Vue的项目打包为移动端(安卓手机应用)app
现在基于vue全家桶技术体系,基本上可以开发各端的各种应用,pc端的应用,开发完成以后,直接运行打包命令 yarn build 即可打包,部署到服务器端上线即可。那么,今天我们来聊一聊,开发好的vue移动端应用,如何打包成app,安装在自己的手机上呢?
首先,基于vue开发的应用,现在主流的是使用vue/cli的4.x版本搭建的项目,从vue-cli的3.x版本以后,如何修改vue的项目配置呢?过程和步骤如下。
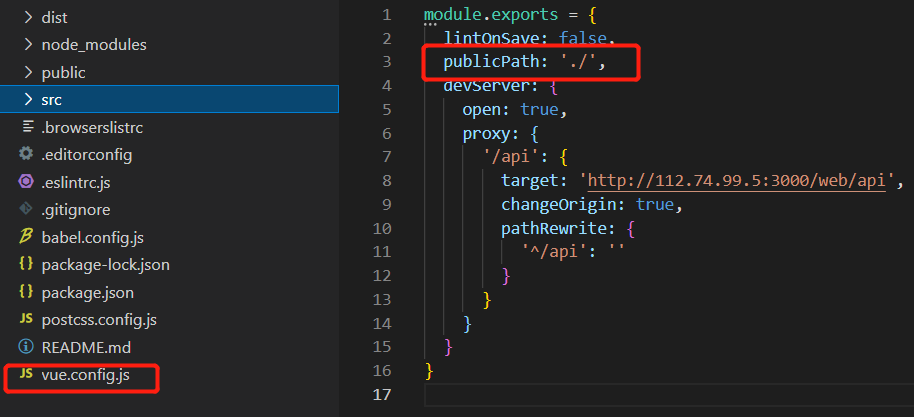
- 我们需要在项目根目录下创建一个vue.confing.js文件,项目目录如下
- 在vue.config.js中,我们就可以写很多webpack配置,常用的有: 配置端口号,配置跨域服务器代理等。我们需要的主要是配置一个打包的目录publicPath,否则打包出来的apk文件,安装在安卓手机上,可能出现白屏,具体配置如下:
- 打完包后在dist文件进index.html打开,看是不是能正常访问,有可能白屏情况

- 配置好了以后,从项目目录进入终端,运行打包命令即可
- 打包完成以后,项目根目录下,会多出一个dist目录
经历以上步骤,我们的vue项目就已经打包完成了,接下来,需要借助一个工具hbuilderX,把我们的项目打包为android端的apk文件,具体步骤如下:
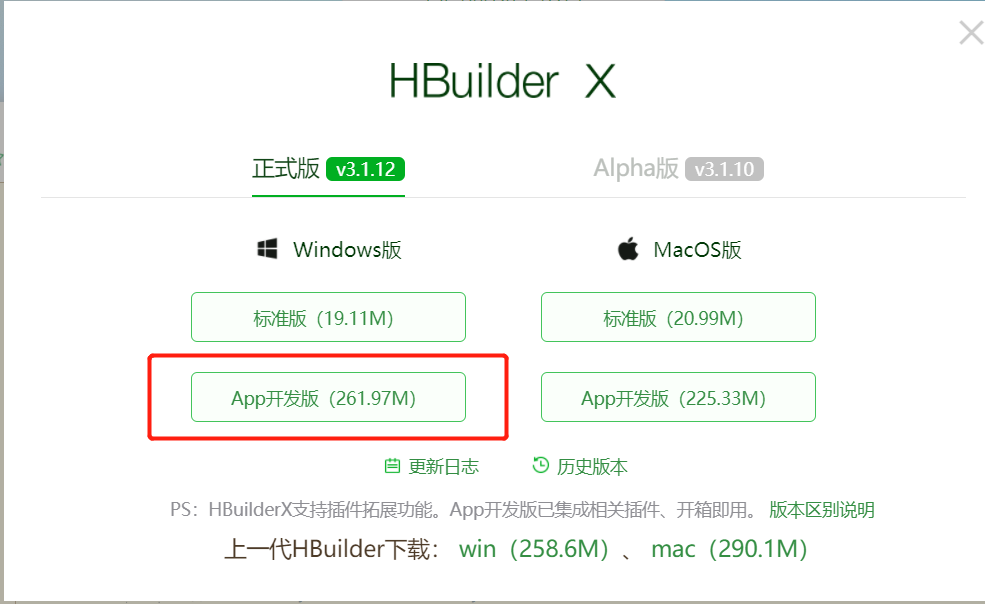
一、首先,去官网下载hbuildX. 选择自己的环境,下载对应的版本即可,下载完成直接解压,打开HbuildX.

启动界面的左下角有一个登录按钮,点击登录,如果没有账号的话,显注册一个账号在登录,登录完成以后,左下角会有自己的账号名称。

然后,选择新建、项目,创建一个5+App项目,项目名称和路径自己选择即可。

创建出来的项目目录和目录说明如下,把之前打包好的dist目录内容复制粘贴过来,直接选择覆盖即可。

以上步骤完成以后,接下来所有工作准备就绪,只剩下打包了,具体打包步骤如下:
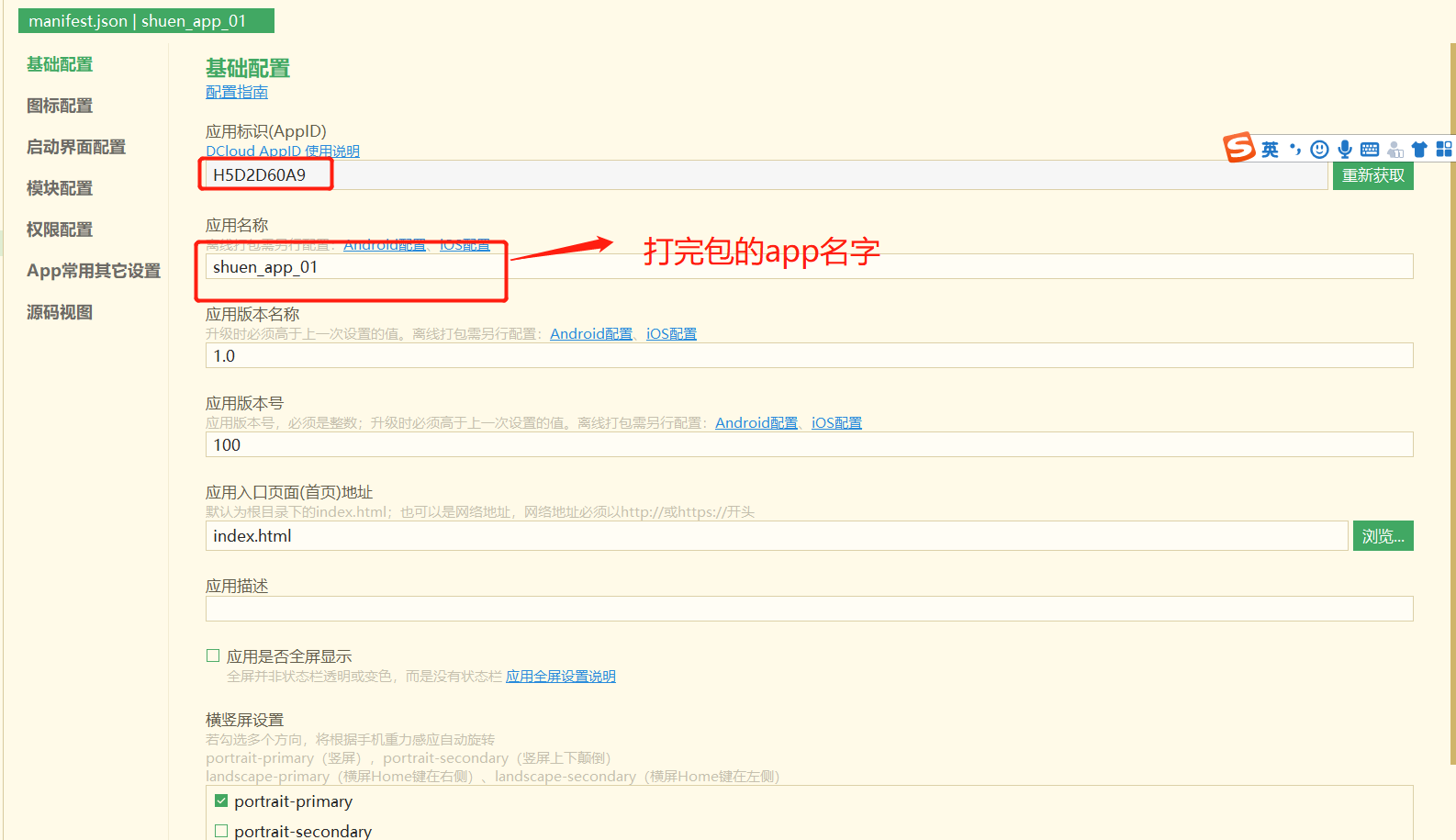
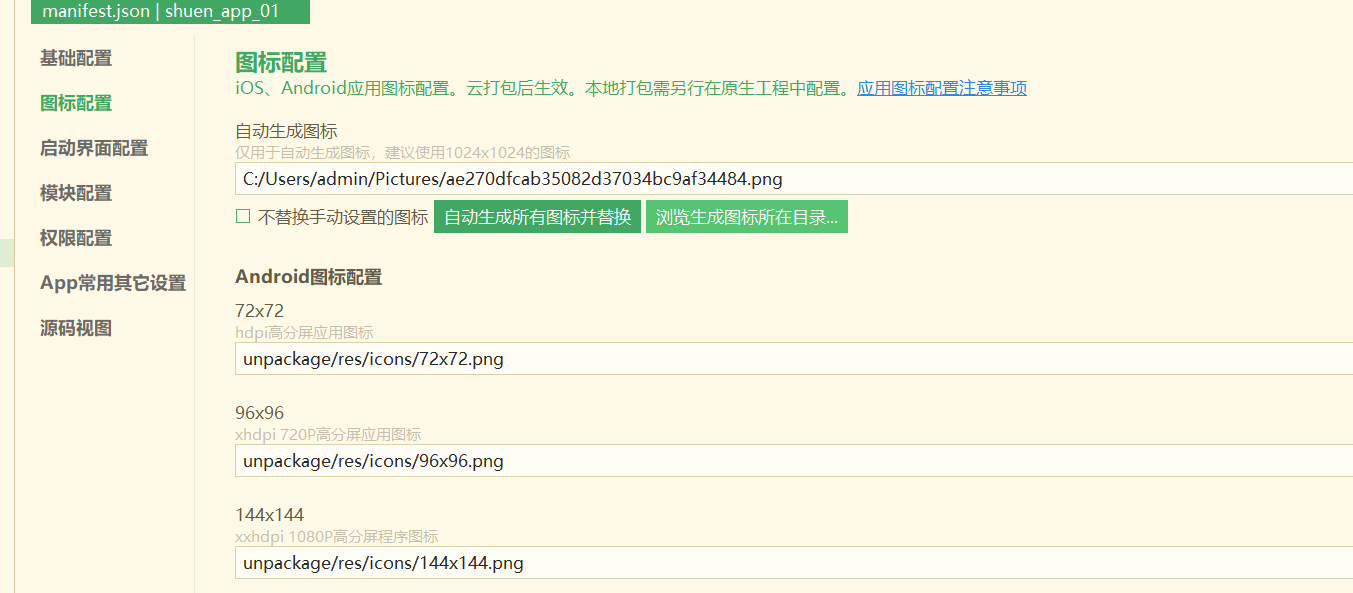
打开manifest.json,配置核心重要的几个选项,具体配置如下:


生成的图标在unpackage目录下面的res目录中

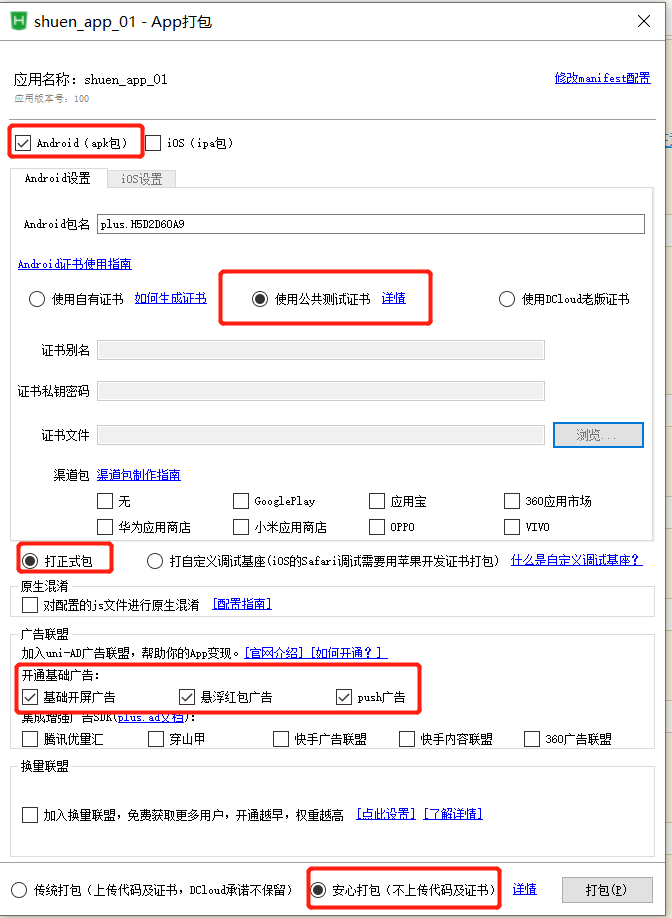
选择发行=》原生App云打包=>然后选择打android的包,有ios的证书也可以打包为ios,android可以用免费的公用证书,开发者直接使用即可,具体选择如下,然后接下来等待即可。

稍微等待之后,打包成功之后,会返回apk下载文件的下载链接,点击链接,把apk文件下载下来,然后发送到自己的android手机,安装在自己的手机上即可。
或者使用mumu模拟器在电脑上运行apk文件看效果


