JS Bom(window)对象
window 是客户端浏览器对象模型的基类,window 对象是客户端 JavaScript 的全局对象。一个 window 对象实际上就是一个独立的窗口,对于框架页面来说,浏览器窗口每个框架都包含一个 window 对象。
全局作用域
在客户端浏览器中,window 对象是访问 BOM 的接口,如引用 document 对象的 document 属性,引用自身的 window 和 self 属性等。同时 window 也为客户端 JavaScript 提供全局作用域。
示例
由于 window 是全局对象,因此所有的全局变量都被解析为该对象的属性。
1 var a = "window.a"; //全局变量 2 function f () { //全局函数 3 console.log(a); 4 } 5 console.log(window.a); //返回字符串“window.a” 6 window.f(); //返回字符串“window.a”
JavaScript中的任何一个全局函数或变量都是window的属性。
1 <script type="text/javascript"> 2 var name="撼地神牛"; 3 document.write(window.name); 4 </script>
window的子对象
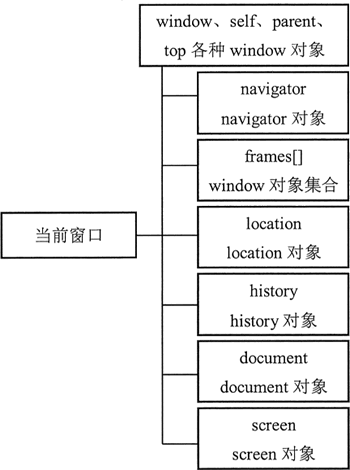
使用 window 对象可以访问客户端其他对象,这种关系构成浏览器对象模型,window 对象代表根节点,浏览器对象关系的关系如图所示,每个对象说明如下
window的主对象主要有如下几个:
window:客户端 JavaScript 顶层对象。每当 <body> 或 <frameset> 标签出现时,window 对象就会被自动创建。
navigator:包含客户端有关浏览器信息。
screen:包含客户端屏幕的信息。
history:包含浏览器窗口访问过的 URL 信息。
location:包含当前网页文档的 URL 信息。
document:包含整个 HTML 文档,可被用来访问文档内容及其所有页面元素

使用系统对话框
window 对象定义了 3 个人机交互的方法,主要方便对 JavaScript 代码进行调试。
- JavaScript alert() 函数:弹出消息对话框(对话框中有一个OK按钮)
- JavaScript confirm() 函数:弹出消息对话框(对话框中包含一个OK按钮与Cancel按钮)
- JavaScript prompt() 函数:弹出消息对话框(对话框中包含一个OK按钮、Cancel按钮与一个文本输入框)
打开和关闭窗口
- JavaScript open() 函数:打开(弹出)一个新的窗体
- JavaScript close() 函数:关闭窗体
- JavaScript opener 属性:通过opener可以实现跨窗体之间的通讯,但是要保证是在同一域名下,而且一个窗体要包含另一个窗体的opener。
1. window.open (URL, name, features, replace)
参数列表如下:
- URL:可选字符串,声明在新窗口中显示网页文档的 URL。如果省略,或者为空,则新窗口就不会显示任何文档。
- name:可选字符串,声明新窗口的名称。这个名称可以用作标记 <a> 和 <form> 的 target 目标值。如果该参数指定了一个已经存在的窗口,那么 open() 方法就不再创建一个新窗口,而只是返回对指定窗口的引用,在这种情况下,features 参数将被忽略。
- features:可选字符串,声明了新窗口要显示的标准浏览器的特征,具体说明如下表所示。如果省略该参数,新窗口将具有所有标准特征。
- replace:可选的布尔值。规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。
2. window.open函数新建立窗体后会返回新建窗体的window对象,通过此对象可以控制窗体(移动,改变大小,关闭)。
<input type="button" value="关闭已经打开的窗体!" onclick="window.close();" />
self.close();配合上setTimeout()可以实现,打开的窗口定时关闭的效果。
使用定时器
window 对象包含 4 个定时器专用方法,说明如下表所示,使用它们可以实现代码定时执行,或者延迟执行,使用定时器可以设计演示动画。
| 方法 | 说明 |
| setInterval() | 按照执行的周期(单位为毫秒)调用函数或计算表达式 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式 |
| clearInterval() | 取消由 setInterval() 方法生成的定时器 |
| clearTimeout() | 取消由 setTimeout() 方法生成的定时器 |
窗体滚动轴控制
- JavaScript scrollTo() 函数:在窗体中如果有滚动条,将横向滚动条移动到相对于窗体宽度为x个像素的位置,将纵向滚动条移动到相对于窗体高度为y个像素的位置。
- JavaScript scrollBy() 函数:如果有滚动条,将横向滚动条移动到相对于当前横向滚动条的x个像素的位置(就是向左移动x像素),将纵向滚动条移动到相对于当前纵向滚动条高度为y个像素的位置(就是向下移动y像素)。
1 <div style="height:150%; width:150%; background-color:#ddd"> 2 <input type="button" id="btn1" value="移动滚动条!" onclick="window.scrollTo(100,100);" /> //相当于设置绝对位置 3 <input type="button" id="btn1" value="移动滚动条!" onclick="window.scrollBy(100,100);" /> //相当于累加 4 </div>
窗体焦点控制
- JavaScript focus() 函数:使窗体或空间获得焦点
- JavaScript blur() 函数:使窗体或控件失去焦点
<div>
<input type="button" value="获得焦点" onclick="document.getElementById('testInput').focus()" />
<input type="button" value="失去焦点" onclick="document.getElementById('testInput').blur()" />
<input type="text" value="text" id="testInput" onblur="alert('我已失去焦点')" />
</div>


