收集者们
1.去掉第三方组件库定位后的默认left值
假设原本元素上有:
left: 10px;
我不要这个默认的left值时可
left:unset;2.element ui日期选择器:picker-options="pickerOptions"设置禁用状态
picker-options接受一个对象,该对象接受一个函数并需要返回值


默认情况下;假设默认只能选今天和以后的日期
1 pickerOptions:{
2 disabledDate(time){
3 return time.getTime() < new Date().getTime()
4 }
5 }假如要根据另外一个日期变化而改变选择的日期范围,此时 要写disabledDate 要写成箭头函数的形式,才能访问到this
1 pickerOptions:{
2 // 设置禁用日期
3 disabledDate:time=>{
4 // 声明date变量等于入职日期
5 let date = this.quitForm.entryTime;
6 // 当小于入职日期 或 大于等于今日时禁用
7 if(date){
8 return time.getTime() < new Date(date).getTime() || time.getTime() >= new Date();
9 }
10 }
11 }
4.
因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性
在JavaScript对象中有一个 Object.defineProperties(obj, props)方法 该方法主要用来给指定对象添加自定义属性
1.安装babel-polyfill
npm install --save-dev babel-polyfill
2.然后再main.js中引入
import 'babel-polyfill'
3.如果也是用了官方脚手架vue-cli,还需要在webpack.config.js配置文件中做各修改,用
module.exports = {
entry: {
app: ["babel-polyfill", "./src/main.js"] // 替换 app: './src/main.js'
}
};5.css盒模型实现三角形
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right四个方向的三角*/
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
8.
li 包裹的img 设置了宽高100%,但是li还是会多出几像素
dispaly: block;
vertical-align: middle9.
text-decoration: line-through;10.
arr = [{name:'fanshun'},{name:'xiaotian'}]
要求将对象的属性名 name 改成 title 用正则的方法,返回新的数组
let xiugaiarr = JSON.parse( JSON.stringify(arr).replace(/name /g, "title")
xiugaiarr = [{title:'fanshun'},{title:'xiaotian'}] var str = 'feooerjfowjrowe'
console.log(str.replace(/o/g, 'a')) // 全局将o 替换成a11. px2rem中设置px不转换成rem
1 #box {
2 height: 44px //用postcss-px2rem插件配置后相当于0.44rem
3 width: 100%
4 font-size: 24px;/*no*/ //如果不想用插件转换可以用/*no*/标识符
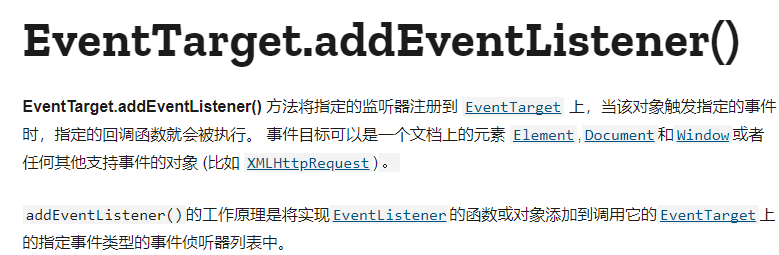
5 }12.监听事件 addEventListener()
例如:
element.addEventListener(event, function, useCapture)
window/document.addEventListener('scroll', ()=>{})参考:https://developer.mozilla.org/zh-CN/docs/Web/API/EventTarget/addEventListener

13. .vue文件引入外部css文件
结尾加分号;
@import './public/style.scss';14. elementUI table组件获取表格当前行的索引
scope.row获取当前行的数据
scope.$index 获取当前行的索引
15.css背景图片铺满整屏
1 background-image: url(../assets/jay.png);
2 background-repeat: no-repeat;
3 background-size: 100% 100%;
4 background-attachment: fixed;
12.js的 getBoundingClientRect() 获取某一元素到页面的距离
参考:https://blog.csdn.net/gao_xu_520/article/details/80365799
案例:可以用这个方法做一些页面滚动元素吸顶效果
1 window.addEventListener("scroll", () => {
2 var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.documentElement.scrollTop
3 console.log('scrollTop: ', scrollTop);
4 var Height = document.querySelector(".box2").getBoundingClientRect().top
5 console.log('Height: ', Height);
6
7 })13.注释的代码折行
//#region
//#region


