VUE学习-基础知识-01
1、介绍
Vue.js(读音/vju:/,类似于 view)是一套构建用户界面的渐进式框架,只关注视图层,采用自底向上增量开发的设计。目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
2、名词解释
- NPM:npm是随同NodeJS一起安装的包管理工具,能解决NodeJs代码部署的问题,主要用于:允许用户从NPM服务器下载别人编写的第三方包到本地使用;允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用;允许用户将编写的包或命令行程序上传至NPM服务器供别人使用。新版的NodeJs已集成npm,安装NodeJs同时已安装好npm,可输入“npm -v”来测试是否成功安装。
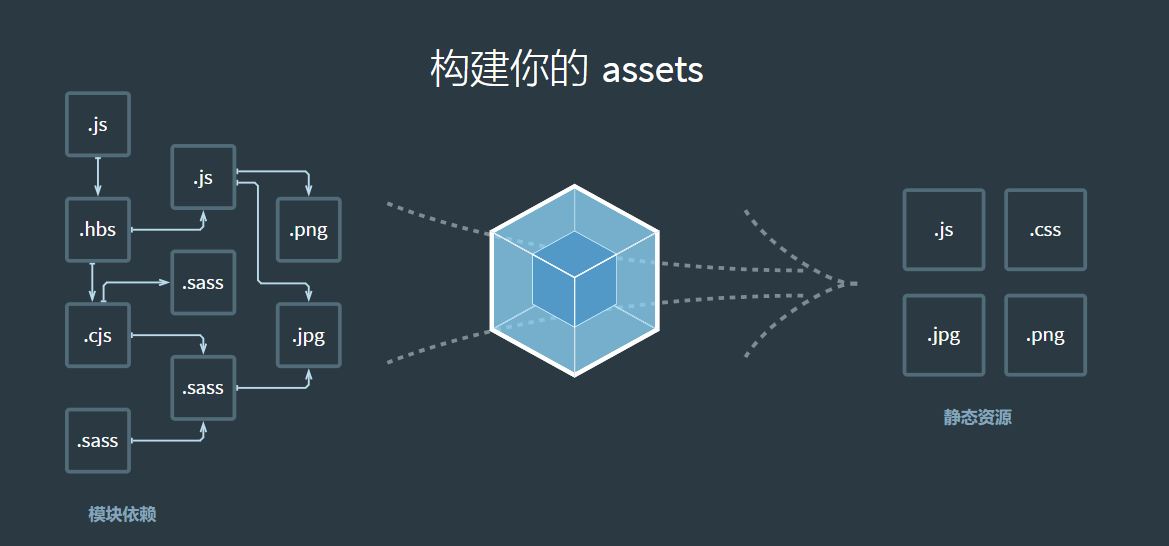
- WebPack:是一个将前端资源模块化管理和打包工具,它将很多松散的模块按照依赖和规则打包成符合生产环境的前端资源,还可以将加载的模块进行代码分割,等到实际需要的时候再异步加载,而自动实现这些功能,前提是需编辑好配置文件。

- Vue CLI:是一个脚手架,通俗点说是代码生成器,可以快速生成一套基于Vue完整的前端框架,单独编译,单独部署。可以集成各种第三方插件,扩展出更多的功能。相当于Vue+一堆的js插件。内含webPack,并且配置好了基本的webpack打包规则,可省去自己配置webpack配置文件的基本内容。
- Vue:是一种渐进式框架,你可以用一个功能,也可以用全家桶。如在老的jsp或thymeleaf项目里,引入vue.js,只用它核心的数据绑定功能。
3、vue版本和vue CLI 版本对比
- vue 使用方法
--独立版本
可以在Vue.js的官网直接下载vue.js,并在<script>标签中引用,如:<script src = vue.js></script>,开发环境建议不要使用最小压缩版,不然会出现没有错误提示和警告!
--使用CDN方法
BootCDN(国内) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js , (国内不稳定)
unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。(推荐使用)
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js,如(<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>)
--NPM方法,安装vue cli脚手架
- vue cli安装(注:vue是一种框架,以vue cli脚手架方式安装,会自动集成vue,可查看vue版本号)
npm install -g @vue/cli --安装的是最新版
npm install vue-cli@2.9.6 --指定版本安装(指定版本为3.0以下,其中2.9.6 为版本号)
npm install -g @vue/cli@3.11.0 --指定版本安装(指定版本为3.0以上,其中3.11.0为版本号)
- 通过命令行查询可用的包的版本号(3.0以下版本)
npm view vue-cli version --json
- vue-cli 的版本查看
vue -V
- vue-cli 卸载
npm uninstall vue-cli -g
npm uninstall @vue/cli -g --3
- 版本号对应
Vue CLI 4.5以下,对应的是Vue2
Vue CLI 4.5及以上,对应的是Vue3,当然,创建项目时候可以选择Vue2
4、vue和vue-cli和@vue/cli是三个不同的东西?
- vue是框架名称,vue也是vue-cli在终端的命令
- vue-cli是vue框架开发的快速工程化命令工具
- @vue/cli是vue-cli的最新的npm-js的包的名称
5、VUE-CLI2 和 VUE-CLI3的区别?参考:https://segmentfault.com/a/1190000021582356?utm_source=tag-newest
- 创建项目命令:
创建vue-cli2的项目时,输入 vue init webpack project-name
创建vue-cli3的项目试,输入 vue create project-name(使用图形化页面 vue init)
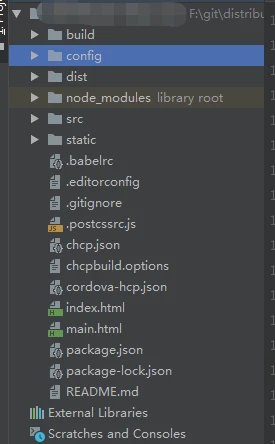
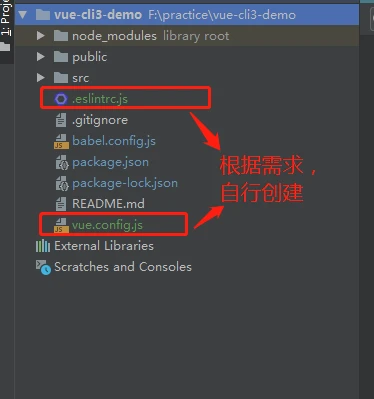
- 目录结构:


- 运行命令
vue-cli2使用的运行命令,输入“npm run serve”
vue-cli3使用的运行命令,输入“npm run dev”
- 从修改配置文件看
以下来自 https://www.cnblogs.com/zhaowy/p/8513070.html
Vue2构建单页应用原理
单页应用程序或单页应用Web应用(single page web application),一般页面 url 构成:
http://www.fengcms.com/index.html?name=fungleo&old=32#mylove/is/world/peace
如上url由以下部分组成:
- http:// 规定了页面采用的协议
- www.fengcms.com 页面所属的域名
- index.html 读取的文件名称
- ?name=fungleo&old=32 给页面通过GET方式送的参数
- #mylove/is/word/space 为页面的锚点区域
前面四个发送改变,会触发浏览器的跳转或是刷新行为,而更改url中的锚点,并不会出现该行为。则几乎所有spa应用利用锚点这个特性来实现路由的转换。如:本地Vue项目,本地url结构一般为以下样式:
http://localhost:8080/#/setting/task, 明显看出所谓路由地址是在 #号后面, 正是利用了锚点的特性。
RESTFful 风格接口
RESTful接口目前比较流行,在运用中比较方便和常用。一般操作对应数据库“增删改查”,对应接口操作分别是:
- post 插入新数据
- delete 删除数据
- put 修改数据
- get 查询数据
注:这里我们约定,并非这些动作只能干这些事。从表层说,从get外的其它方法,无区别,都是一样的。
JavaScript Standard
创建项目时开启了standard语法校验,JavaScript代码规范,自带linter&代码自动修正。官网:https://standardjs.com/readme-zhcn.html
语法规则如下:
- 使用两个空格 -进行缩进
- 字符串使用单引号 -需要转义的地方除外
- 不再有冗余的变量
- 无分号
- 行首不要以(,[,or `开头(这是省略分号时唯一会造成问题的地方-工具里已加入自动检测)
- 关键字后加空格 if (condition) {...}
- 函数名后加空格 function name (arg) {...}
- 坚持使用全等 === 摒弃 ==,一旦需要检查 null || undefined 时可以使用 obj == null
- 一定要处理Node.js 中错误回调传递进来的err参数
- 文件末尾留一空行
- 使用浏览器全局变量加上 window 前缀 -document 和 navigator 除外(避免无意中使用到了这些命名看上去很普通的全局变量,open,length,event还有name)
项目新建及VUE2目录及文件结构(tree -L 2 文件名称)
首先,我们在终端中把当前目录定位到你准备存放项目的地方。如我是准备放在~/Sites/MyWork/这个目录下面,那么我的命令如下:
cd ~/Sites/MyWork
(也可以直接在目录内打开终端)进入到目录之后,我们按照下面的代码逐条输入,新建一个自己的vue项目,vuedemo是自己起的项目名称
vue init webpack vuedemo
# 这里需要进行一些配置,默认回车即可
? Project name vuedemo
? Project description A Vue.js project
? Author
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (reco
mmended) npm
vue-cli · Generated "vuedemo".
# Project initialization finished!
# ========================
To get started:
cd vuedemo
npm install
npm run dev
|-- README.md // 项目说明文档
|-- build // 编译配置文件,一般不用管
|-- config // 项目基本设置文件夹
| |-- dev.env.js // 开发配置文件
| |-- index.js // 配置主文件
| |-- prod.env.js //编译配置文件
| `-- test.env.js
|-- index.html // 项目入口文件
|-- node_modules // 项目依赖包文件夹
|-- package-lock.json // npm5 新增文件,优化性能
|-- package.json // 项目依赖包配置文件
|-- src // 源码编写文件
| |-- App.vue // APP入口文件
| |-- assets // 初始项目资源目录,
| |-- components // 组件目录
| |-- main.js // 主配置文件
| `-- router // 路由配置文件夹
|-- static // 资源放置目录
`-- test // 测试相关
|-- e2e // 测试相关
`-- unit // 测试相关


