class类 和 react类组件
类的理解

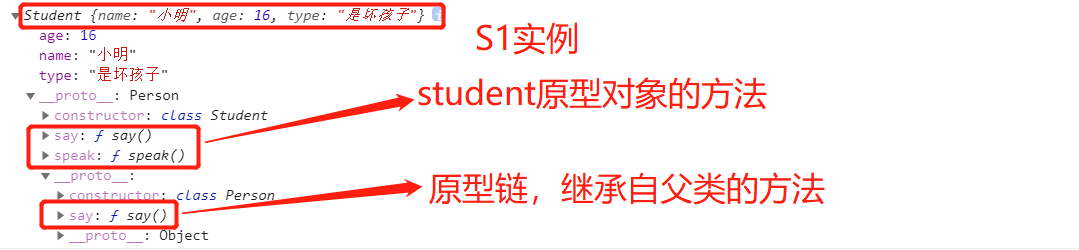
1 // 创建一个person类 2 class Person { 3 /* */ 4 // 构造器方法 5 constructor(name, age) { 6 // this指向 => 类的实例对象 7 this.name = name; 8 this.age = age; 9 } 10 // say 方法放在了哪里? => 类的原型对象上,为实例所用,也叫实例方法 11 // 通过person实例调用say时,say方法中的this就是person实例 (也就是new出来的实例对象) 12 say() { 13 console.log(`说话的方法, ${this.name}在说话`); 14 } 15 } 16 // 创建一个person的实例对象 17 var P1 = new Person("范顺", 18); 18 // P1.say() 19 // console.log(P1.__proto__.say === Person.prototype.say) // true 20 21 // 创建一个student类,继承与person 22 class Student extends Person { 23 //继承与person的属性, 24 constructor(name, age, type) { 25 super(name, age); /* super 函数帮助调用父类的构造器*/ 26 this.type = type; 27 } 28 say() { 29 /* 重写父类方法,该方法存在student的原型对象上,所有说S1直接调用*/ 30 console.log(`说话的方法, ${this.name}在说话, 并说我不${this.type}`); 31 } 32 speak() {} 33 } 34 var S1 = new Student("小明", 16, "是坏孩子"); 35 console.log(S1); 36 37 S1.say(); // 调用say方法,say方法是父类p1.__proto__也就是person.prototype的原型对象的方法,以为student子类继承了person父类,通过原型链的规则(也就是S1.__proto__.__proto__),找到父类的方法

上述这个简单的例子理解了,下面类组件就理解了



