vue本地开发配置及项目部署
一,

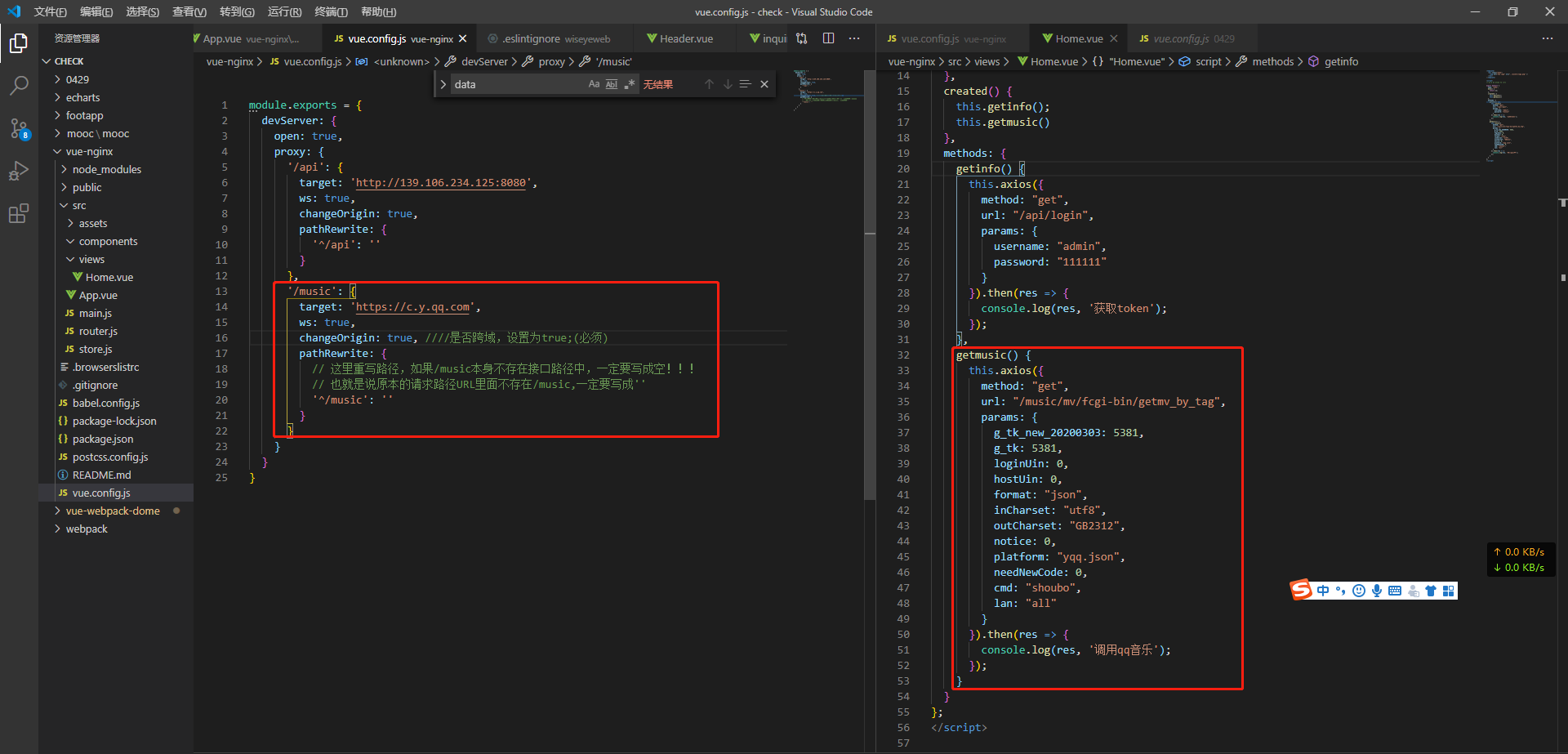
二,本地模拟配置代理,请求qq音乐的接口数据

三,axios请求头封装 参考http://www.axios-js.com/zh-cn/docs/#%E4%BB%80%E4%B9%88%E6%98%AF-axios%EF%BC%9F
之前项目中本地post请求报错,get方式没问题
请求头的类型 Content-Type
1. application/json 数据以json格式请求 => {"key": value}
2.application/x-www-form-urlencoded form表单的数据格式 => name=value&name=value
3. mutipart/form-data 上传文件的额格式
4.text/xml 格式
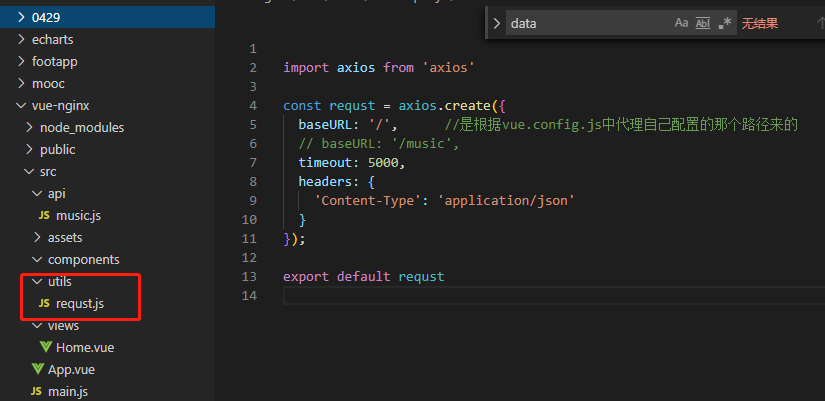
封装axios(这里需要注意的是baseURL,因为一个大型项目中可能有很多个后台地址,在vue.config.js配置代理的时候,
每个代理都有一个自定义的代理路径,并重写了端口,因此每次请求的路径前面都要加上自定义的代理路径如:/api,所以说在这个地方最好写成 / ,
然后每次请求都是之前那样前面加自定义的代理路径如:/api)
1 const requst = axios.create({ 2 baseURL: '/', //是根据vue.config.js中代理自己配置的那个路径来的 3 // baseURL: '/music', 4 timeout: 5000, 5 headers: { 6 'Content-Type': 'application/json' 7 } 8 }); 9 10 export default requst

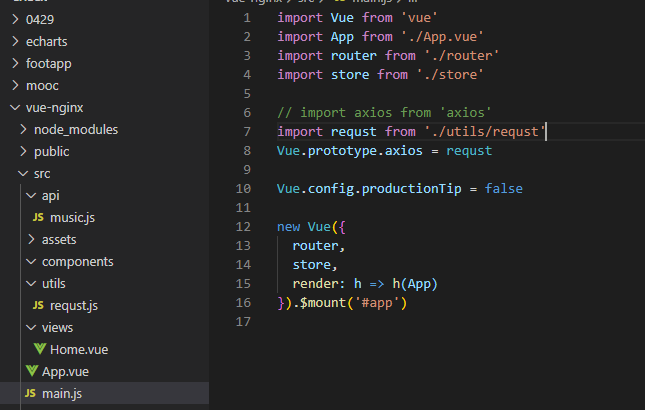
然后main.js导入

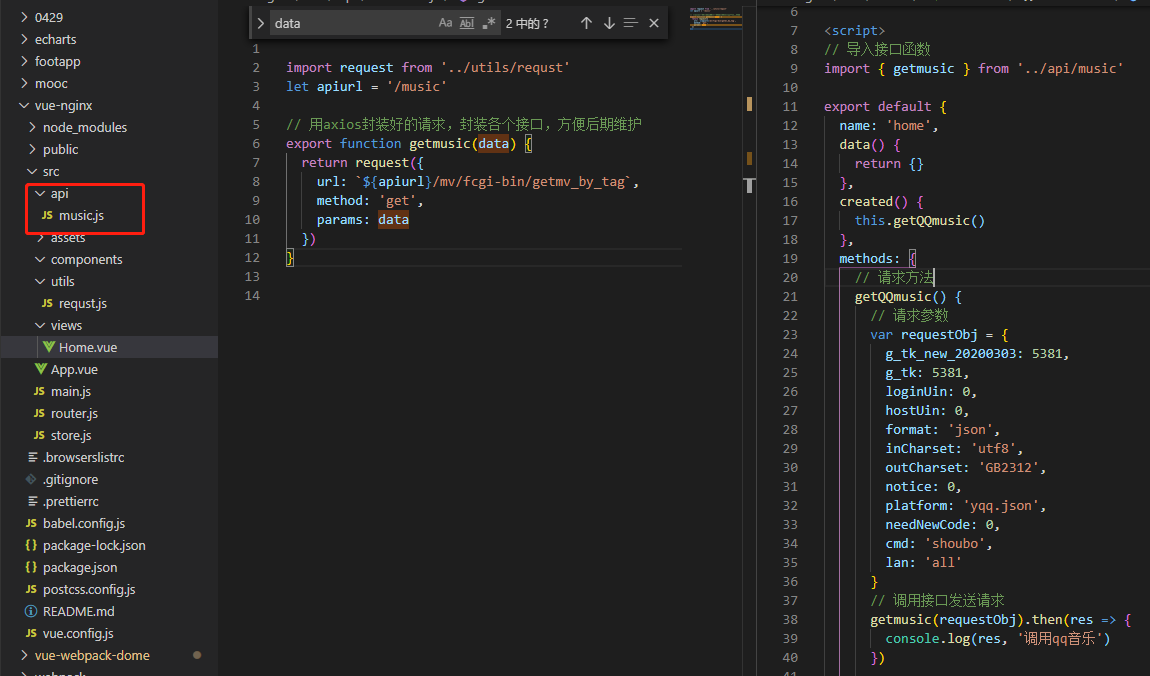
使用封装好的axios封装接口请求(api封装)

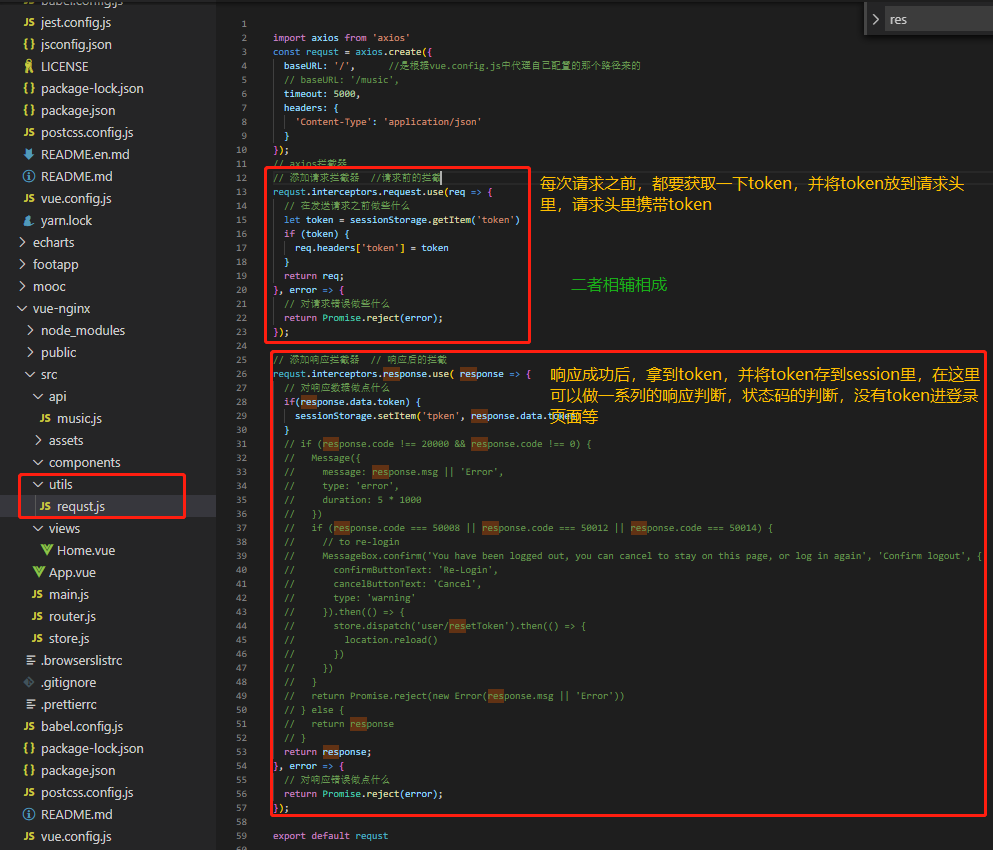
配置axios拦截器(获取token,请求头携带token)

四,nginx:http://nginx.org/en/download.html
前端独立部署 -nginx
nginx 负载均衡,静态服务器,正反向代理
下载-解压(路径一定不要有中文,启动失败还有可能是80的端口被占用,差点给我搞死,任务管理器查看进程)
用法:
1.在nginx文件夹下,cmd进入命令环境
2. start nginx 启动时的命令
nginx -s stop 停止 不保存信息
nginx -s quit 停止 保存信息
nginx -s reload 重启
nginx -v 查看版本
查看启动是否成功 浏览器直接输 localhost 默认端口是80,启动成功会看到这个页面


将前端项目包丢进html文件夹下,然后 nginx.conf 下配置nginx的正向代理(代理的后端地址)

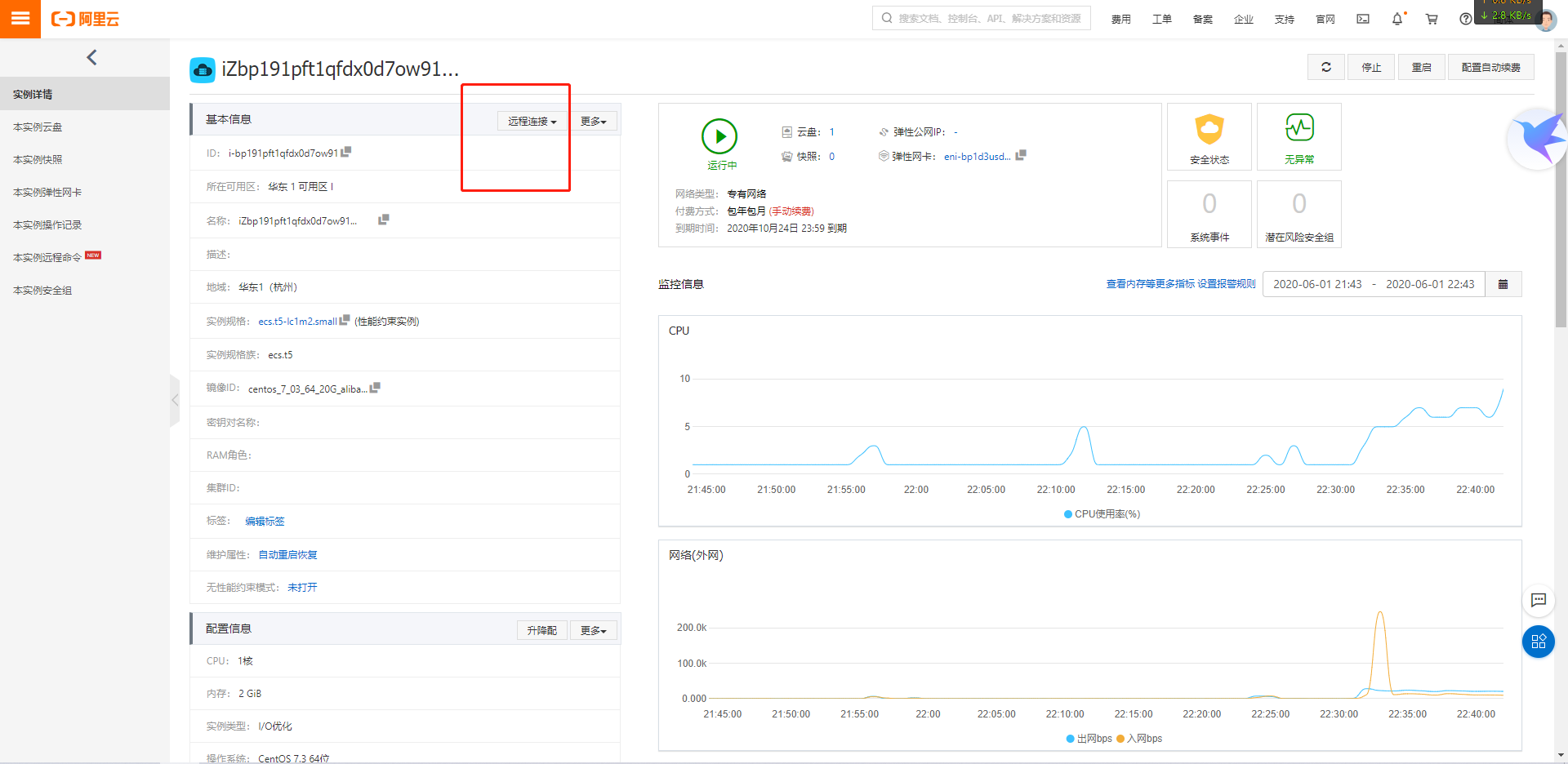
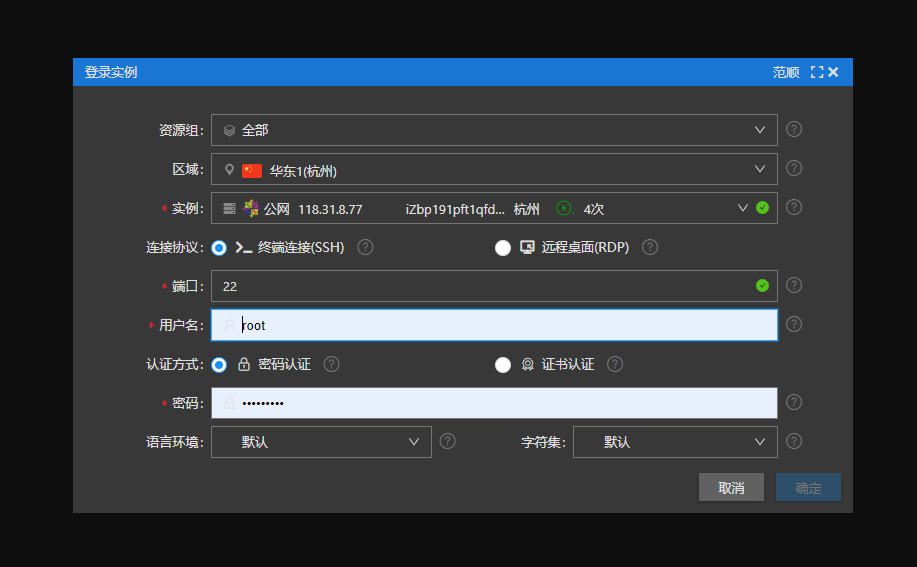
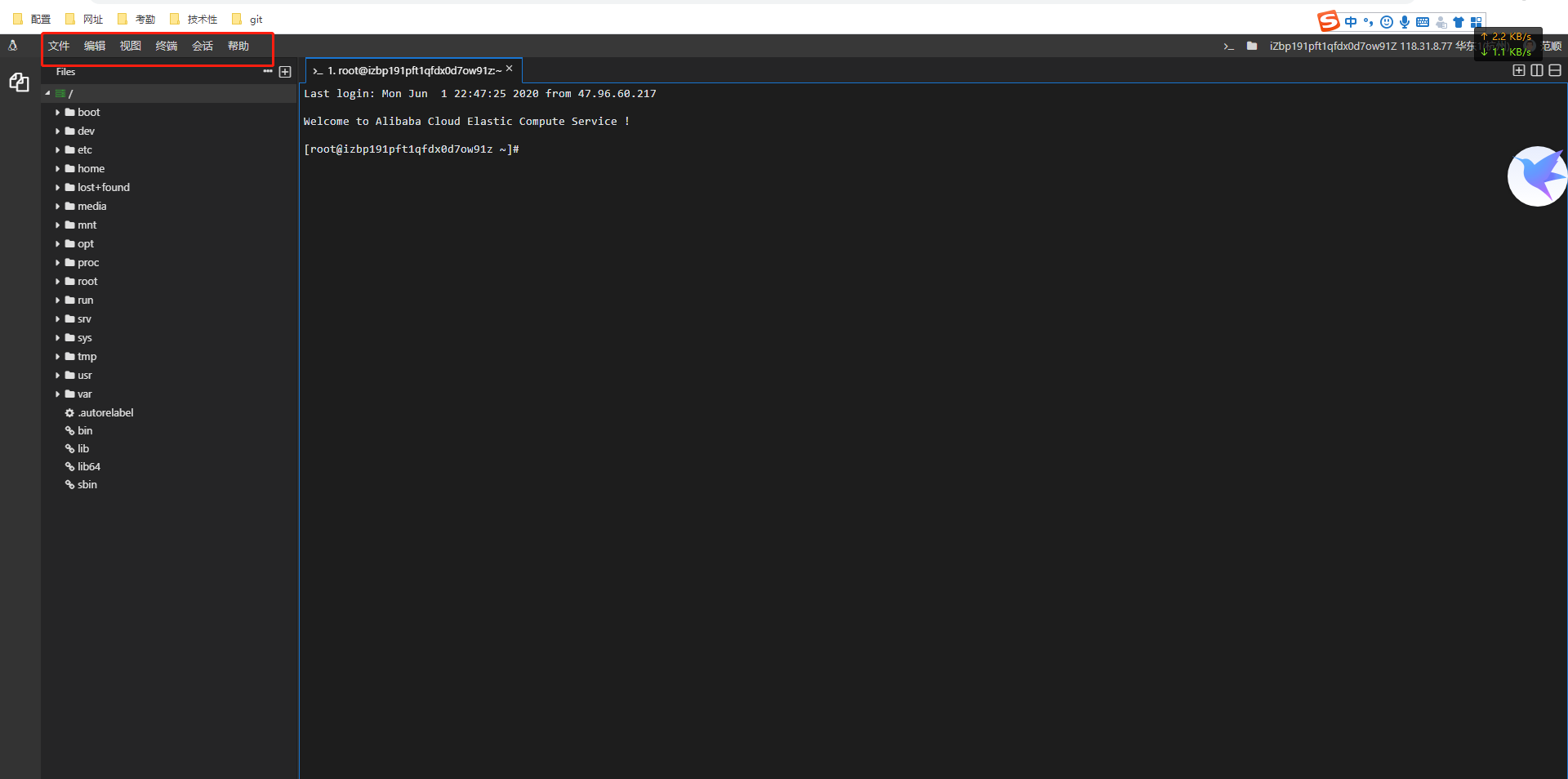
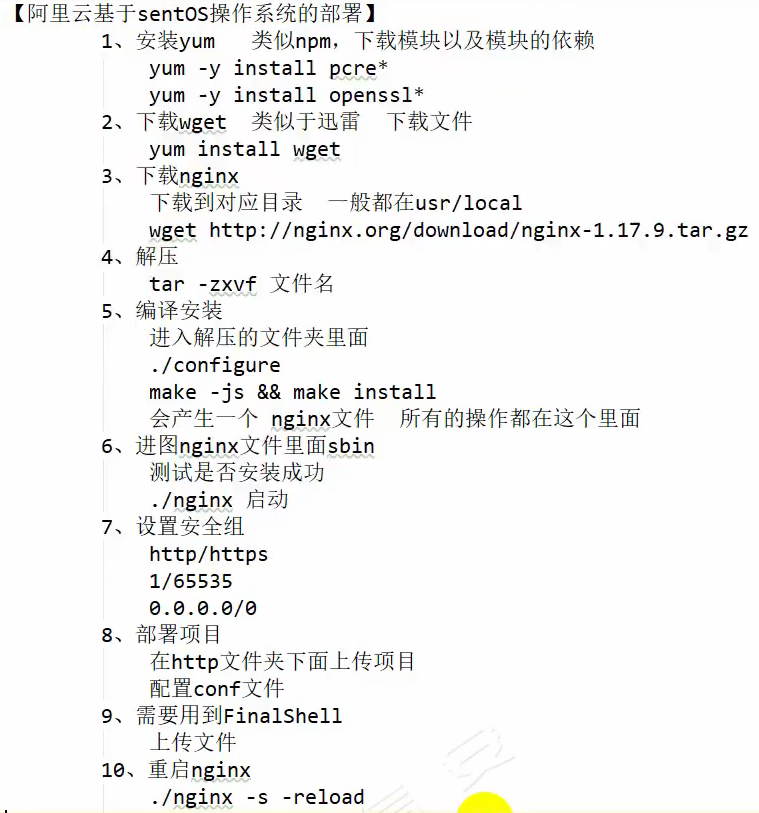
五,阿里云服务器的购买和使用 https://www.aliyun.com/?utm_content=se_1000301881






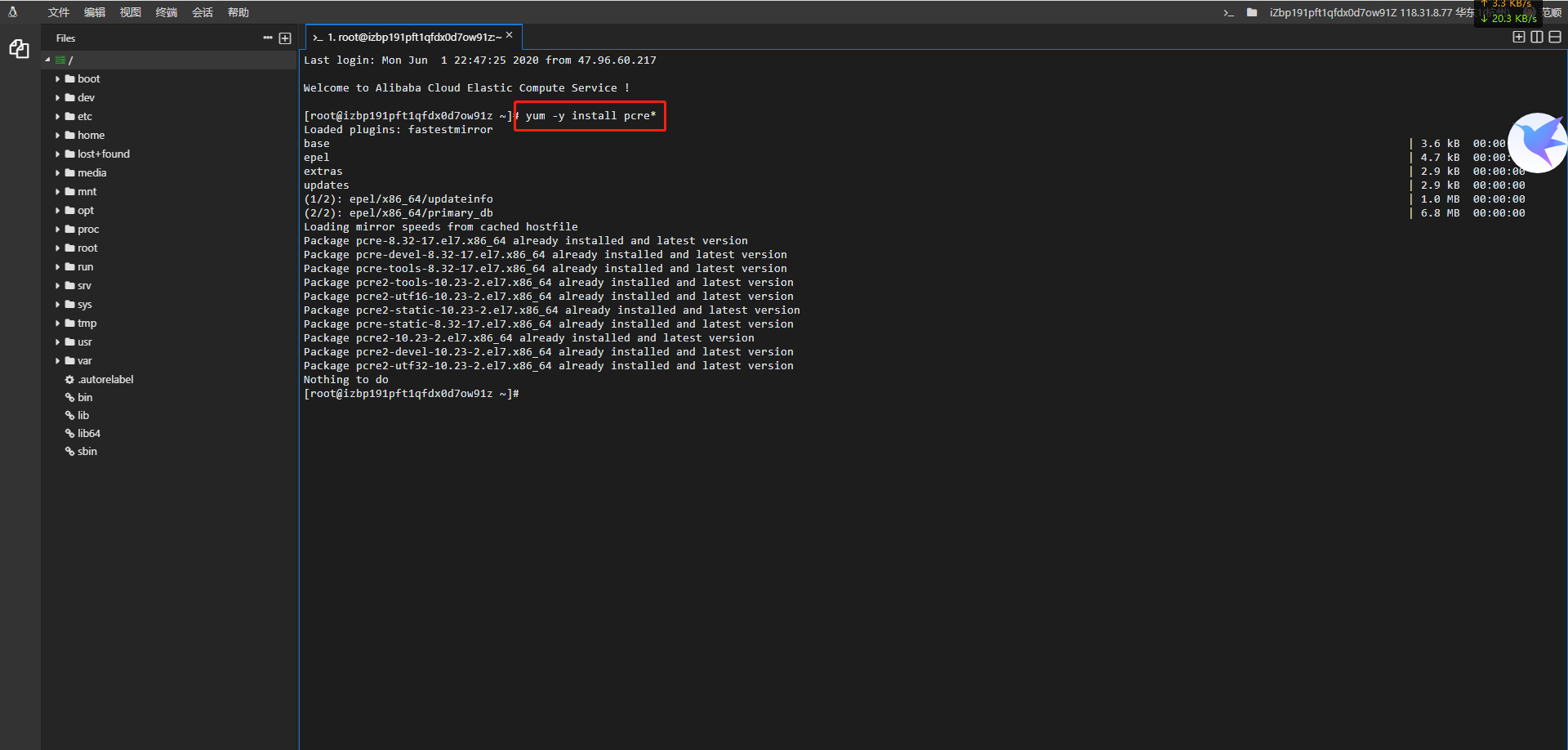
进入解压好的文件夹里面 cd nginx-1.17.9
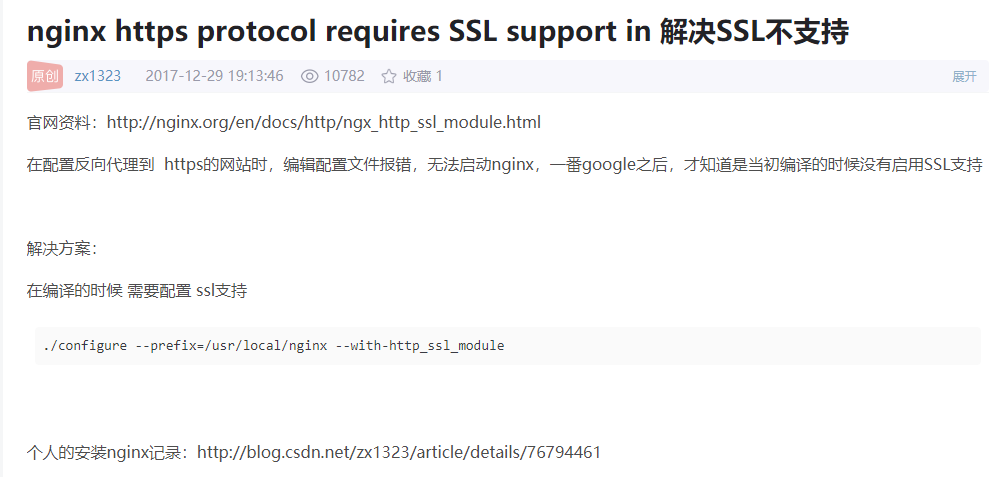
./configure
还有上面的一部解决https的问题
然后 make -j4 && make install //在local文件夹下会出现 nginx文件夹
cd nginx cd sbin

https://blog.csdn.net/qq_27252133/article/details/53646986



