布局说明 - 大屏云极简使用手册
布局(Layout)是对大屏展示页面的单元格进行不同数量和大小的划分,用来存放组件,并最终完成符合需求的大屏页面。
1、菜单的启停
每个大屏有最多8个菜单,在大屏设计模式下,点击[操作] - [菜单]后,我们可以对菜单进行启停的设置,如下图:

2、布局选择
在大屏设计页面的菜单右侧,会有一个设置按钮,如下图:

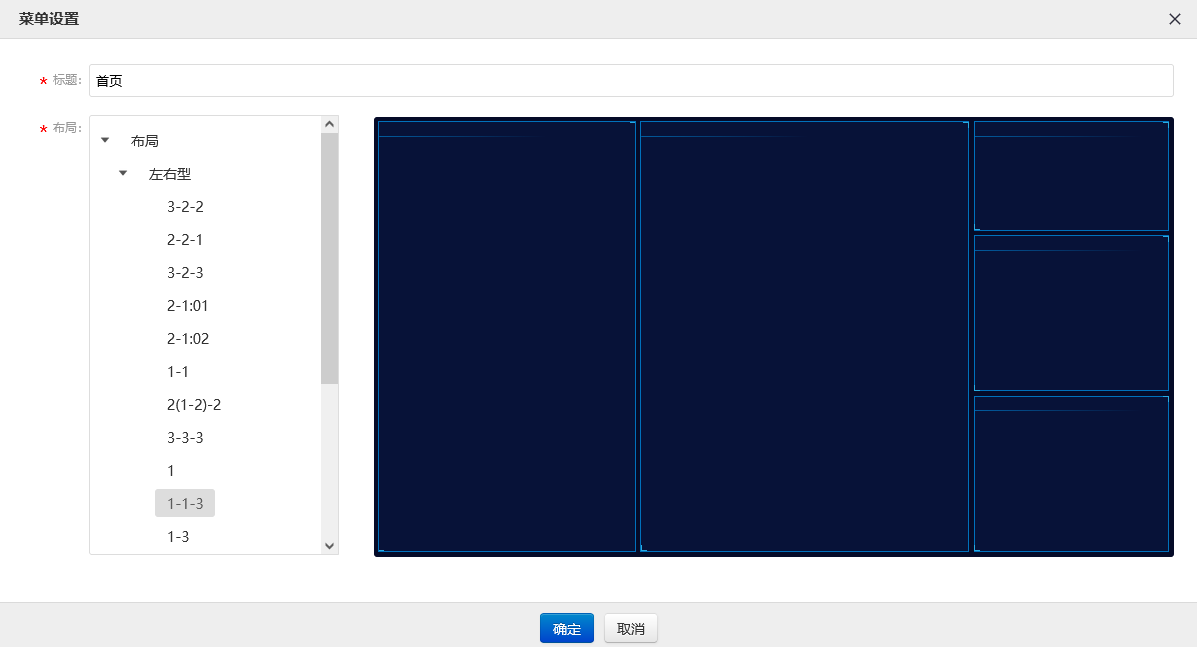
点击该按钮,可以打开布局选择页面,如下图:

在布局中,可以修改布局的名称,对应UI来说,即为该布局页面的菜单名称。
布局分为左右型、上下型两种结构,在每种分类方法中,以布局的单元格进行命名,如上图中左右型1-1-3,表示按从左到右的排列方式,分别为1个、1个、3个单元格。
布局的组件数量上限是15个,按照初始化的顺序进行正序排列。因此对于不同布局来说,就是选取前n个组件填满该布局的单元格。修改菜单的布局不会增加、修改、删除该菜单下的组件。
📒 欢迎使用大屏云
欢迎使用大屏云,有任何问题,请添加微信/QQ,谢谢。
微信:imshulinwu QQ:246937882






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY