IE盒模型和标准盒模型之间的差别
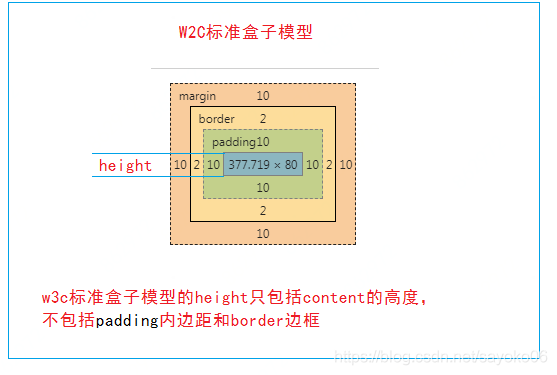
1、W3C标准盒子模型
w3c盒子模型的范围包括margin、border、padding、content,并且content部分不包含其他部分

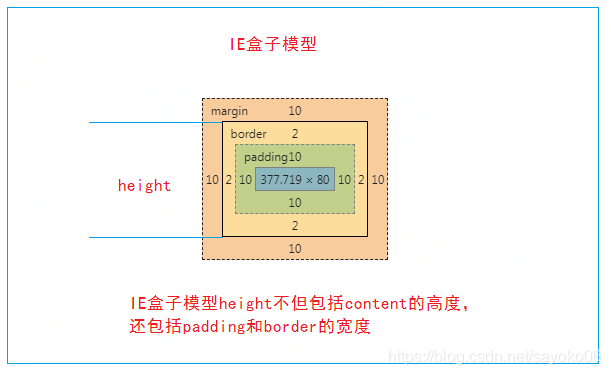
2、IE盒子模型
IE盒子模型的范围包括margin、border、padding、content,和w3c盒子模型不同的是,IE盒子模型的content部分包含了padding和border

总结:
IE5.5及更早的版本使用的是IE盒模型。IE6及其以上的版本在标准兼容模式下使用的是W3C的盒模型标准。我们说这是一个好消息因为这意味着此盒模型问题只会出现在IE5.5及其更早的版本中。只要为文档设置一个DOCTYPE,就会使得IE遵循标准兼容模式的方式工作。
另外,我们现在应该能理解了,css3的box-sizing属性给了开发者选择盒模型解析方式的权利。W3C的盒模型方式被称为“content-box”,IE的被称为“border-box”,使用box-sizing: border-box;就是为了在设置有padding值和border值的时候不把宽度撑开。


