vue项目webpack打包
之前一篇随笔写到vue多环境打包环境配置:https://www.cnblogs.com/shun1015/p/13411636.html
1.区分vue脚手架版本,版本不同,项目结构不同,多环境变量配置方式不同
- package.json文件里 scripts对象上配置打包命令
2.打包后的代码如何运行
- 不能直接双击index.html文件直接运行
- 放到http容器里运行 serve,相当于在本地起一个服务,让打包后的代码运行在服务上
npm i -g serve
- 全局安装好后,打包项目为dist文件夹,然后在package.json的 script 中添加一行npm脚本:
"serve": "serve ./build"
npm run serve
- 会在命令行下出现这句:
INFO: Accepting connections at http://localhost:5000 - 在浏览器输入
http://localhost:5000即可查看到你打包好的项目(和发布到服务器上是一样的)
3.打包制定不同的环境变量
- 关于vue_cli3版本以上,之前有一篇博客详细写过
- npm run build,npm run build:dev,npm run build:test,
- 当process.env.NODE_ENV === 'production'时,会对代码进行压缩,为deveopment时不会
4.打包手动配置文件
- vue_cli基于webpack
- vue-cli零配置,脚手架3以上
- 子域名处理:项目根目录新建publicPath: 配置子域名路径,之前我是在router里面
5.大文件打包处理
-
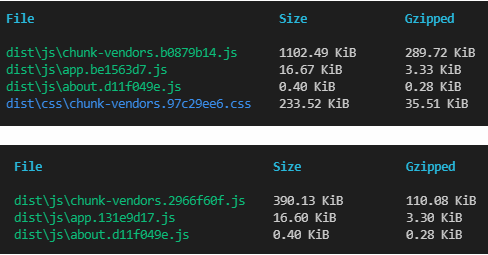
开发环境打包:npm run build:dev dist文件不会被压缩
-
生产环境打包:npm run build:prod dist文件会被压缩(压缩,注释,空格),每个js文件会对应的.map文件,.map文件作为映射,方便浏览器调试
配置productionSourceMap属性,可根据环境变量判断
productionSourceMap: false -
dist文件大,排除第三方包,使用cdn资源,配置webpack
1 //配置webpack,排除第三方包 2 configureWebpack: config => { 3 Object.assign(config, { 4 externals: { 5 element: 'element-ui' 6 }, 7 // externals: { 8 // /** 9 // *key: main.js中全局引入的路径 10 // *value: 全局暴露出来的对象名 11 // */ 12 // "cesium/Cesium": "Cesium" //忽略js 13 // "cesium/Widgets/widgets.css": "Widgets" //忽略css 14 // } 15 }) 16 }

6.gzip进一步压缩
1 npm i compression-webpack-plugin
-
借助CompressionWebpackPlugin插件来提前对文件进行Gzip压缩
-
这样服务器查找到有与源文件同名的.gz文件就会直接读取,不会主动压缩,降低cpu负载,优化了服务器性能
1 let CompressionWebpackPlugin = require("compression-webpack-plugin") 2 3 configureWebpack: config => { 4 let plugins = [ 5 new CompressionWebpackPlugin({ 6 // filename: '[path].gz[query]', //注意这里有坑,(asset 改为 filename) 7 algorithm: 'gzip', //压缩方式 8 test: /\.js$|\.css$/, //需要压缩的文件 9 threshold: 10240, //大于10k的 进行压缩 10 // minRatio: 0.8 //压缩比 11 }) 12 ] 13 if(process.env.NODE_ENV === 'production') { 14 config.plugins = [...config.plugins, ...plugins] 15 } else {} 16 }
-
上述步骤配置完成后,再次执行
npm run build,有出现报错
TypeError:Cannot read property 'thisCompilation' of undefined
-
查资料看,可能和插件的版本有关; 直接npm install后的版本:compression-webpack-plugin": “^7.1.2” 安装时,控制台有警告提示:compression-webpack-plugin 和 webpack 的版本不匹配
-
试着 降低
compression-webpack-plugin版本到1.1.12,打包成功
1 npm uninstall compression-webpack-plugin 2 npm install compression-webpack-plugin@1.1.12
-
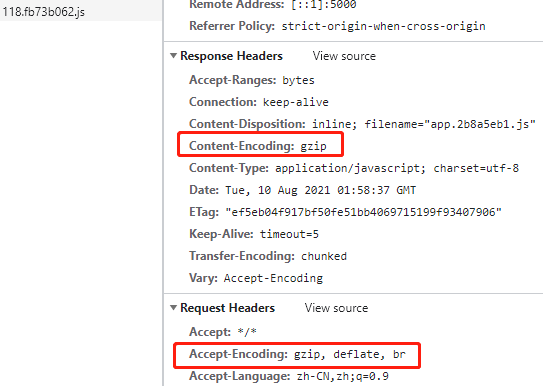
资源发布到服务器或者本地使用serve服务,访问时,通过抓包可看到 请求 和 响应 里都带有gzip标记,性能最大化

7.将项目打包为安卓app
https://www.cnblogs.com/shun1015/p/14722365.html
8.路由的两种模式(hash,history)
https://www.cnblogs.com/shun1015/p/12758779.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号