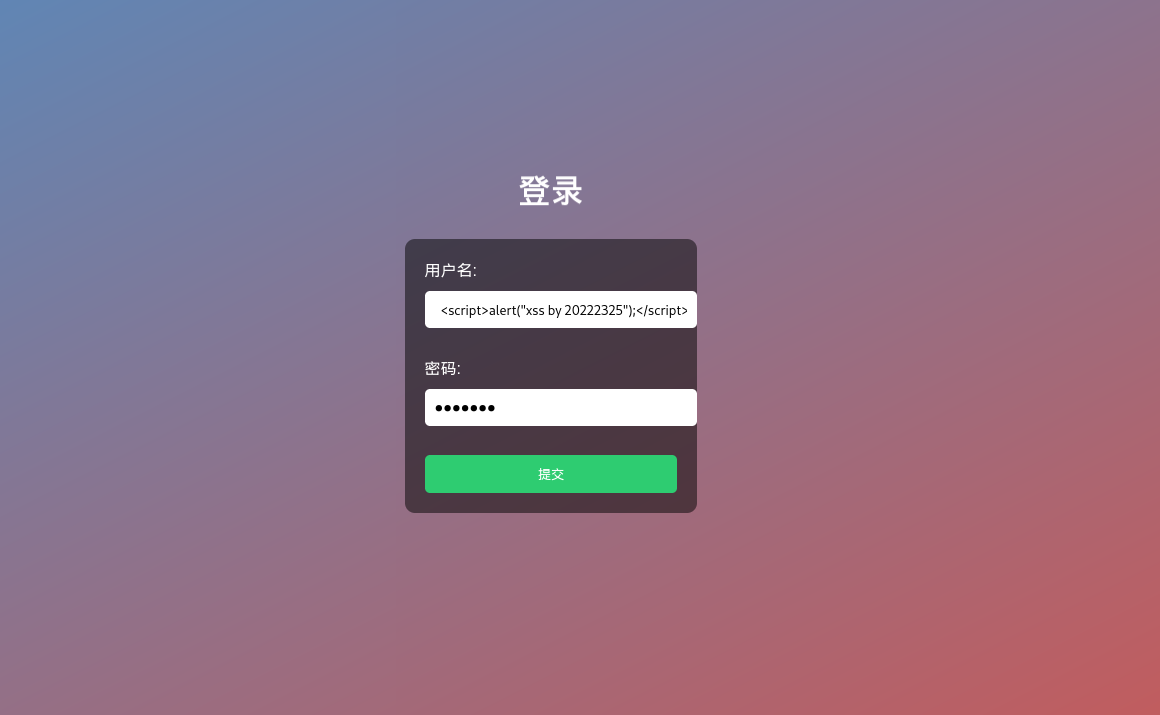
xss攻击:在用户名一栏输入 <script>alert("xss by 20222325");</script> 成功登录。


2.6 安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击
kali中前往- webgoat下载 下载webgoat-2023.8.jar

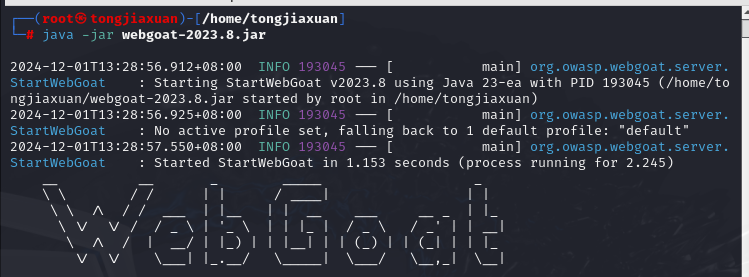
进入对应目录输入java -jar webgoat-2023.8.jar 启动webgoat

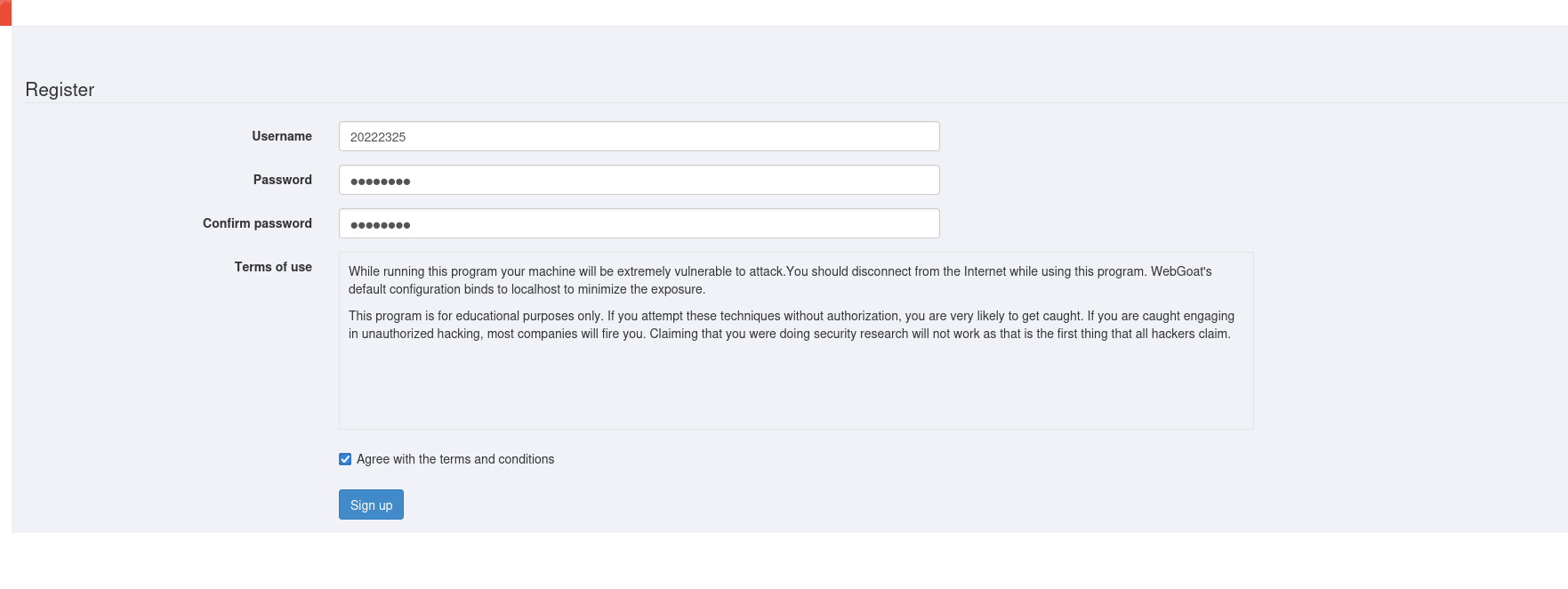
在浏览器中输入网址http://localhost:8080/WebGoat/login,注册新账号并登录Webgoat平台,我的账号密码均为20222325

2.6.1 sql注入
SQL注入是一种通过向SQL查询语句中注入恶意代码来攻击数据库的技术。攻击者利用应用程序在处理用户输入时未进行适当的验证,将恶意SQL语句插入到查询中,从而访问、修改或删除数据库中的数据。这种攻击可能导致数据泄露、数据篡改或数据库服务中断等严重后果。
2.6.1.1 String SQL injection
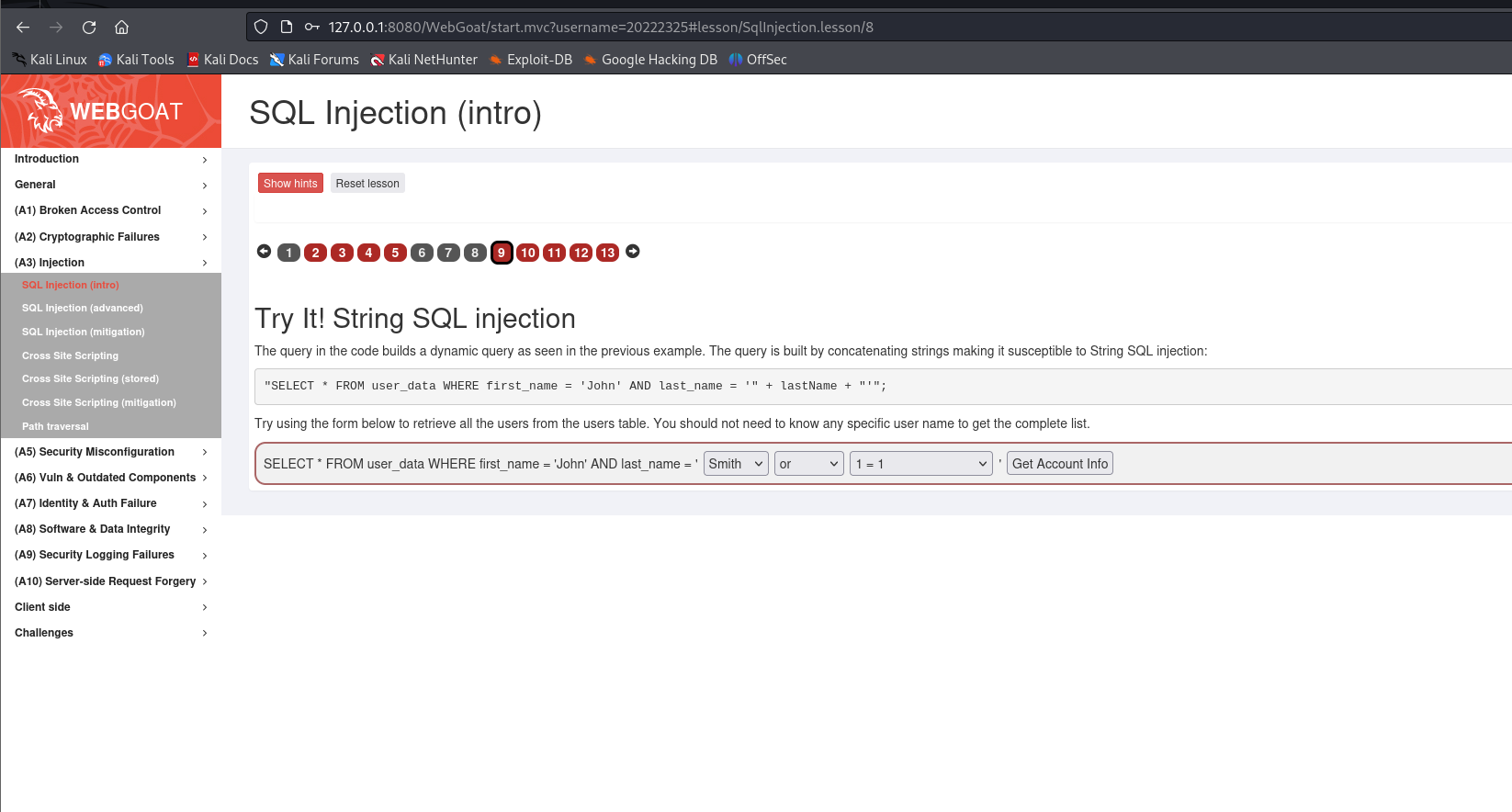
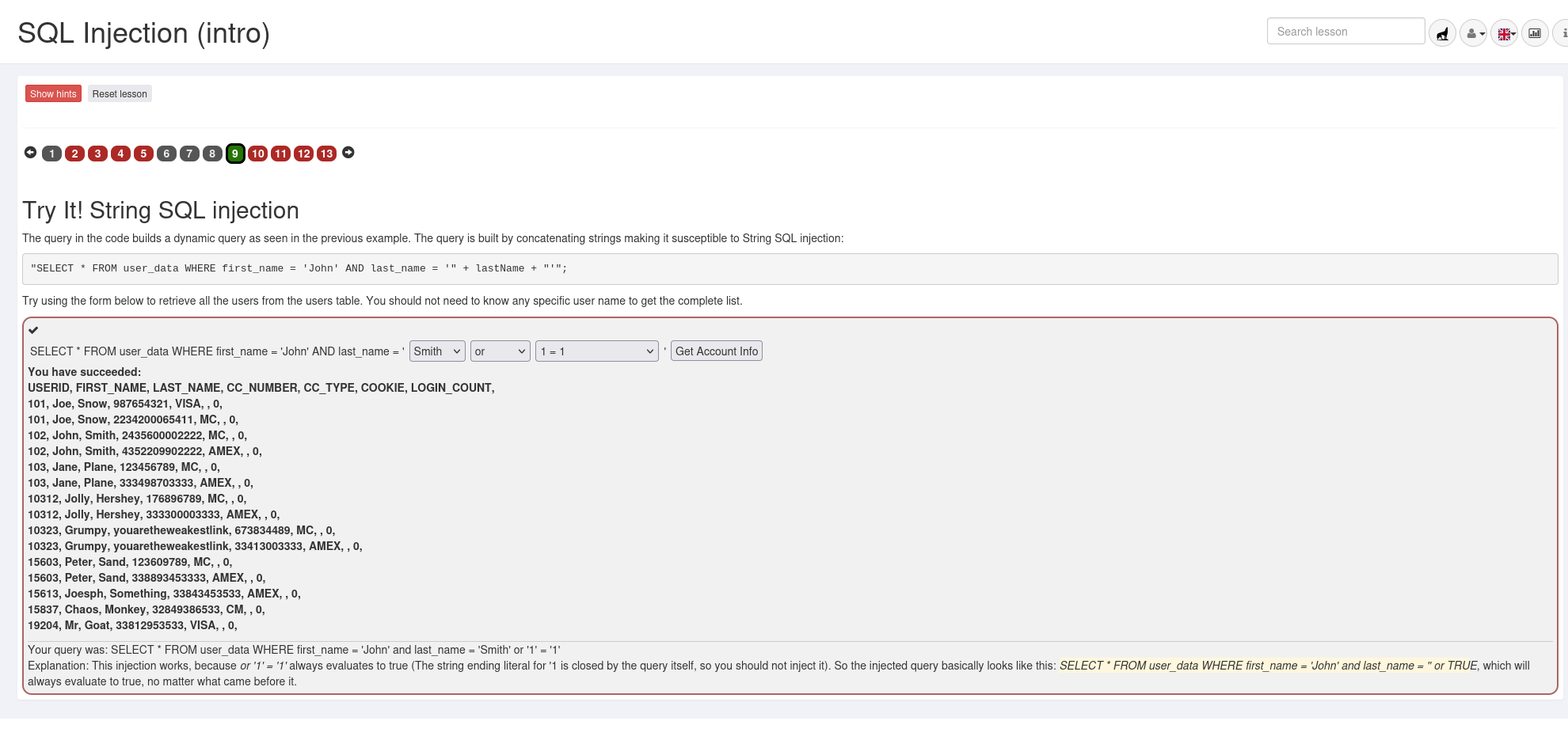
选择A3->SQL Injection(Intro)->9,题目要求通过下面的下拉框选择相关的数据,检索出users表中的所有用户信息,我们无需知道任何特定的用户名就可以得到完整的列表。
在SQL查询语句中选择"Smith'""or"和""1'='1"后提交

我们成功的获取了所有用户的信息,注入攻击成功

2.6.1.2 Numeric SQL injection
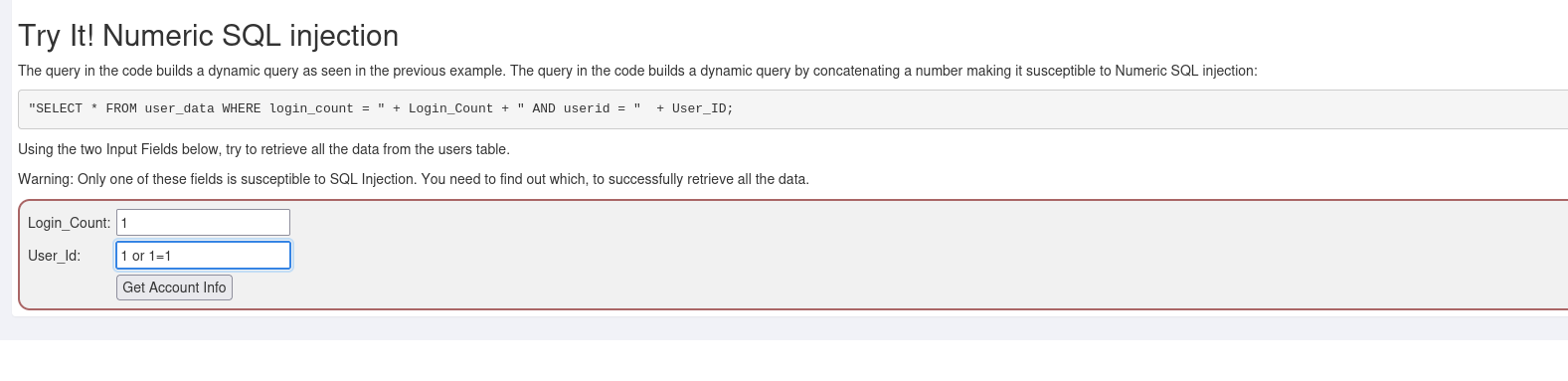
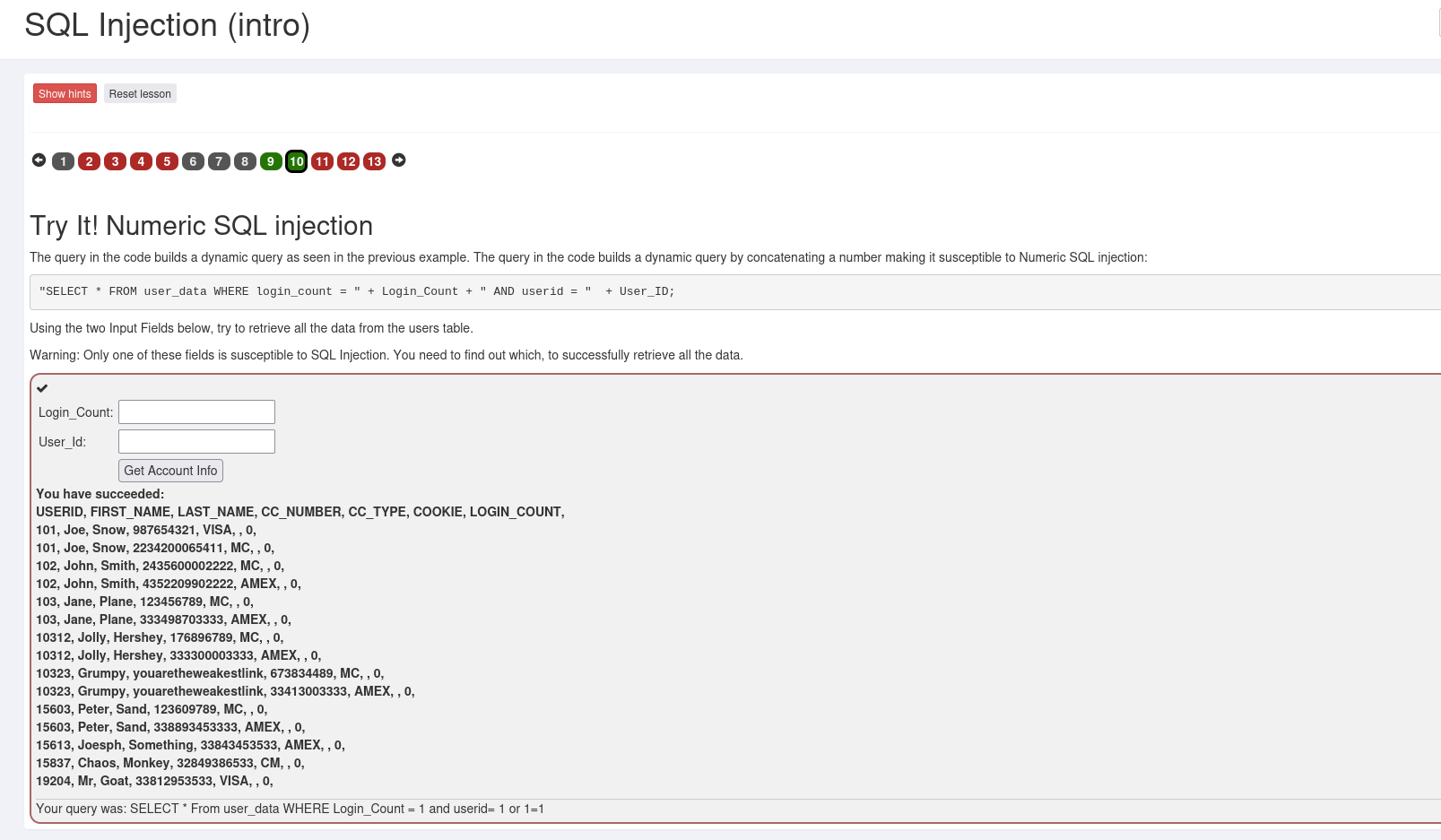
选择A3->SQL Injection(Intro)->10,题目要求我们使用两个输入字段,尝试从用户表中检索所有数据。并且这两个字段中,只有一个容易受到SQL注入的影响,需要找出是哪一个,才能成功检索出所有数据。
在输入框分别输入1,1 1=1后提交

注入攻击成功

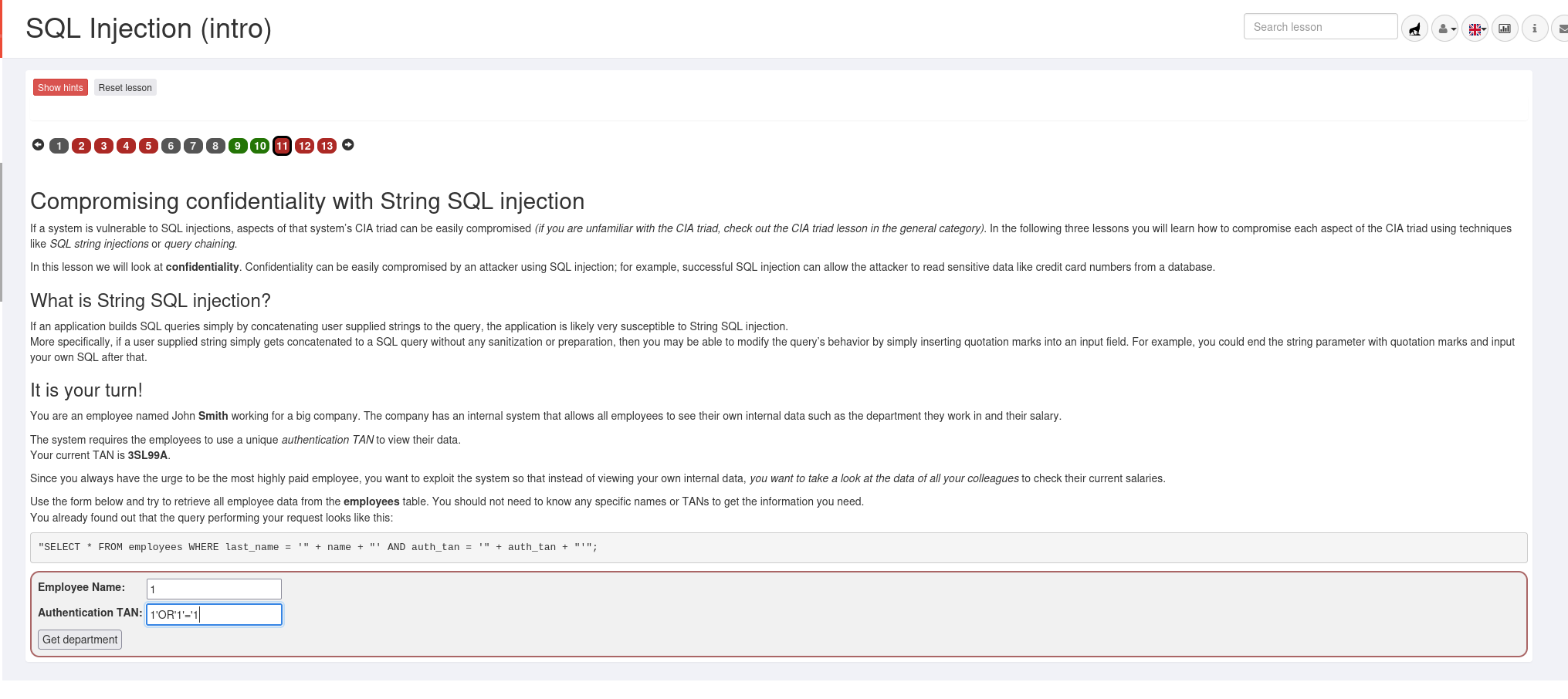
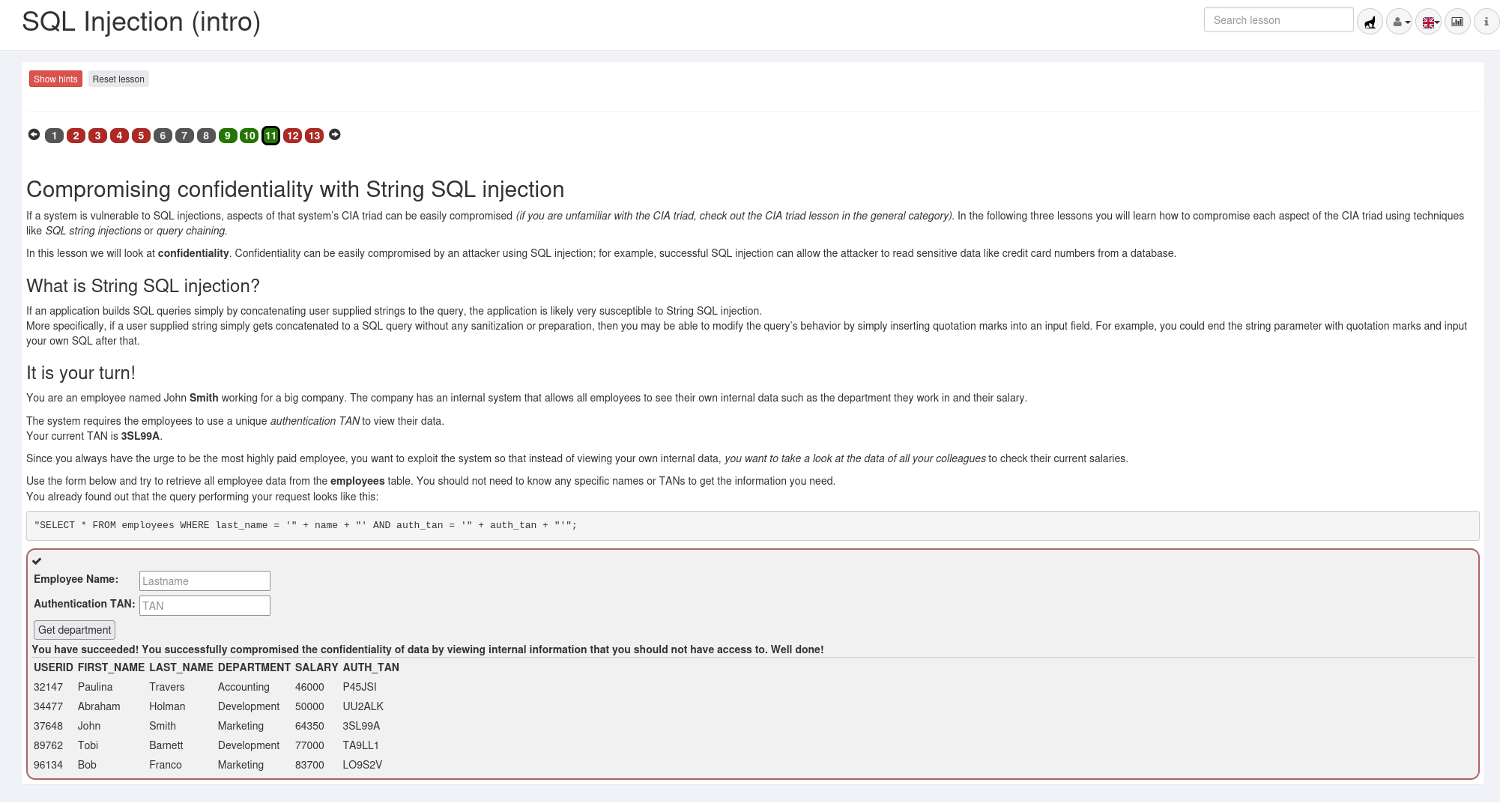
2.6.1.3 Compromising confidentiality with String SQL injection
选择A3->SQL Injection(Intro)->11,题目要确认自己是不是这个公司收入最高的工作者,那么就要查看所有工作者的工资。
在输入框分别输入1,1'OR'1'='1后提交

注入攻击成功

2.6.2 xss攻击
XSS攻击是一种在Web应用中注入恶意脚本的攻击方式。攻击者通过在网页中注入恶意代码,诱使用户的浏览器执行这些脚本,从而窃取用户信息、劫持用户会话、修改网页内容等。XSS攻击可以分为存储型XSS、反射型XSS和基于DOM的XSS三种类型。
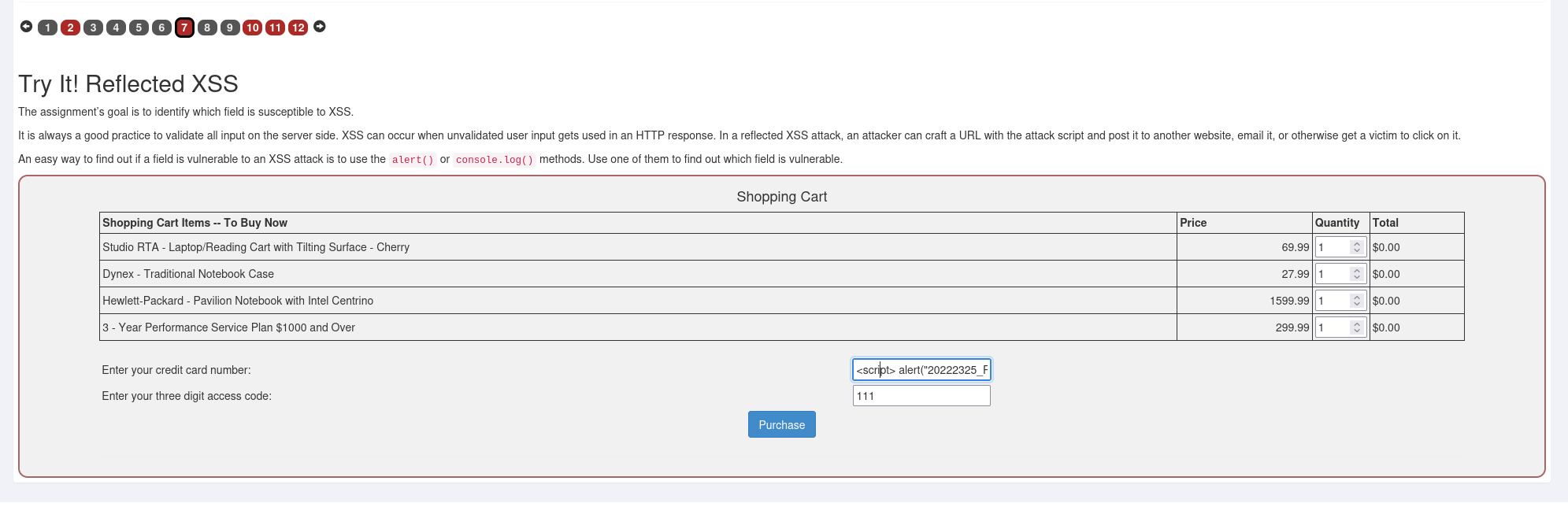
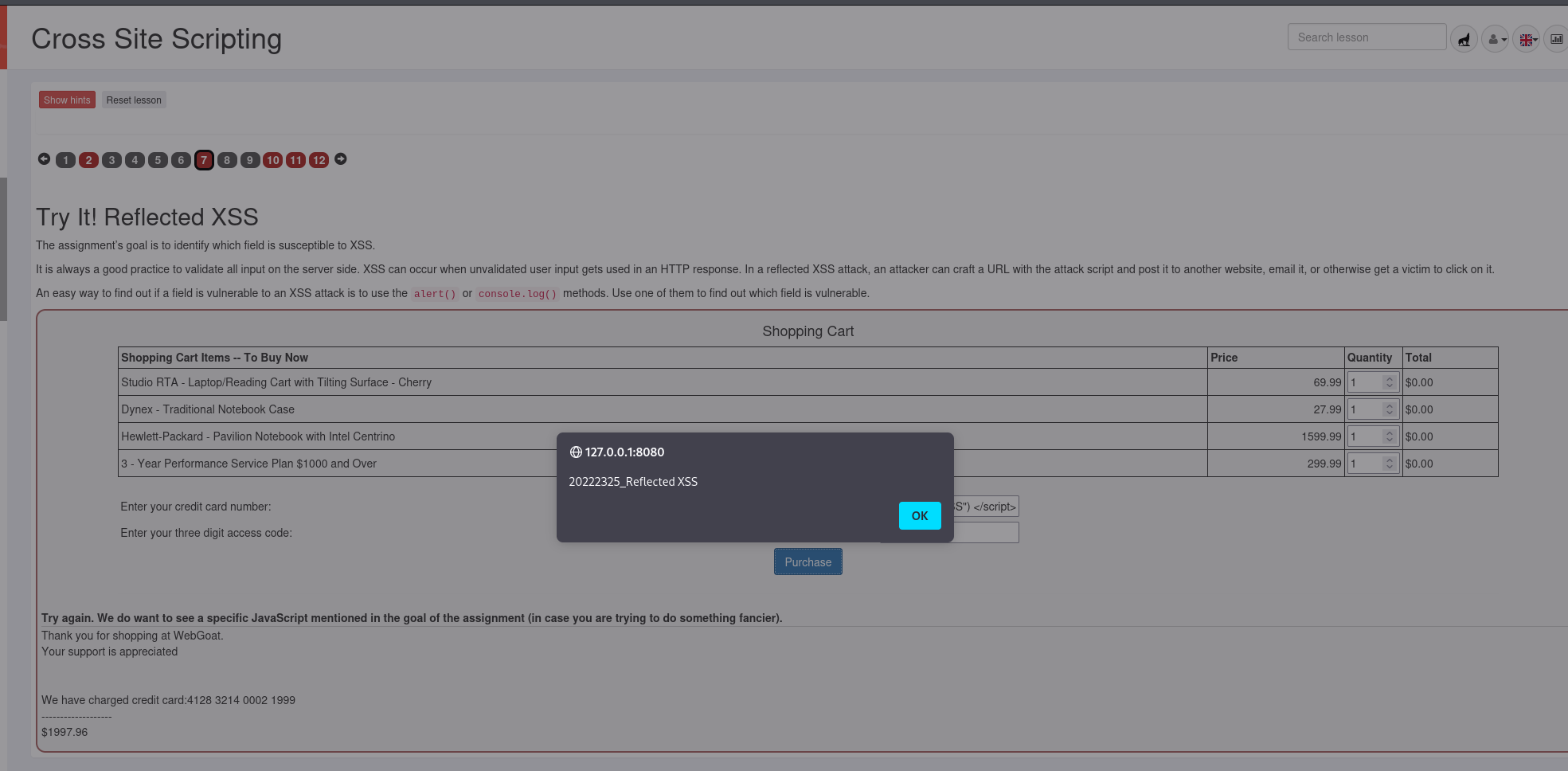
选择A3->Cross Site Sorpting->7进行Reflected XSS
在card number栏输入<script> alert("20222325_Reflected XSS") </script>后提交

xss攻击成功

2.6.3 csrf攻击
跨站请求伪造,也称为一键攻击或会话骑乘,缩写为 CSRF或 XSRF,是一种对网站的恶意利用,其中网站的用户传输未经授权的命令信任。与利用用户对特定站点的信任的跨站点脚本 (XSS) 不同,CSRF 利用站点在用户浏览器中的信任。
CSRF 攻击针对/滥用基本 Web 功能。如果网站允许,则会导致服务器状态发生变化,例如更改受害者的电子邮件地址或密码,或者购买某些东西。强迫受害者检索数据对攻击者没有好处,因为攻击者没有收到响应,而受害者收到了。因此,CSRF 攻击的目标是状态更改请求。
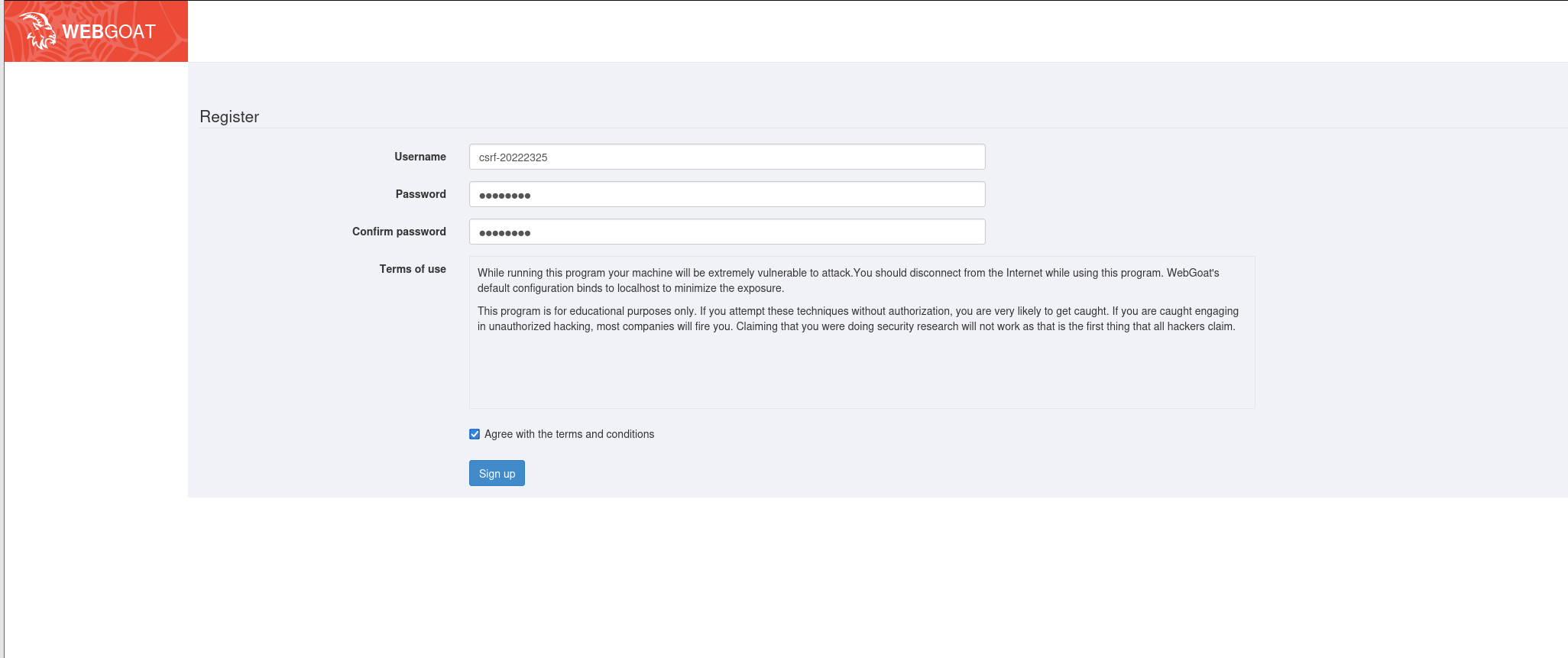
选择A10->Cross-Site Request Forgeries->8进行Login CSRF attack
保持此选项卡打开,然后在另一个选项卡中根据我自己的用户名创建一个用户前缀为csrf-。我的的用户名是20222325,因此创建一个名为csrf-20222325的新用户并登录。

用新用户访问这道题目,点击提交solved看到题目已经通过,csrf攻击成功

3.问题及解决方案
-
问题1:想要在/var/www/html路径下新建html文件,发现不能新建文件。

-
问题1解决方案:选择以root身份打开文件夹,新建了html文件。

-
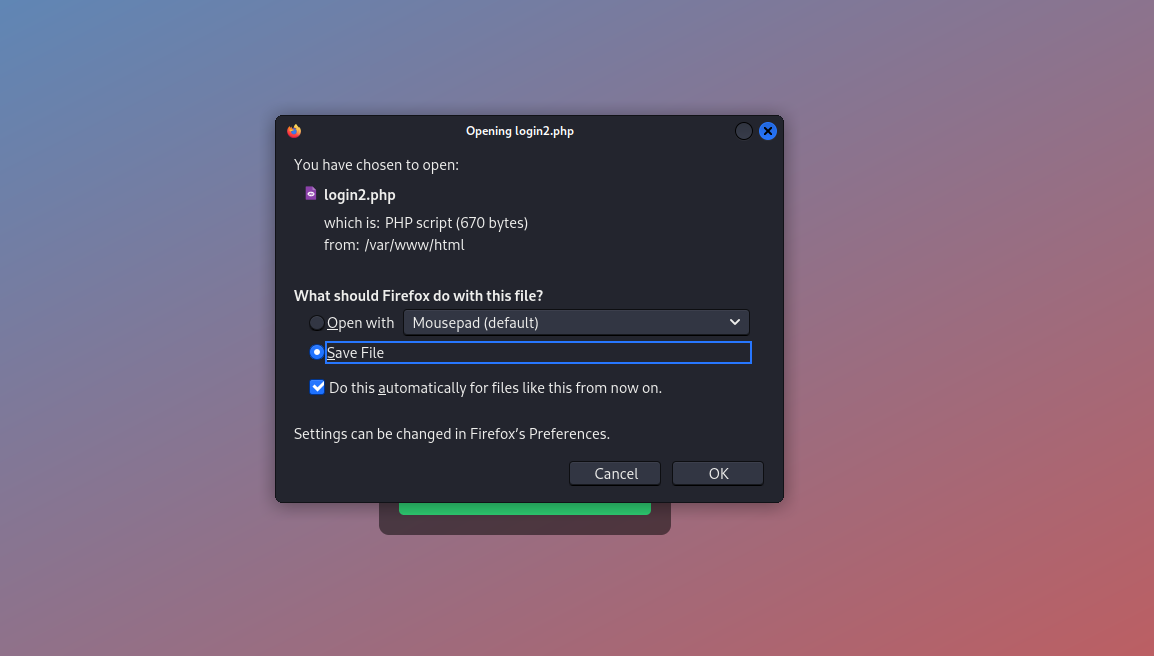
问题2:表单的action属性指向php后,确认登录会提示下载php文件而不是进入相应页面。

-
问题2解决方案:我的html静态页是通过双击打开的,所以提交的时侯是使用的本地路径,是不经Apache的,浏览器无法直接处理PHP,就提示我下载。选择更换为在浏览器中输入localhost/login2.html打开html文件。
4.学习感悟、思考等
通过完成Web前端HTML部分的实验后,我深刻理解了HTML的基本结构和表单的使用;在加入JavaScript代码来验证用户名和密码的规则后进行了注入攻击,通过在输入框中注入HTML及JavaScript代码加深了我对前端安全漏洞的理解,也提高了我的防范意识;通过安装、启动MySQL,建库、创建用户、修改密码、建表我熟悉了对数据库的操作;简单的SQL注入,XSS攻击测试也让我了解了如何利用这些漏洞来窃取数据或执行恶意脚本;通过安装和使用WebGoat平台,我进行了几种攻击练习,这使我能够深入了解各种Web安全威胁及其防御方法。通过实际操作,我不仅巩固了之前学到的知识,还提升了解决实际安全问题的能力。通过本次实验,我不仅掌握了技术技能,更重要的是培养了安全意识和防范能力。




