ASP.NET CORE系列【一】搭建ASP.NET CORE项目
为什么要使用 ASP.NET Core?
NET Core 刚发布的时候根据介绍就有点心里痒痒,微软的尿性都懂的,新东西bug太多,现在2.0也发布很久了,决定研究一下。
ASP.NET Core官方文档https://docs.microsoft.com/en-us/aspnet/core/getting-started
ASP.NET Core 具有如下优点:
- 生成 Web UI 和 Web API 的统一场景。
- 集成新式客户端框架和开发工作流。
- 基于环境的云就绪配置系统。
- 内置依赖项注入。
- 轻型的高性能模块化 HTTP 请求管道。
- 能够在 IIS、Nginx、Apache、Docker 上进行托管或在自己的进程中进行自托管。
- 定目标到 .NET Core 时,可以使用并行应用版本控制。
- 简化新式 Web 开发的工具。
- 能够在 Windows、macOS 和 Linux 进行生成和运行。
- 开放源代码和以社区为中心。
相信很大一部分人因为Core的跨平台慕名而来!现在就开始折腾吧。
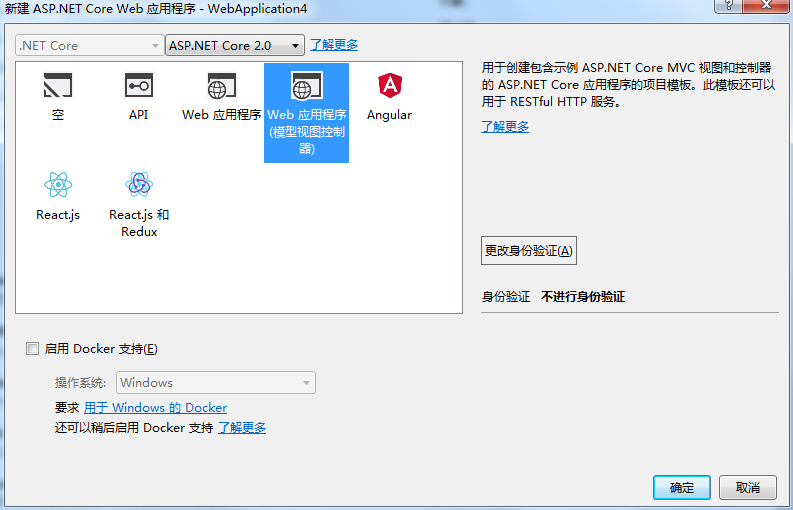
新建项目
新建项目,我们选择ASP.NET Core MVC, 最有趣的是Core继承了NG和React,等以后再来研究这些。
现在专注我们的MVC

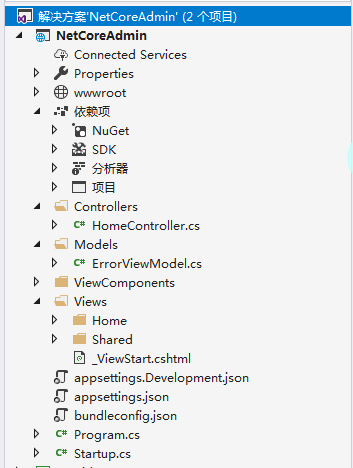
项目结构
新项目结构大体跟传统MVC区别不大, 依旧Model -View-Controllers
所有的css images等文件放到wwwroot下面

appsettings.json
在我们之前的Asp.net mvc 开发中,一提到配置文件,我们不由的想到 web.config 和 app.config,在 core 中,我们看到了很多的变化,新的配置系统显得更加轻量级,具有更好的扩展性,并且支持多样化的数据源。
例如:连接字符串, 文件上传路径,等等....
1 { 2 "ConnectionStrings": { 3 "DefaultConnection": "Data Source=.;database=NetCoreAdmin;uid=sa;pwd=123456;MultipleActiveResultSets=True;" 4 }, 5 "Logging": { 6 "LogLevel": { 7 "Default": "Warning" 8 } 9 } 10 }
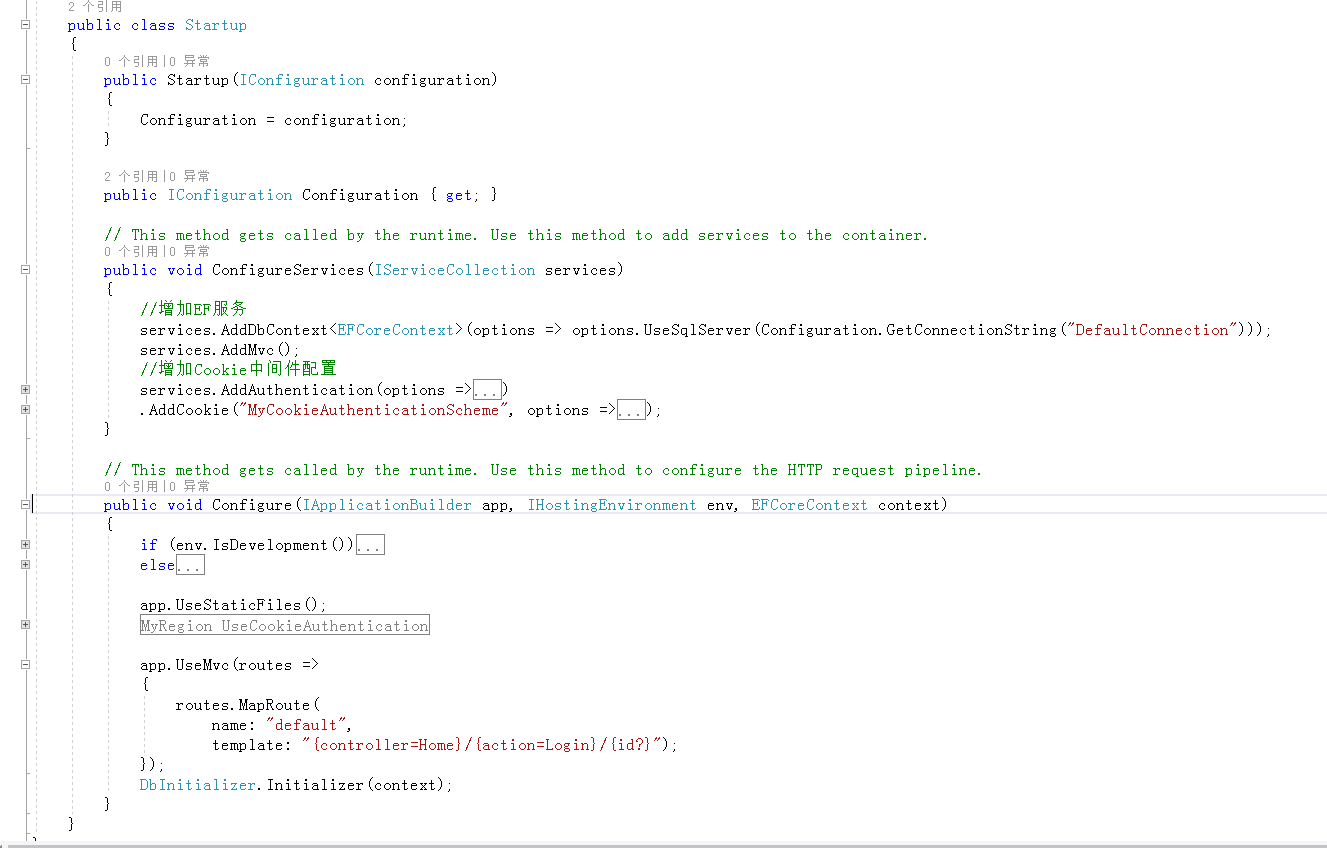
Startup.cs
这是Mvc Core非常重要的地方, 包括加载配置, 通过依赖注入加载组件, 注册路由等都在此处进行

Program.cs
这里有一个非常熟悉的Main方法, 也就是应用的起点, 启动后通过UseStartup<Startup>()指定下文的Startup启动文件进行启动

小结
此时项目已经完成,运行之后,就能看到浏览器上面熟悉的Hellow Word!

