【Jenkins】Docker +Jenkins+vue项目部署
一、设计docker部署和说明
见:https://www.cnblogs.com/shuozhang/p/16349488.html
二、Jenkins在docker中的使用
1、安装docker-Compose
参考:http://t.zoukankan.com/xiaoyuxixi-p-12738325.html
1)docker-compose是基于docker的编排工具,使容器的操作能够批量的,可视的执行,是一个管理多个容器的工具,有效解决容器之间的依赖关系。由python实现,调用docker服务实现对docker容器群的快速编排,主要通过一个单独的yaml文件,来定义一组容器为一个项目服务。
2)安装方式:
直接从github上下载安装
curl -L https://github.com/docker/compose/releases/download/1.24.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose docker-compose --version 安装成功后查看版本,但常因网络问题无法成功
pip安装(依赖python3环境)
sudo pip install docker-compose
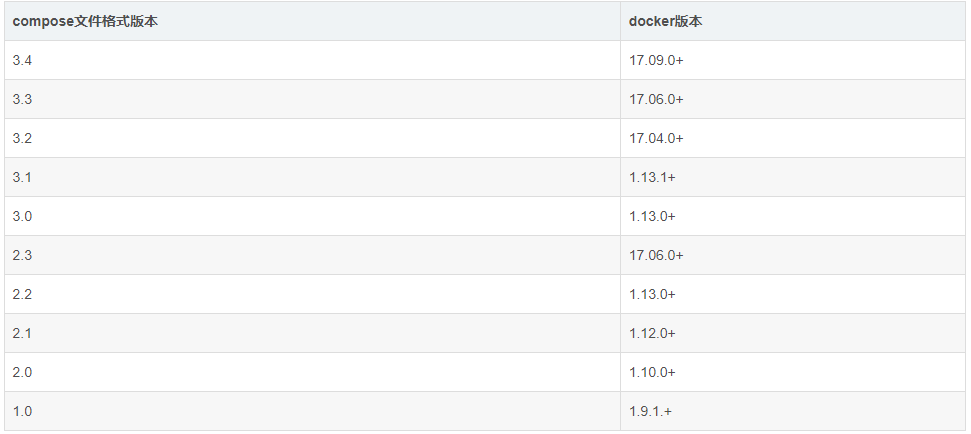
3)兼容性

4)docker-Compose yaml文件配置
如下-启动Jenkins:
version: '3' services: jenkins: container_name: 'jenkins' #容器名称 image: jenkins/jenkins:lts #镜像名称 restart: always #容器重启时机-总是重新 #user: jenkins:998 user: root #容器启动 用户权限 ports: #容器端口 - "9091:8080" # 下面两个端口可以根据业务情况是否添加 #-"50000:50000" #-"10051:10051" # zabbix server 默认端口 volumes: #卷挂载路径设置 - /root/home/docker-data/jenkins_home:/var/jenkins_home # 数据持久化 # 将宿主机docker命令映射到Jenkins,这样在Jenkins容器里面可以使用docker命令了 - /usr/bin/docker:/usr/bin/docker - /usr/bin/python3.8:/usr/bin/python3.8 - /usr/bin/python:/usr/bin/python - /var/run/docker.sock:/var/run/docker.sock # 映射时间 - /etc/localtime:/etc/localtime # 需要提前在宿主机设置 echo 'Asia/Shanghai' > /etc/timezone # 否则会报错: timezone is a directory - /etc/timezone:/etc/timezone
5)启动Jenkins
docker-compose up -d
2、Jenkins的使用前配置
1)启动后,进入Jenkins首页,按照页面进行选择安装
注:首次登陆时,密码查看:docker logs jenkins
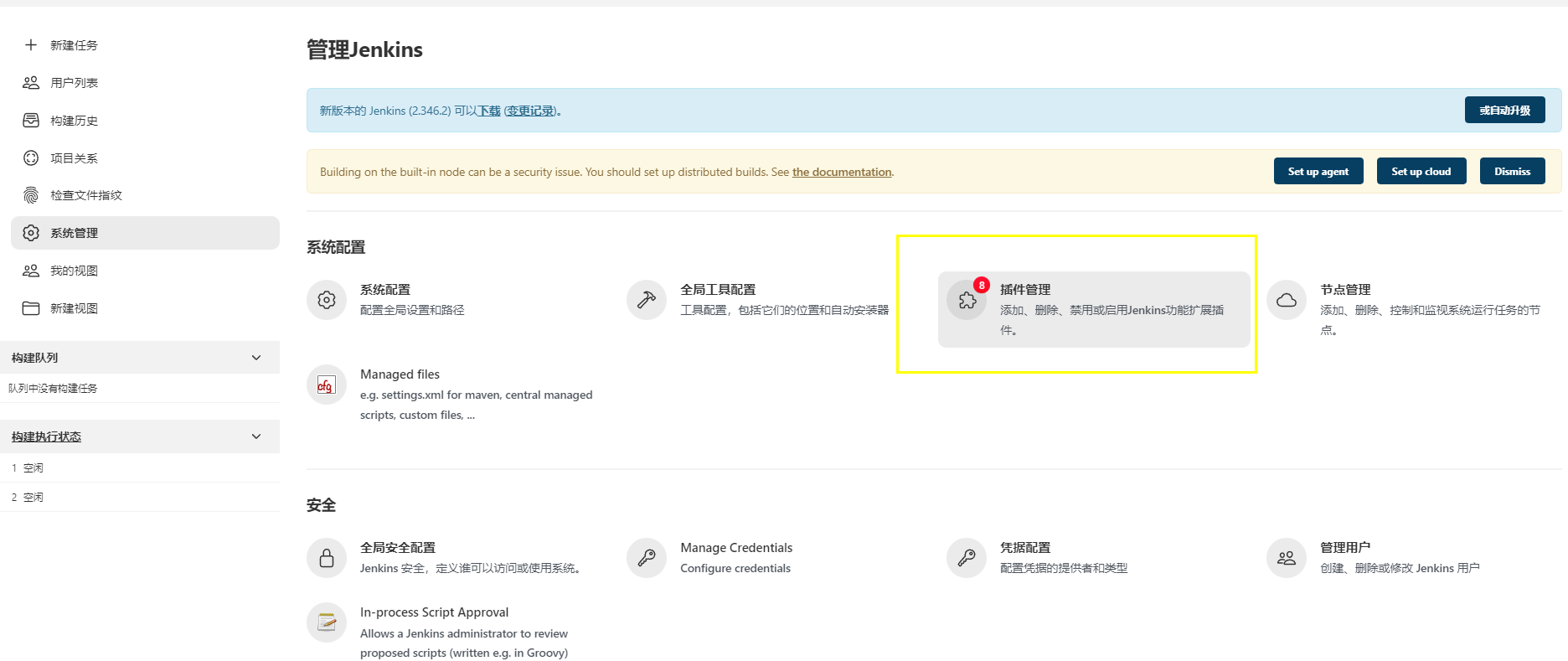
2)插件安装:根据项目实际需要,安装相关插件,如下点击进入,在“可安装”输入进行搜索安装即可

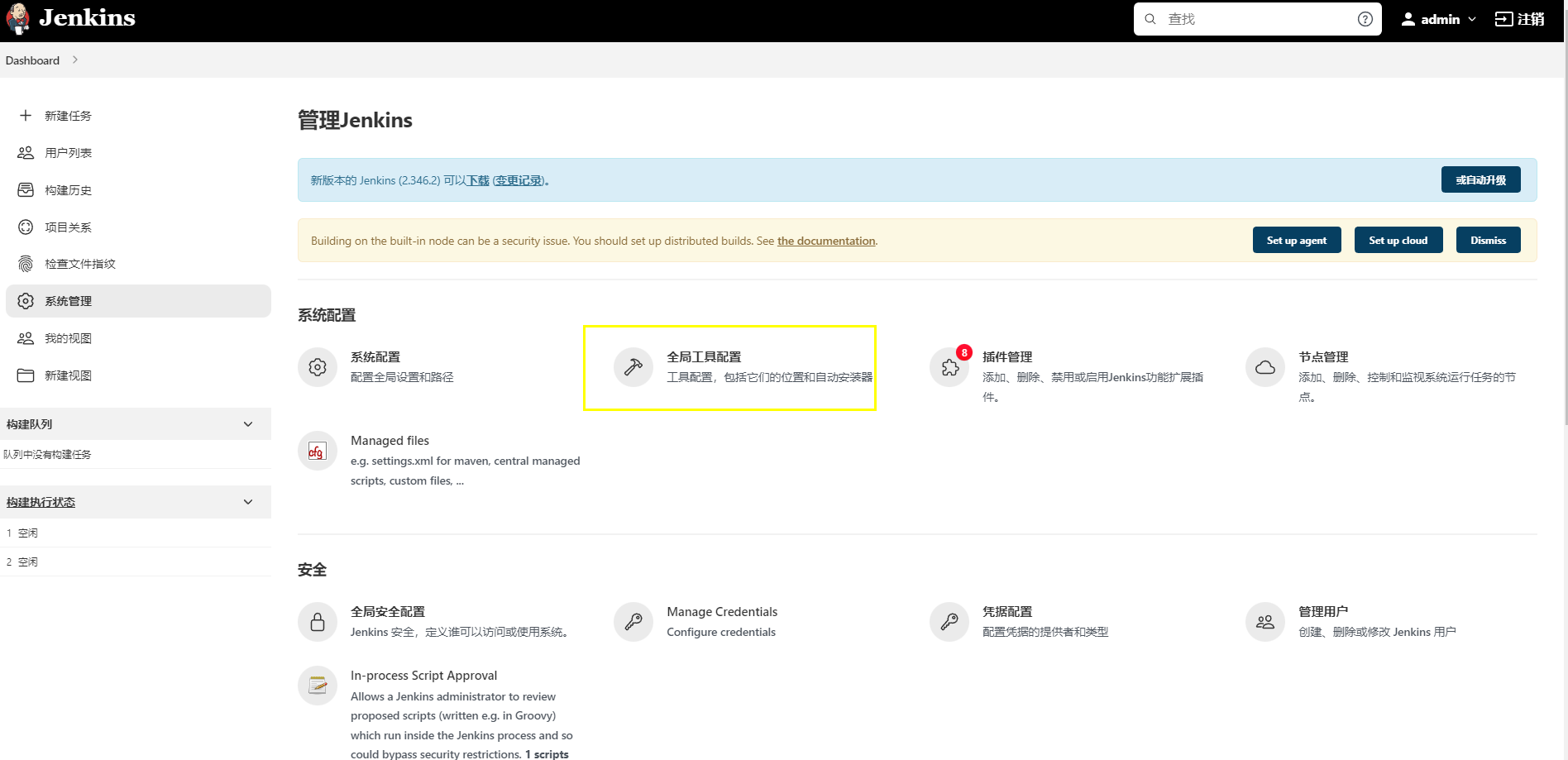
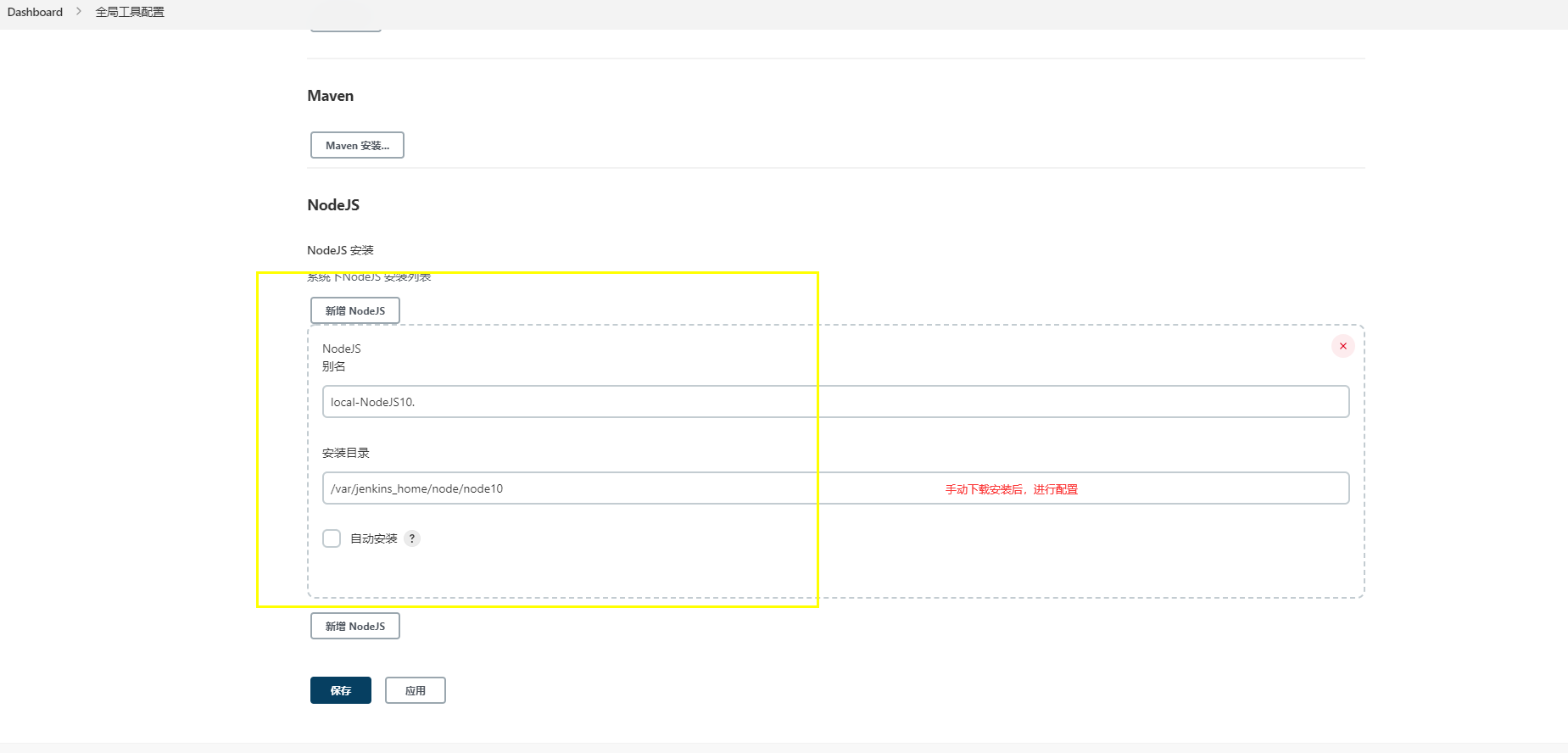
3)全局工具配置:项目部分环境配置,包括:Maven、JDK、Git等。Jenkins提供自动安装和手动安装的选择


3、新建项目Jenkins任务
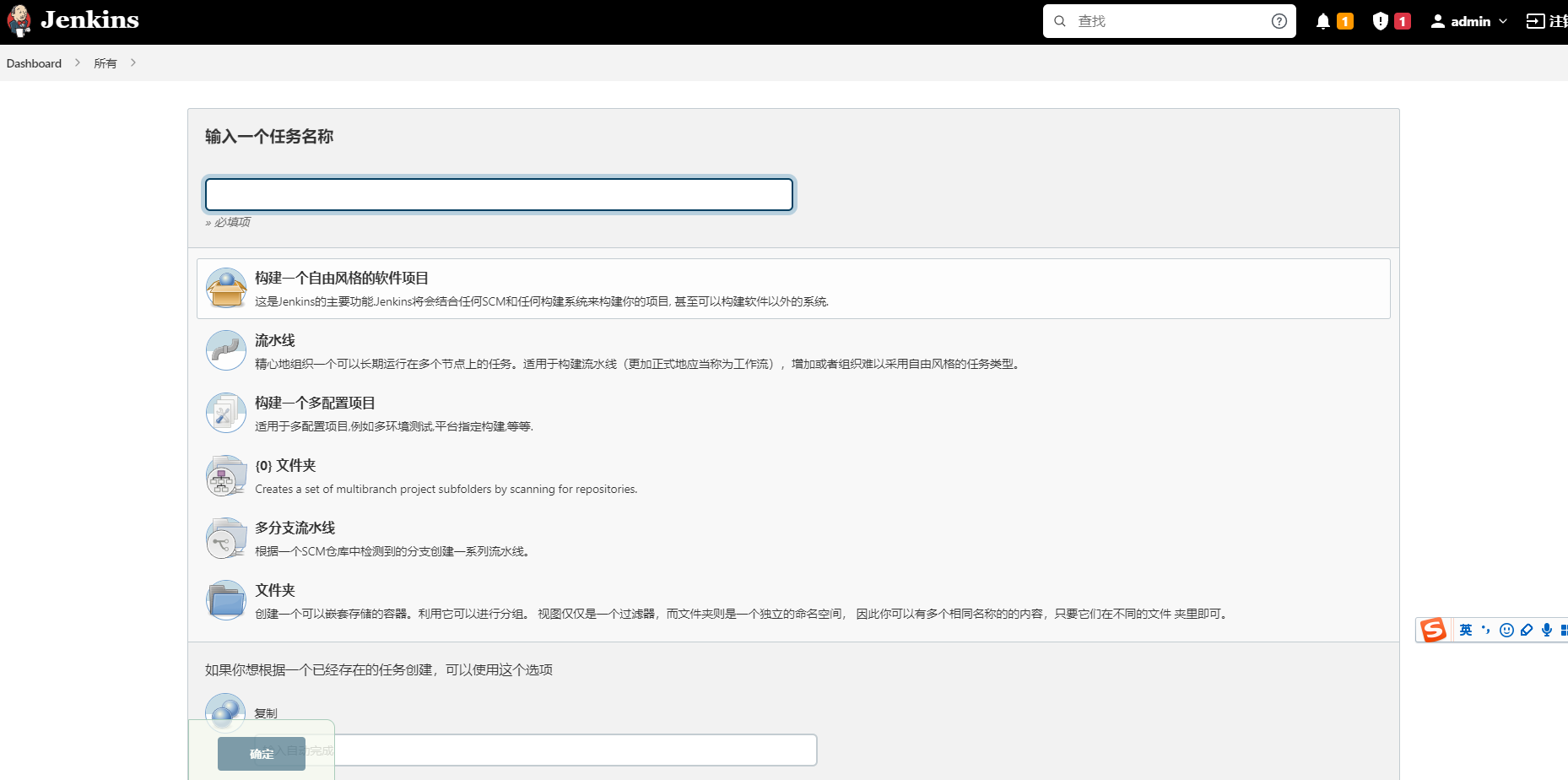
1)点击新建任务,输入任务名称,根据实际 ,选择对应的选项

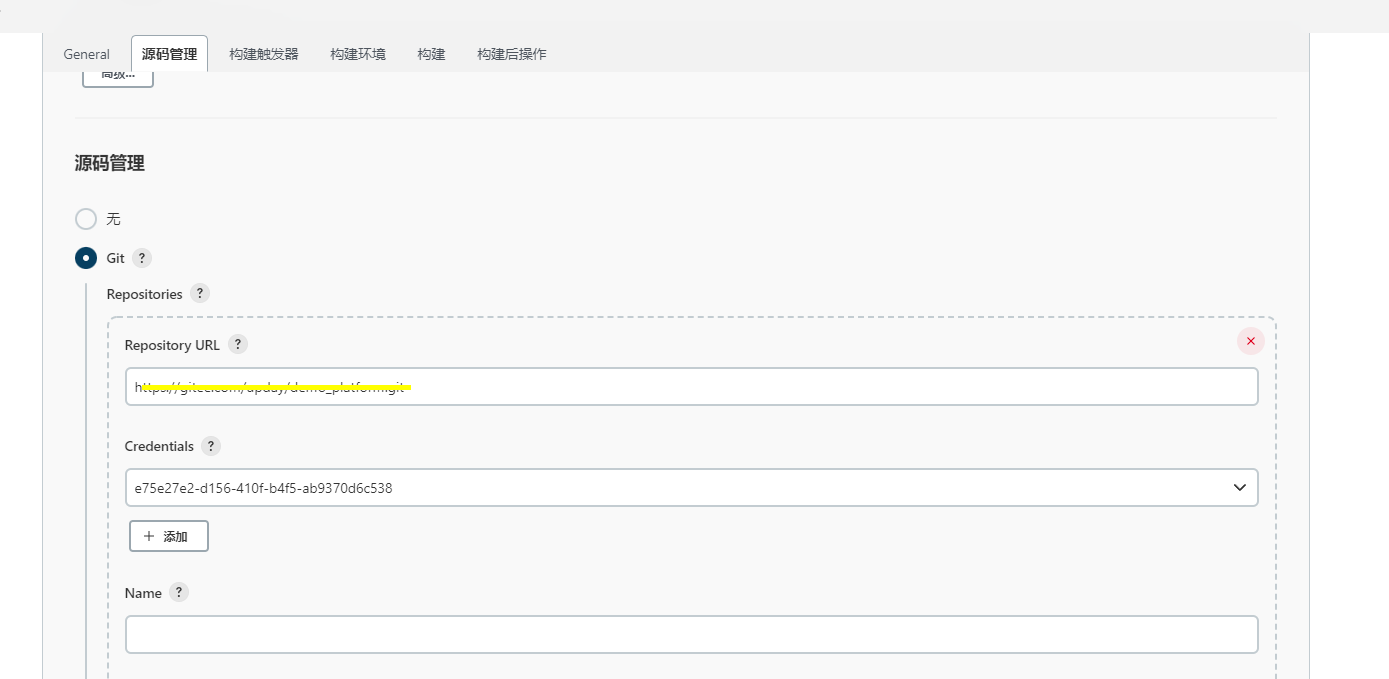
2)源码管理:填写项目git地址,需要登录的可以添加账户密码或者ssh公钥等进行授权

由于我的项目存放在Gitee,这里配置了 Gitee webhook(--详细待补充0716)
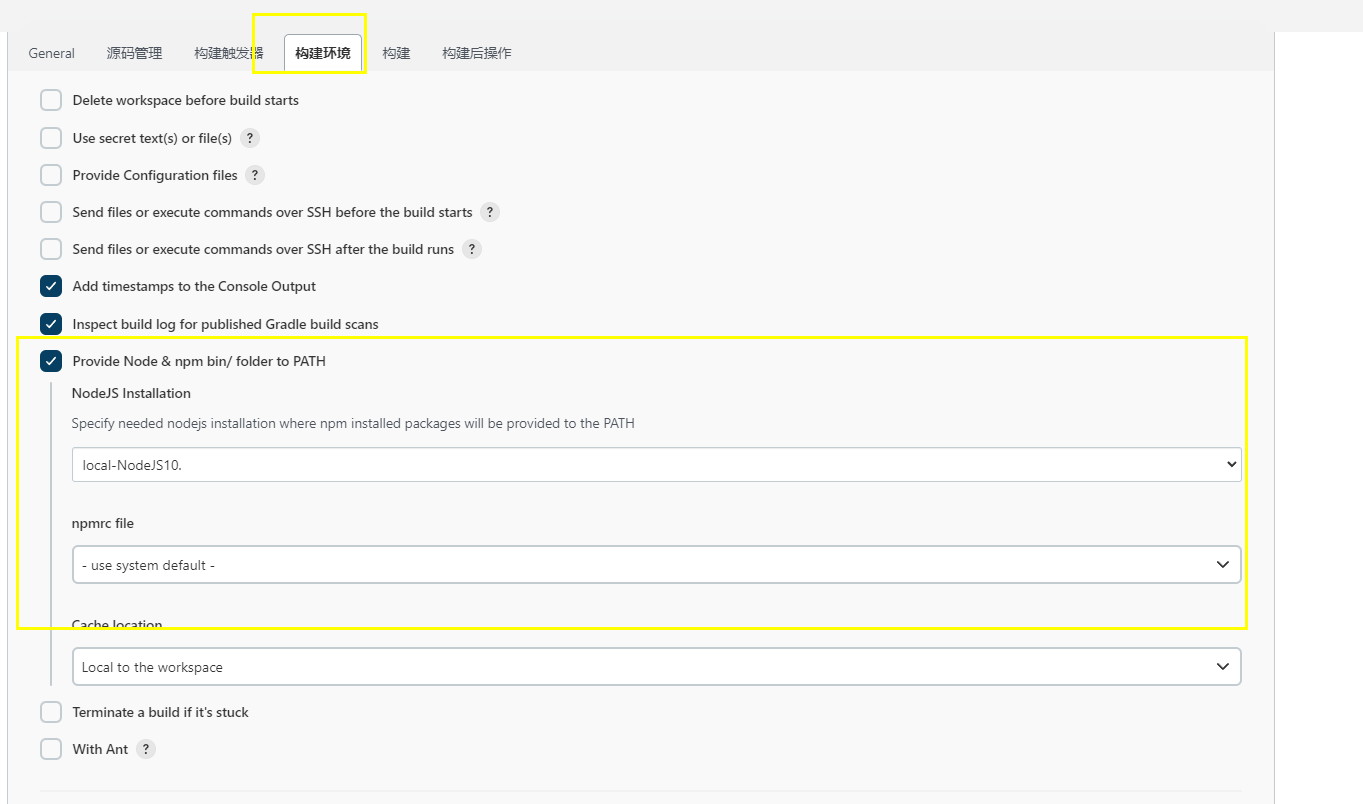
3)构建环境:添加选择项目构建时需要的环境配置,这里,由于是前端项目,配置的Node

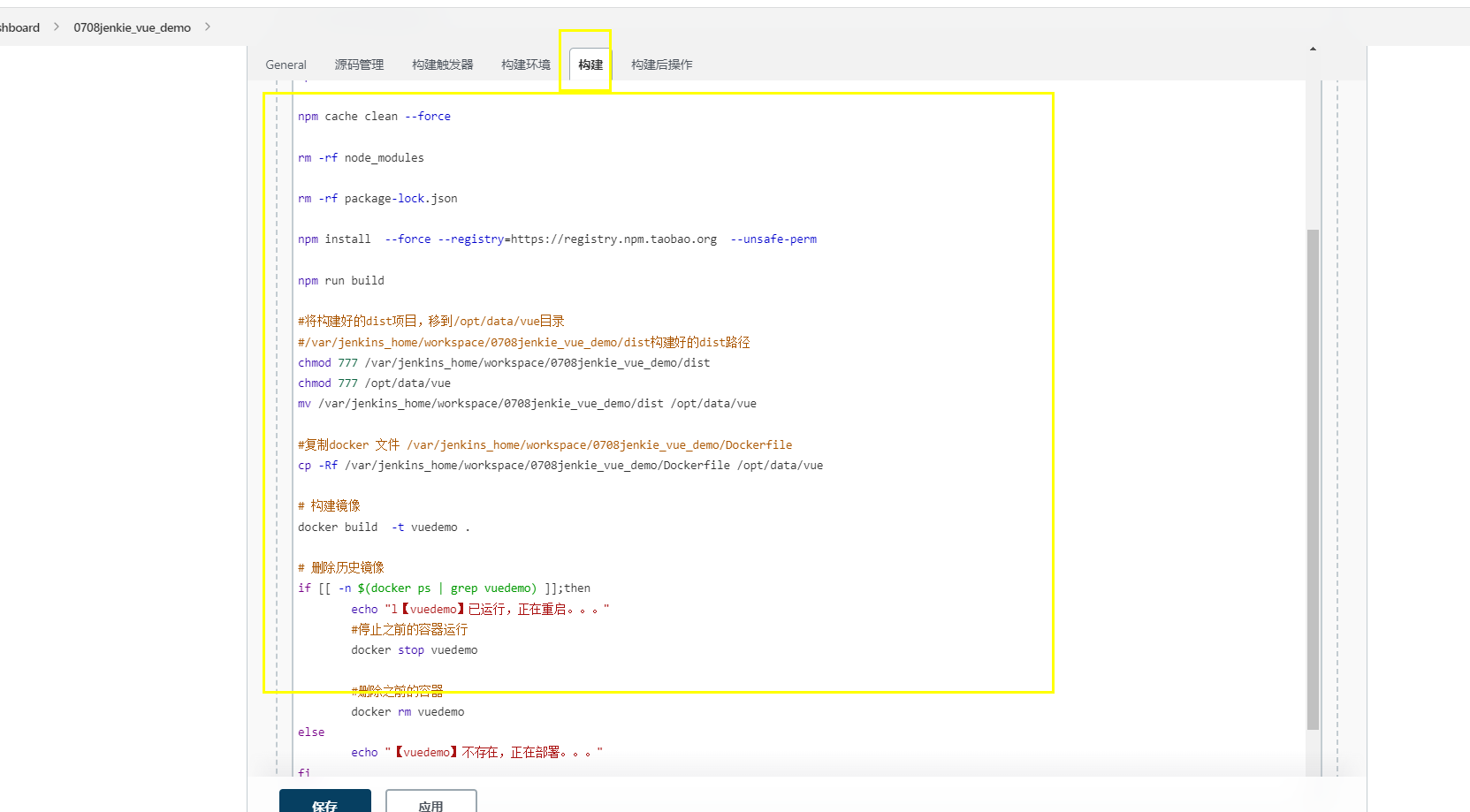
4)构建:根据项目情况,这里,选择了shell脚本命令

#!/bin/bash # 定义变量 echo $PATH npm cache clean --force rm -rf node_modules rm -rf package-lock.json npm install --force --registry=https://registry.npm.taobao.org --unsafe-perm npm run build #将构建好的dist项目,移到/opt/data/vue目录 #/var/jenkins_home/workspace/0708jenkie_vue_demo/dist构建好的dist路径 chmod 777 /var/jenkins_home/workspace/0708jenkie_vue_demo/dist chmod 777 /opt/data/vue mv /var/jenkins_home/workspace/0708jenkie_vue_demo/dist /opt/data/vue #复制docker 文件 /var/jenkins_home/workspace/0708jenkie_vue_demo/Dockerfile cp -Rf /var/jenkins_home/workspace/0708jenkie_vue_demo/Dockerfile /opt/data/vue # 构建镜像 docker build -t vuedemo . # 删除历史镜像 if [[ -n $(docker ps | grep vuedemo) ]];then echo "l【vuedemo】已运行,正在重启。。。" #停止之前的容器运行 docker stop vuedemo #删除之前的容器 docker rm vuedemo else echo "【vuedemo】不存在,正在部署。。。" fi #运行刚刚创建的容器 docker run --name vuedemo -d -p 9090:80 vuedemo:latest
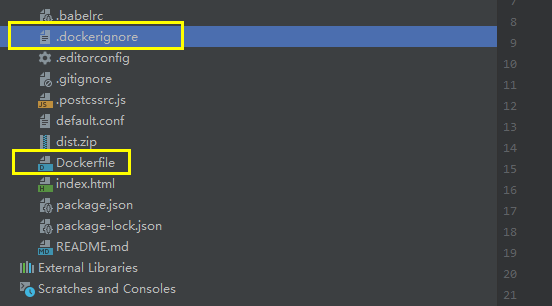
说明:脚本大概就是在模拟手动构建项目的过程,这里构建过程中,采用了Dockerfile形式 。在提交的前端代码根目录中,创建Dockerfile和.dockerignore文件
1).dockerignore文件,详解参考:https://www.cnblogs.com/panpanwelcome/p/12603658.html
2)文件如下:

Dockerfile文件
# 依赖 nginx 容器 FROM nginx # 作者 MAINTAINER test # 首先删除 nginx default.conf 文件 RUN rm /etc/nginx/conf.d/default.conf # 用本地的 default.conf 替换 nginx 镜像的默认配置 ADD default.conf /etc/nginx/conf.d/ # 将项目打包后的 dist 目录,拷贝到 default.conf 指定的发布目录 COPY dist/ /usr/share/nginx/html/
.dockerignore文件
# Dependency directory # https://www.npmjs.org/doc/misc/npm-faq.html#should-i-check-my-node_modules-folder-into-git node_modules .DS_Store # node-waf configuration .lock-wscript # Compiled binary addons (http://nodejs.org/api/addons.html) build/Release .dockerignore Dockerfile *docker-compose* # Logs logs *.log # Runtime data .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw* pids *.pid *.seed .hg .svn
以上,配置完成后,点击保存即可
4、构建及查看日志
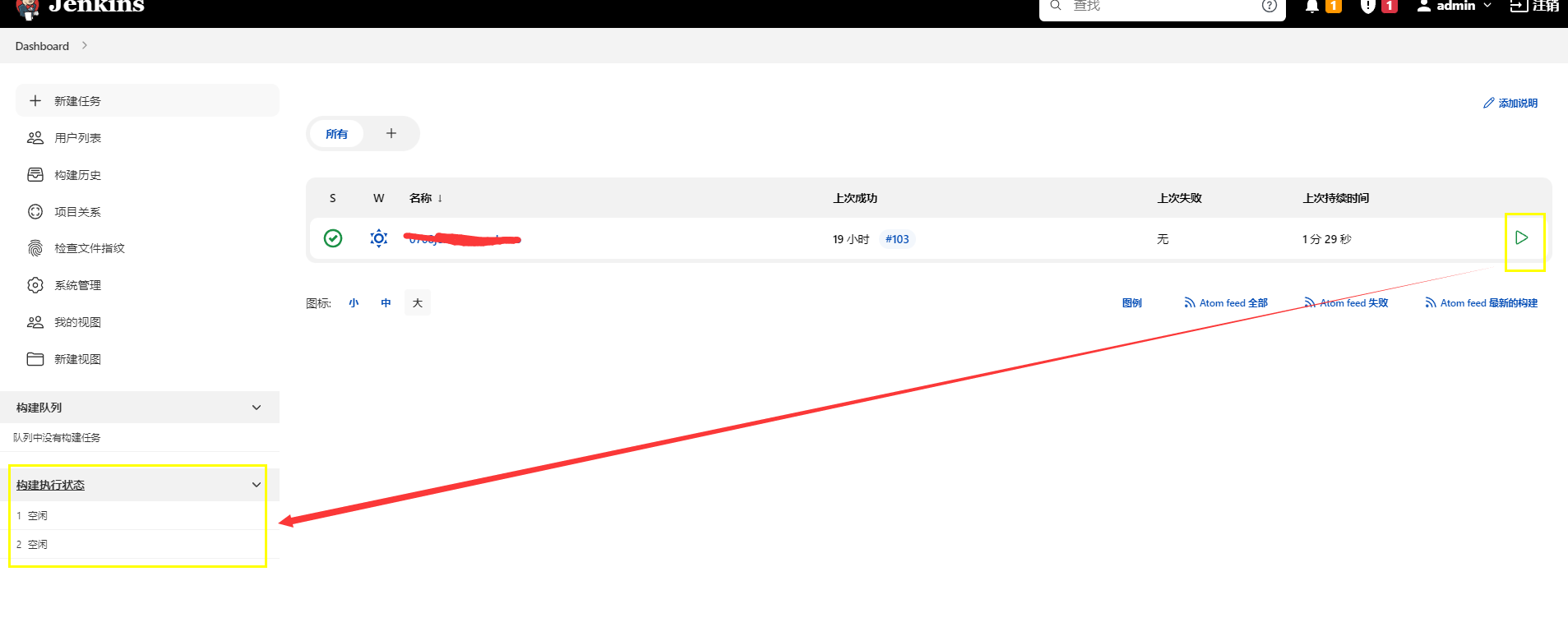
1)在首页,选择已保存项目的任务,点击开始

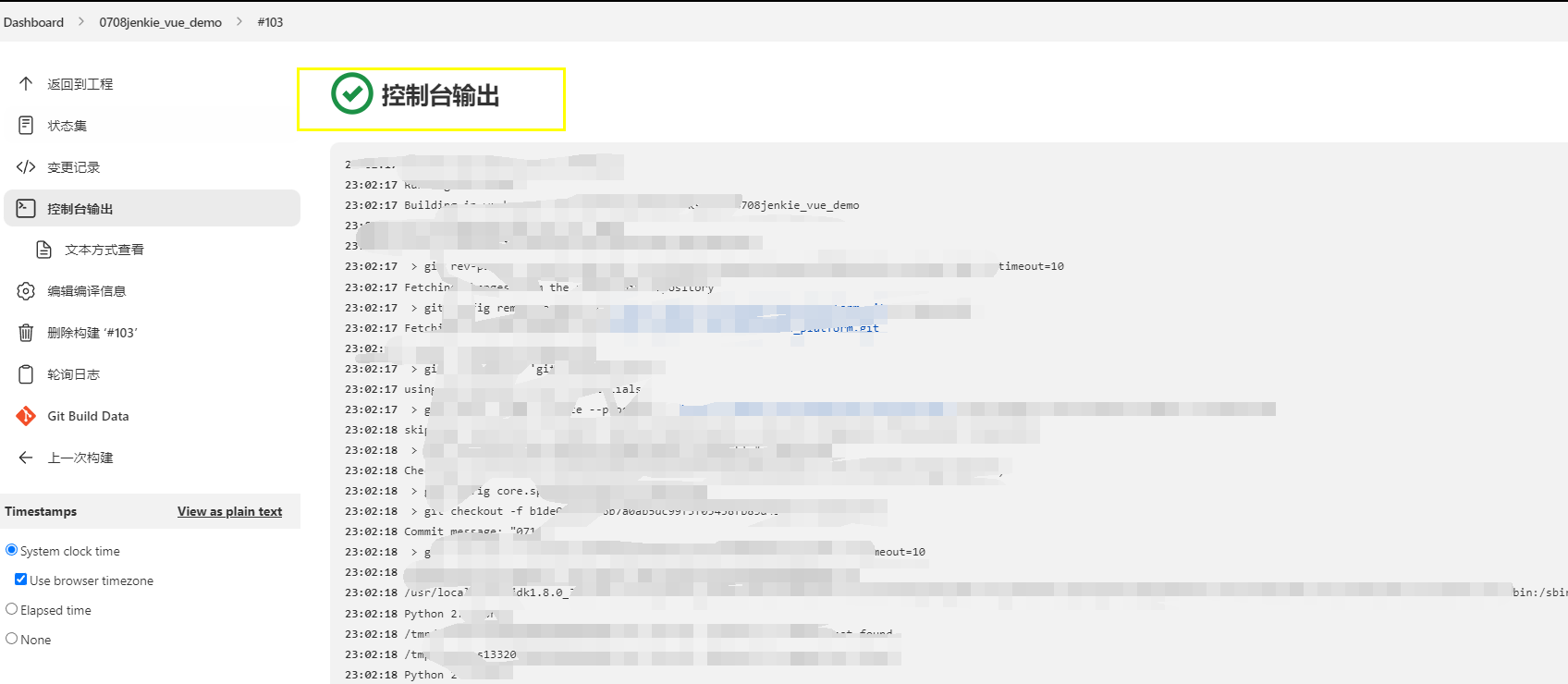
2)查看项目构建过程中的日志
在任务中,点击选择"控制台输出"查看







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)