OpenGL ES 名词解释(一)
目录
- 一.前言
- 二.OpenGL ES 上下文
- 三.OpenGL ES 状态机
- 四.缓存
- 五.渲染
- 六.纹理
- 七.光栅化 Rasterization
- 八.片元着色器
- 九.顶点着色器
- 十.着⾊语言 GLSL
- 十一.着色器使用流程
- 十二.着色器的渲染流程
- 十三.猜你喜欢
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES 基础
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES 特效
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES 转场
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES 函数
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES GPUImage 使用
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES GLSL 编程
一.前言
OpenGL(Open Graphics Library)是 Khronos Group (一个图形软硬件行业协会,该协会主要关注图形和多媒体方面的开放标准)开发维护的一个规范,它是硬件无关的。它主要为我们定义了用来操作图形和图片的一系列函数的 API,OpenGL 本身并非 API。
OpenGL ES(OpenGL for Embedded Systems)是 OpenGL 的子集,针对手机、PDA 和游戏主机等嵌入式设备而设计。该规范也是由 Khronos Group 开发维护。
OpenGL ES 去除了四边形(GL_QUADS)、多边形(GL_POLYGONS)等复杂图元,以及许多非绝对必要的特性,剩下最核心有用的部分。可以理解成是一个在移动平台上能够支持 OpenGL 最基本功能的精简规范。
二.OpenGL ES 上下文
OpenGL ES 是一个状态机,相关的配置信息会被保存在一个上下文(Context)中,这个些值会被一直保存,直到被修改。但我们可以配置多个上下文,通过调用setCurrentContext 来切换
[EAGLContext setCurrentContext:context]
三.OpenGL ES 状态机
首先简单了解一下什么是”状态机”,比如我们使用的电脑,接受各种输入(鼠标,键盘,摄像头等),然后改变自己当前的状态,但却并不知道状态的改变是如何实现的。OpenGL 类似,接受各种参数,然后参数的改变引起当前状态的改变,达到一种新的状态(如:颜色改变,纹理变化,光照强弱变化)。
OpenGL 状态机表示一组状态变量的集合。OpenGL 使用状态机来保存所有的状态变量。当一个状态变量被修改后,它会一直保持这个状态,直到再次修改它的状态。
可以使用函数很简单的对某个状态做打开,关闭,查询操作,以深度测试为例:
glEnable(GL_DEPTH_TEST); 打开深度测试
glDisable(GL_DEPTH_TEST);关闭深度测试
glIsEnabled(GL_DEPTH_TEST);是否打开深度测试
四.缓存
OpenGL ES 部分运行在 CPU 上,部分运行在 GPU 上,为了协调这两部分的数据交换,定义了缓存(Buffers)的概念。CPU 和 GPU 都有独自控制的内存区域,缓存可以避免数据在这两块内存区域之间进行复制,提高效率。缓存实际上就是指一块连续的 RAM 。
五.渲染
将图片、视频、按钮等绘制到屏幕上的过程叫渲染

六.纹理
纹理可以理解为图片. 大家在渲染图形时需要在其编码填充图片,为了使得 场景更加逼真.⽽这里使用的图片,就是常说的纹理.但是在 OpenGL ,我们更加 习惯叫纹理,⽽不是图片.
纹理是一个用来保存图像颜色的元素值的缓存,渲染是指将数据生成图像的过程。纹理渲染则是将保存在内存中的颜色值等数据,生成图像的过程。
//获取纹理的最大size
glGetIntegerv(GL_MAX_TEXTURE_SIZE, &maxTextureSize);
//获取glsl支持最多的纹理数量 《= 8 超过8个纹理之后,第9个无法显示
glGetIntegerv(GL_MAX_COMBINED_TEXTURE_IMAGE_UNITS,&maxCombinedTextureUnits);
七.光栅化 Rasterization
光栅化 Rasterization 就是把物体的数学描述以及与物体相关的颜⾊信息转换为屏幕上⽤于对应位置的像素及⽤于填充像素的颜⾊。
光栅化简单一句话就是:将图像的位置和颜色信息转换成在屏幕上显示的位置和颜色的数据的过程。光栅化是 OpenGL 自动完成的,开发者无法影响。
八.片元着色器
1.⼀般⽤来处理图形中每个像素点颜色计算和填充;
2.⽚段着⾊器是 OpenGL 中⽤于计算⽚段(像素)颜色的程序。⽚段着色器是 逐像素运算的程序,也就是说每个像素都会执行⼀次⽚段着⾊器,当然也 是并行的。
通过光栅化产生的片元,需要通过片元着色器确定最终显示在屏幕上的每个像素点的颜色值和深度值。通常来说,片元的个数是远大于顶点的个数,所以它也是并行计算的。
顶点着色器决定一个图元应该位于屏幕的什么位置,而片元着色器决定某个片元的颜色应该是什么
OpenGL ES 2.0 版本片元着色器
//片元着色器
precision mediump float; // 设置工作精度
varying vec2 vTextureCoord; // 接收从顶点着色器过来的纹理坐标
uniform sampler2D sTexture; // 纹理采样器,代表一幅纹理
void main()
{
gl_FragColor = texture2D(sTexture, vTextureCoord);// 进行纹理采样
}
OpenGL ES 3.0 版本片元着色器
//片元着色器
#version es 300
precision mediump float;
in vec3 v_color; // input form vertex shader
layout(location = 0) out vec4 o_fragColor;
void main() {
o_fragColor = vec4(v_color, 1.0);
}
关于 OpenGL ES 2.0 和 3.0 顶点着色器和片元着色器区别请参考:《OpenGL ES 2.0 和 3.0 区别》
九.顶点着色器
1.⼀般用来处理图形每个顶点变换(旋转/平移/投影等)顶点着⾊器是 OpenGL 中⽤于计算顶点属性的程序。
2.顶点着⾊器是逐顶点运 算的程序,也就是说每个顶点数据都会执行一次顶点着⾊器,当然这是并⾏的,并且顶点着⾊器运算过程中⽆法访问其他顶点的数据
3.一般来说典型的需要计算的顶点属性主要包括顶点坐标变换、逐顶点光照 运算等等。顶点坐标由自身坐标系转换到归一化坐标系的运算,就是在这⾥发生的。
顶点着色器处理从客户端输入的数据,应用变换(平移,旋转,缩放等),或者进行其他类型的数学运算来计算光照效果,位移,颜色值等。因此,顶点着色器可能很简单也可能很复杂(比如最简单的值传递)。
对于绘制命令传输的每个顶点,OpenGL 都会调用顶点着色器来处理顶点相关的数据。不用担心存在大量顶点的效率问题,它是并行计算的。顶点着色器的输出是片元着色器的输入。
顶点着色器决定一个图元应该位于屏幕的什么位置,而片元着色器决定某个片元的颜色应该是什么
OpenGL ES 2.0 版本顶点着色器
//顶点着色器
attribute vec4 aPosition; // 应用程序传入顶点着色器的顶点位置
attribute vec2 aTextureCoord; // 应用程序传入顶点着色器的顶点纹理坐标
varying vec2 vTextureCoord; // 用于传递给片元着色器的顶点纹理数据
void main()
{
gl_Position = aPosition; // 此次绘制此顶点位置
vTextureCoord = aTextureCoord; // 将接收的纹理坐标传递给片元着色器
}
OpenGL ES 3.0 版本顶点着色器
//顶点着色器
#version es 300
uniform mat4 u_matViewProj;
layout(location = 0) in vec4 a_position;
layout(location = 1) in vec3 a_color;
out vec3 v_color;
void main() {
gl_Position = u_matViewProj * a_position;
v_color = a_color;
}
关于 OpenGL ES 2.0 和 3.0 顶点着色器和片元着色器区别请参考:《OpenGL ES 2.0 和 3.0 区别》
十.着⾊语言 GLSL
OpenGL 着⾊语言(OpenGL Shading Language)是⽤来在 OpenGL 中着色编程 的语言,也即开发人员写的短小的⾃定义程序,他们是在图形卡的 GPU (Graphic Processor Unit 图形处理单元)上执行的,代替了固定的渲染管 线的一部分,使渲染管线中不同层次具有可编程性。⽐如:视图转换、投 影转换等。
GLSL(GL Shading Language)的着⾊器代码分成 2 个部分:
- Vertex Shader 顶点着⾊器
- Fragment 片元着器
关于 OpenGL ES 2.0 和 3.0 顶点着色器和片元着色器区别请参考:《OpenGL ES 2.0 和 3.0 区别》
十一.着色器使用流程
整个着色器的使用流程如下:
1,创建着色器对象 glCreateShader
2,把源码关联到每个着色器对象 glShaderSource
3,编译着色器 4,创建程序 glCompileShader
5,关联着色器到程序对象 glAttachShader
6,链接程序 glCreateProgram
7,激活和关闭着色器程序 glUseProgram
8,删除着色器和程序 glDeleteProgram
具体可参考:《OpenGL ES GLSL 着色器使用过程》
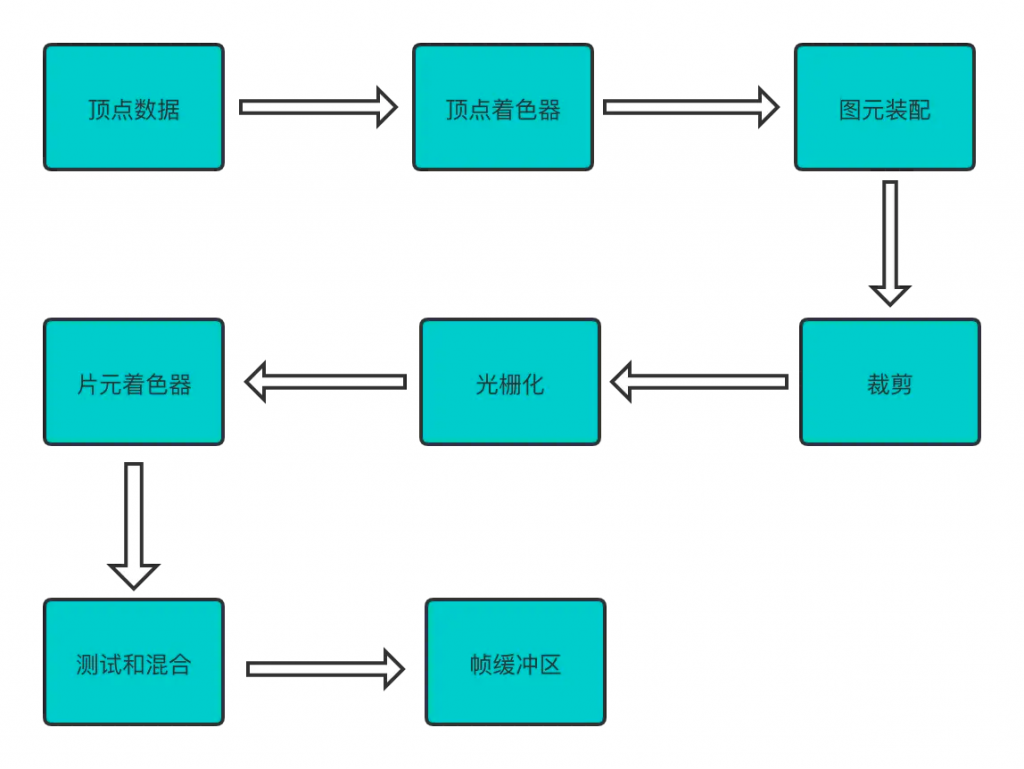
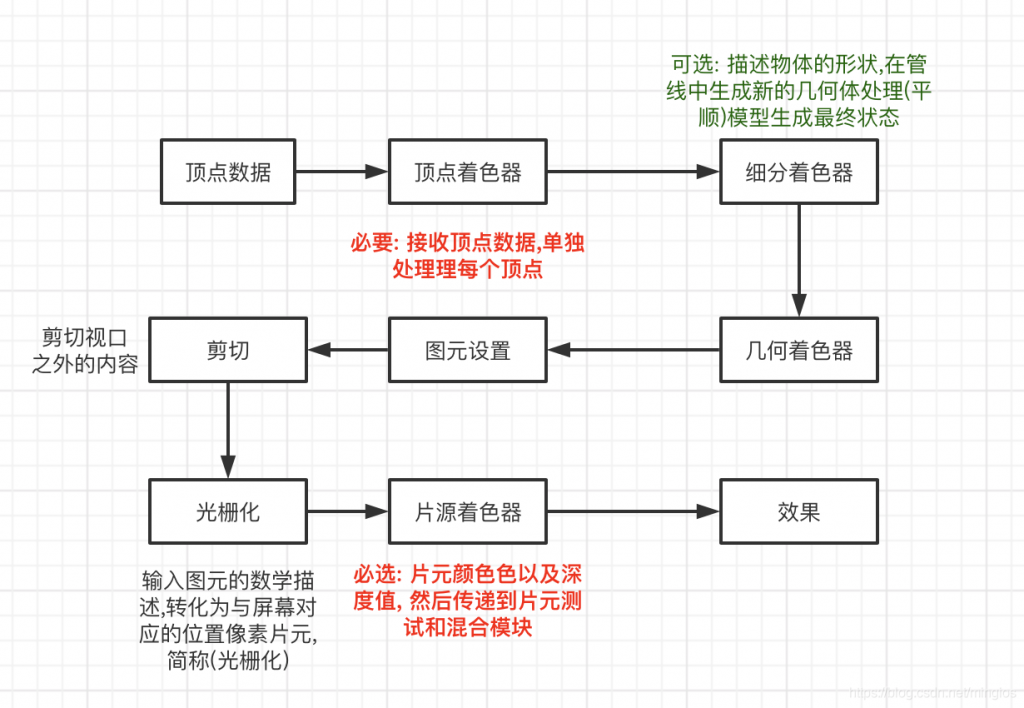
十二.着色器的渲染流程

篇幅有限,更多请参考:《OpenGL ES 名词解释(二)》中含有关于坐标系,投影等等的讲解
十三.猜你喜欢
本文由博客 - 猿说编程 猿说编程 发布!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号