react生命周期
组件将要挂载 组件挂载完毕 组件将要更新 组件更新完毕
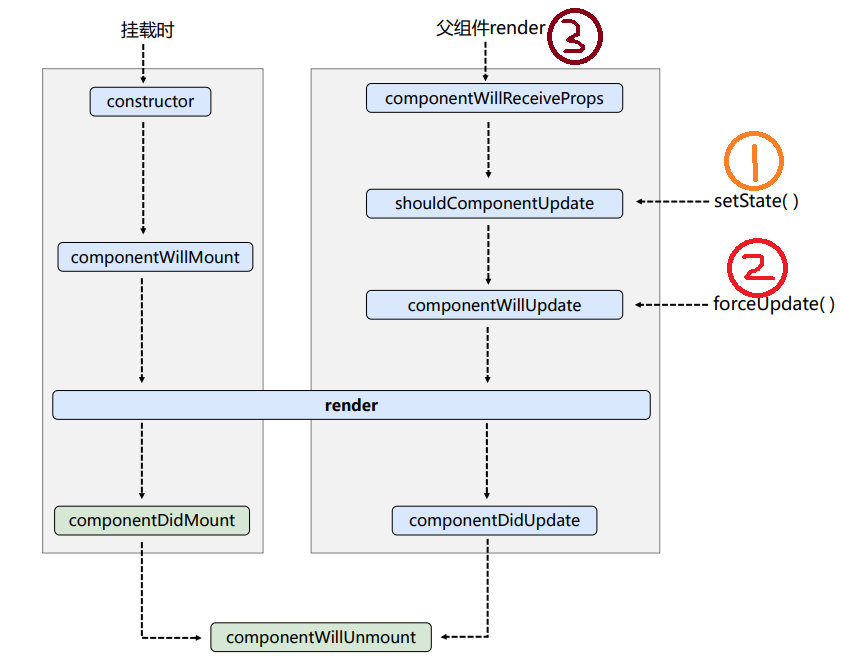
生命周期流程(旧)
1 import Children from './Children' 2 export default class Left extends Component { 3 constructor(props) { 4 super(props); 5 console.log("constructor"); 6 this.state = { 7 count: 0, 8 sumChild: 0 9 }; 10 } 11 render() { 12 console.log("render"); 13 return ( 14 <div> 15 年龄:{this.state.count} 16 <button onClick={this.handleCount}>年龄增长</button> 17 <button onClick={this.handleUpdate}>强制更新</button> 18 <br></br> 19 <button onClick={this.handleChild}>更新父组件的数据</button> 20 <Children sumChild={this.state.sumChild}></Children> 21 </div> 22 ); 23 } 24 handleCount = () => { 25 let { count } = this.state; 26 this.setState({ count: count + 1 }); 27 }; 28 handleChild = () => { 29 let { sumChild } = this.state; 30 this.setState({ sumChild: sumChild + 1 }); 31 } 32 //组件即将挂载 33 componentWillMount() { 34 console.log("componentWillMount"); 35 } 36 37 // render() 挂载 38 39 // 组件挂载完成 40 componentDidMount() { 41 console.log("componentDidMount"); 42 } 43 44 //组件是否需要被更新? 相当于阀门 45 shouldComponentUpdate() { 46 console.log("shouldComponentUpdate"); 47 return true; 48 } 49 //组件将要被更新 50 componentWillUpdate() { 51 console.log("componentWillUpdate"); 52 } 53 54 // render() 挂载 55 56 // 组件更新完成 57 componentDidUpdate() { 58 console.log("componentDidUpdate"); 59 } 60 61 handleUpdate = () => { 62 this.forceUpdate() //强制更新 接连调用componentWillUpdate render componentDidUpdate 63 } 64 65 // 组件将要被卸载 由ReactDOM.unmountComponentAtNode()触发 66 componentWillUnmount() { 67 console.log('componentWillUnmount') 68 } 69 70 }
生命周期流程图(旧):

生命周期的三个阶段(旧)
1. 初始化阶段: 由ReactDOM.render()触发---初次渲染
constructor()
componentWillMount()
render()
componentDidMount() =========================================>初始化,定时器,网络请求,订阅消息
2. 更新阶段: 由组件内部this.setSate()或父组件重新render触发
shouldComponentUpdate()
componentWillUpdate()
render() ====================================================>必调的一个,初始化/更新
componentDidUpdate()
3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
componentWillUnmount() =========================================>收尾,关闭定时器,取消订阅消息
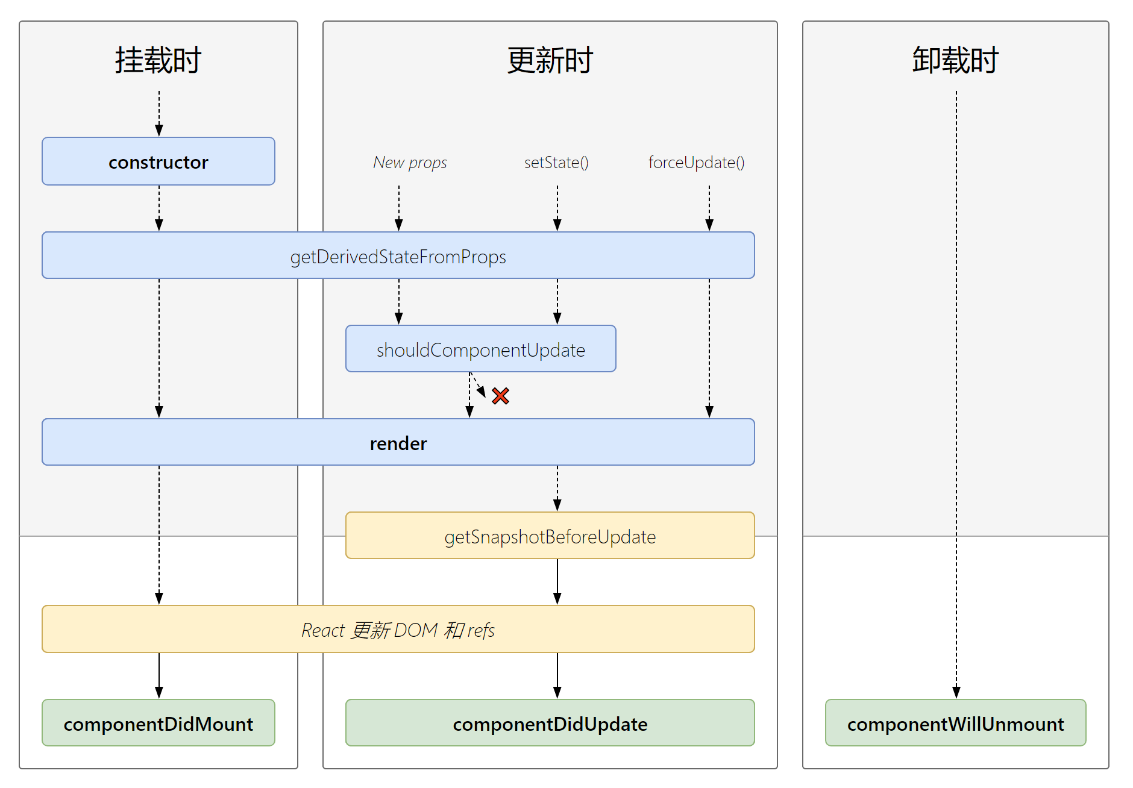
生命周期流程图(新)

1 export default class Itemlist extends Component { 2 state = { newArr: [] }; 3 componentDidMount() { 4 setInterval(() => { 5 const { newArr } = this.state; 6 const arr = "新闻" + (newArr.length + 1); 7 this.setState({ newArr: [arr, ...newArr] }); 8 }, 1000); 9 } 10 render() { 11 const { newArr } = this.state; 12 return ( 13 <div 14 ref="Myref" 15 style={{ 16 height: "200px", 17 overflow: "auto", 18 width: "200px", 19 backgroundColor: "#ccc", 20 }} 21 > 22 {newArr.map((item, index) => ( 23 <li key={index}>{item}</li> 24 ))} 25 </div> 26 ); 27 } 28 getSnapshotBeforeUpdate() { 29 console.log(this.refs.Myref.scrollHeight); 30 return this.refs.Myref.scrollHeight; 31 } 32 componentDidUpdate(prevProps, prevState, snapshot) { 33 console.log(prevProps, prevState, snapshot) 34 this.refs.Myref.scrollTop += this.refs.Myref.scrollHeight - snapshot 35 } 36 }


