node服务端
一,node起服务+数据交互+中间件
什么是node express koa
node是js在后端运行时的一个环境
express,koa是基于node的框架,快速构建web应用
前后端交互方式
1.短链接:ajax
前端主动发请求,不发不回,不主动回,请求数据量大
2.长链接:websocket (像微信,上线通知的功能等等...)
全双工,前端和后端简历链接后,一直维持联系,没有请求,需要有心跳机制维护链接
跟字节打交道(进制,二进制,十进制...)
前后端分离方式
并行开发
创建简单的node服务
npm init -y 创建package.json文件
安装依赖包
1 npm i express body-parse
express: 基于node的框架
body-parser: 用于http请求的body解析
路由
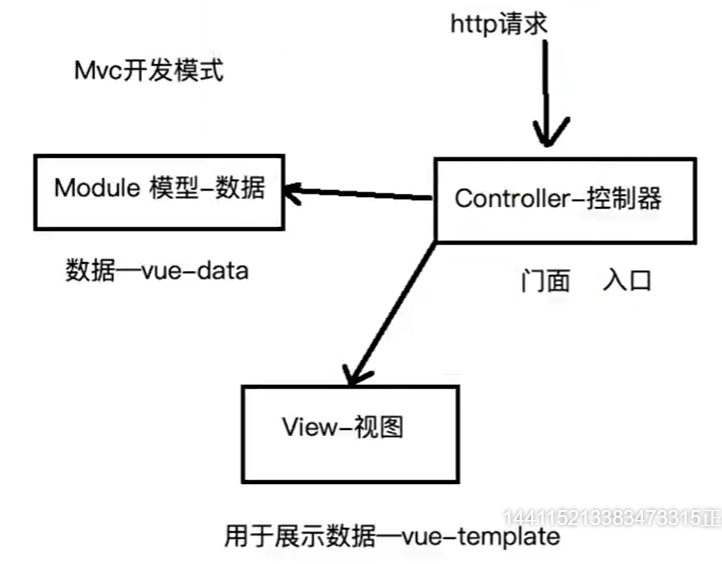
web框架都有路由,mvc(m:Module 数据,c:Controller 控制器,v:View 视图)

jade -- 前端模板,类似于vue template
express + jade 就是mvc
定义不同的请求地址,在项目中对接口进行封装
中间件
可以理解成vue中的全局前置守卫,router.beforeEach()
拦截的作用,前端请求到后端,中间的拦截(例如token,权限验证)
替换的作用,例如发送的一些不文明用于,处理替换成**
记录日志请求
新建文件夹node,新建文件node_express.js文件,
打开终端,npm init,生成package.json,
运行 node node_express.js,访问localhost:3000即可
1 var express = require("express") 2 const bodyParser = require("body-parser") 3 var router = express.Router() 4 5 // 实例化express 6 var app = express() 7 8 //配置bodyparser 解析的作用 固定写法 9 app.use(bodyParser.json()) //解析json 10 app.use(bodyParser.urlencoded({ extended: true })) //解析表单数据 11 12 //日志中间件 13 app.use(async (req, res, next) => { 14 console.log('1.日志中间件开始') 15 if (req.query.content) { 16 req.query.content = req.query.content.replace("二逼", '**') 17 } 18 await next() 19 console.log('3.日志中间件结束') 20 }) 21 22 23 //第一种方式 定义接口 24 //定义get接口 req:前端请求 res:响应给前端的数据 25 app.get("/getList", function (req, res) { 26 console.log(req.query, '参数') 27 //返回字符串给浏览器 28 var obj = { name: 'shun' } 29 res.send(obj) 30 }) 31 32 33 //第二种方式 定义接口 34 router.get("/api/getList", function (req, res) { 35 console.log('2.改接口日志查询过程中') 36 res.status(200).send({ code: 200, msg: '通过路由定义的接口请求 ', content: "中间件替换不文明用于" + req.query.content }) 37 }) 38 //添加路由 39 app.use("/", router) 40 41 42 app.listen(3000, function () { 43 console.log('服务已启动,端口3000') 44 })
2,重构express支持模块化及es6支持+框架思想
模块化
启动服务 node express.js(相当于所有的接口写入一个文件中,单文件思想显然不合理)
框架思想--拆开 1,启用的入口 2,框架
--config
--express.js (框架) (到处框架模块)
--server.js
node serve.js
导出模块方式
es6的 export import
node的 module.exports require
## 解决端口不可改问题,使用util工具的promise,并且将app.listen方法暴露出去
支持es6模块化(使用es6语法)
上面一直使用 module.exports require 的形式
我们换成es6的export default import 的形式会发现报错了
安装babel语法转换
npm i babel-cli babel-parset-env babel-plugin-add-module-exports
配置.babelrc文件
{ "presets": ["env"], "plugins": ["add-module-exports"] }
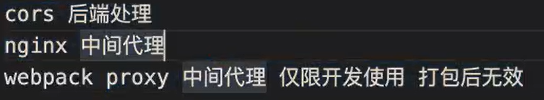
跨域

cookie(浏览器) - session(服务器)
客户端小王 --- 浏览器访问 --- 京东
客户端小李 --- 浏览器访问 --- 京东
同一个浏览器
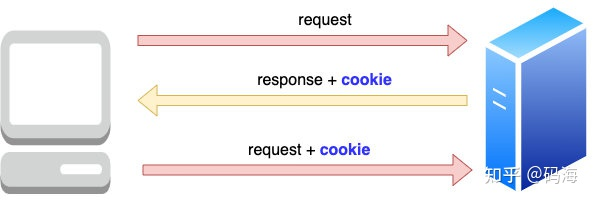
当不同用户登录成功后,服务端会将cookie返回给客户端,客户端通过浏览器携带cookie并发送请求,到达服务端后服务端和 sessionId比较,来区分
通过会话cookie -- session 识别不同用户,也就是说cookie和session是一一对应的,只不过cookie会在cookie客户端和服务端之间来回穿梭

总结:(这个过程自动完成)
- 1,session 在服务器端,cookie 在客户端(浏览器)
- 2,session 默认被存在在服务器的一个文件里(不是内存)
- 3,session 的运行依赖 session id,而 session id 是存在 cookie 中的,也就是说,如果浏览器禁用了 cookie ,同时 session 也会失效(但是可以通过其它方式实现,比如在 url 中传递 session_id)
- 4,session 可以放在 文件、数据库、或内存中都可以。
- 5,用户验证这种场合一般会用 session
- 6,chrome >=80版本后 http协议不再携带cookie,仅https支持(强迫使用https协议),但是有个开关
因此,维持一个会话的核心就是客户端的唯一标识,即 session id
框架日志
用于调试
npm i winston
2,配置,控制器,路由抽离
项目可配置性
例如端口的配置(依赖环境变量来设置 )
npm i cross-env
// 系统的常用配置项 const config = { //先从环境变量中查找port,没有的使用默认3001 port: process.env.PORT || 3001 }
"scripts": { "start": "cross-env PORT=3002 babel-node server.js" },





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验