js对象方法大全
JavaScript中Object构造函数的方法
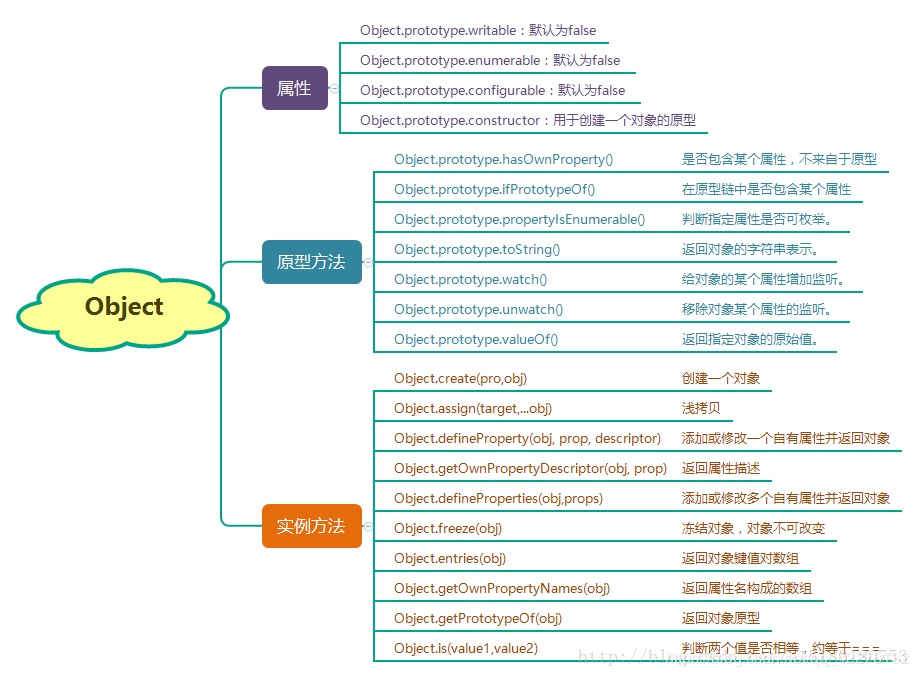
Object构造函数的方法节
通过复制一个或多个对象来创建一个新的对象。
使用指定的原型对象和属性创建一个新对象。
给对象添加一个属性并指定该属性的配置。
给对象添加多个属性并分别指定它们的配置。
返回给定对象自身可枚举属性的[key, value]数组。
冻结对象:其他代码不能删除或更改任何属性。
比较两个值是否相同。所有 NaN 值都相等(这与==和===不同)。
判断对象是否可扩展。
判断对象是否已经冻结。
判断对象是否已经密封。
返回一个包含所有给定对象自身可枚举属性名称的数组。
返回给定对象自身可枚举值的数组。
1、Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
1 2 const target = { a: 1, b: 2 }; 3 4 const source = { b: 4, c: 5 }; 5 6 const returnedTarget = Object.assign(target, source); 7 8 console.log(target); 9 10 // expected output: Object { a: 1, b: 4, c: 5 } 11 12 console.log(returnedTarget); 13 14 // expected output: Object { a: 1, b: 4, c: 5 }
2、Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。
1 2 const person = { 3 4 isHuman: false, 5 6 printIntroduction: function () { 7 8 console.log(`My name is ${this.name}. Am I human? ${this.isHuman}`); 9 10 } 11 12 }; 13 14 15 16 const me = Object.create(person); 17 18 19 20 me.name = "Matthew"; // "name" is a property set on "me", but not on "person" 21 22 me.isHuman = true; // inherited properties can be overwritten 23 24 25 26 me.printIntroduction(); 27 28 // expected output: "My name is Matthew. Am I human? true"
3、Object.defineProperties() 方法直接在一个对象上定义新的属性或修改现有属性,并返回该对象。
语法 Object.defineProperties(obj, props) obj在其上定义或修改属性的对象。props要定义其可枚举属性或修改的属性描述符的对象。对象中存在的属性描述符主要有两种:数据描述符和访问器描述符(更多详情,请参阅Object.defineProperty())。描述符具有以下键:configurabletrue 当且仅当该属性描述符的类型可以被改变并且该属性可以从对应对象中删除。 默认为 falseenumerabletrue 当且仅当在枚举相应对象上的属性时该属性显现。 默认为 falsevalue与属性关联的值。可以是任何有效的JavaScript值(数字,对象,函数等)。 默认为 undefined.writabletrue当且仅当与该属性相关联的值可以用assignment operator改变时。 默认为 falseget作为该属性的 getter 函数,如果没有 getter 则为undefined。函数返回值将被用作属性的值。 默认为 undefinedset作为属性的 setter 函数,如果没有 setter 则为undefined。函数将仅接受参数赋值给该属性的新值。 默认为 undefined返回值节 传递给函数的对象。
1 2 var obj = {}; 3 4 Object.defineProperties(obj, { 5 6 'property1': { 7 8 value: true, 9 10 writable: true 11 12 }, 13 14 'property2': { 15 16 value: 'Hello', 17 18 writable: false 19 20 } 21 22 // etc. etc. 23 24 });
4、Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
语法 Object.defineProperty(obj, prop, descriptor) obj要在其上定义属性的对象。prop要定义或修改的属性的名称。descriptor将被定义或修改的属性描述符。返回值节 被传递给函数的对象。在ES6中,由于 Symbol类型的特殊性,用Symbol类型的值来做对象的key与常规的定义或修改不同,而Object.defineProperty 是定义key为Symbol的属性的方法之一。
5、Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组,其排列与使用 for...in 循环遍历该对象时返回的顺序一致(区别在于 for-in 循环也枚举原型链中的属性)
const object1 = { foo: 'bar', baz: 42 }; console.log(Object.entries(object1)[1]); // expected output: Array ["baz", 42] const object2 = { 0: 'a', 1: 'b', 2: 'c' }; console.log(Object.entries(object2)[2]); // expected output: Array ["2", "c"] const result = Object.entries(object2).sort((a, b) => a - b); console.log(Object.entries(result)[1]); // expected output: Array ["1", Array ["1", "b"]]
6、Object.freeze() 方法可以冻结一个对象。一个被冻结的对象再也不能被修改;冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。此外,冻结一个对象后该对象的原型也不能被修改。freeze() 返回和传入的参数相同的对象。
1 2 const object1 = { 3 4 property1: 42 5 6 }; 7 8 9 10 const object2 = Object.freeze(object1); 11 12 13 14 object2.property1 = 33; 15 16 // Throws an error in strict mode 17 18 19 20 console.log(object2.property1); 21 22 // expected output: 42
7、Object.fromEntries() 把键值对列表转换为一个对象。
Map 转化为 Object 通过 Object.fromEntries, 可以将 Map 转化为 Object: const map = new Map([ ['foo', 'bar'], ['baz', 42] ]); const obj = Object.fromEntries(map); console.log(obj); // { foo: "bar", baz: 42 } Array 转化为 Object 通过 Object.fromEntries, 可以将 Array 转化为 Object: const arr = [ ['0', 'a'], ['1', 'b'], ['2', 'c'] ]; const obj = Object.fromEntries(arr); console.log(obj); // { 0: "a", 1: "b", 2: "c" } 对象转换为Object Object.fromEntries 是 Object.entries() 的反转函数, 借用 array manipulation methods 可以转换对象,如下: const object1 = { a: 1, b: 2, c: 3 }; const object2 = Object.fromEntries( Object.entries(object1) .map(([ key, val ]) => [ key, val * 2 ]) ); console.log(object2); // { a: 2, b: 4, c: 6 }
8、Object.is() 方法判断两个值是否是相同的值
Object.is('foo', 'foo'); // true Object.is(window, window); // true Object.is('foo', 'bar'); // false Object.is([], []); // false var foo = { a: 1 }; var bar = { a: 1 }; Object.is(foo, foo); // true Object.is(foo, bar); // false Object.is(null, null); // true // 特例 Object.is(0, -0); // false Object.is(-0, -0); // true Object.is(NaN, 0/0); // true
9、Object.isFrozen()方法判断一个对象是否被冻结
1 2 // 使用Object.freeze是冻结一个对象最方便的方法. 3 4 var frozen = { 1: 81 }; 5 6 Object.isFrozen(frozen) //=== false 7 8 Object.freeze(frozen); 9 10 Object.isFrozen(frozen) //=== true 11 12 13 14 // 一个冻结对象也是一个密封对象. 15 16 Object.isSealed(frozen) //=== true 17 18 19 20 // 当然,更是一个不可扩展的对象. 21 22 Object.isExtensible(frozen) //=== false 23 24 在 ES5 中,如果参数不是一个对象类型,将抛出一个TypeError异常。在 ES2015 中,非对象参数将被视为一个冻结的普通对象,因此会返回true。 25 26 27 28 Object.isFrozen(1); 29 30 // TypeError: 1 is not an object (ES5 code) 31 32 33 34 Object.isFrozen(1); 35 36 // true (ES2015 code)
10、Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for...in 循环遍历该对象时返回的顺序一致 。
// simple array var arr = ['a', 'b', 'c']; console.log(Object.keys(arr)); // console: ['0', '1', '2'] // array like object var obj = { 0: 'a', 1: 'b', 2: 'c' }; console.log(Object.keys(obj)); // console: ['0', '1', '2'] // array like object with random key ordering var anObj = { 100: 'a', 2: 'b', 7: 'c' }; console.log(Object.keys(anObj)); // console: ['2', '7', '100'] // getFoo is a property which isn't enumerable var myObj = Object.create({}, { getFoo: { value: function () { return this.foo; } } }); myObj.foo = 1; console.log(Object.keys(myObj)); // console: ['foo']
11、Object.values()方法返回一个给定对象自身的所有可枚举属性值的数组,值的顺序与使用for...in循环的顺序相同 ( 区别在于 for-in 循环枚举原型链中的属性 )。
1 2 var obj = { foo: 'bar', baz: 42 }; 3 4 console.log(Object.values(obj)); // ['bar', 42] 5 6 7 8 // array like object 9 10 var obj = { 0: 'a', 1: 'b', 2: 'c' }; 11 12 console.log(Object.values(obj)); // ['a', 'b', 'c'] 13 14 15 16 // array like object with random key ordering 17 18 // when we use numeric keys, the value returned in a numerical order according to the keys 19 20 var an_obj = { 100: 'a', 2: 'b', 7: 'c' }; 21 22 console.log(Object.values(an_obj)); // ['b', 'c', 'a'] 23 24 25 26 // getFoo is property which isn't enumerable 27 28 var my_obj = Object.create({}, { getFoo: { value: function() { return this.foo; } } }); 29 30 my_obj.foo = 'bar'; 31 32 console.log(Object.values(my_obj)); // ['bar'] 33 34 35 36 // non-object argument will be coerced to an object 37 38 console.log(Object.values('foo')); // ['f', 'o', 'o']